Start HLS - Android
Before starting the HLS, the prequisite steps require you to have a VideoSDK Meeting running which you want to use for interactive livestream. To learn more about setting up a interactive live streaming, you can follow the steps here in the quick start guide.
Starting HLS
Once the user has joined the meeting, startHls() can be used to start a interactive livestream of the meeting which can be accessed from the Meeting class. This method accepts one parameter:
config: This parameter will define how the interactive livestream layout should look like.
- Kotlin
- Java
val config = JSONObject()
// Layout Configuration
val layout = JSONObject()
JsonUtils.jsonPut(layout, "type", "GRID") // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
JsonUtils.jsonPut(layout, "priority", "SPEAKER") // "PIN", Default : "SPEAKER"
JsonUtils.jsonPut(layout, "gridSize", 4) // MAX : 25
JsonUtils.jsonPut(config, "layout", layout)
// Theme of interactive livestream layout
JsonUtils.jsonPut(config, "theme", "DARK") // "LIGHT" | "DEFAULT"
// `mode` is used to either interactive livestream video & audio both or only audio.
JsonUtils.jsonPut(config, "mode", "video-and-audio") // "audio", Default : "video-and-audio"
// Quality of interactive livestream and is only applicable to `video-and-audio` type mode.
JsonUtils.jsonPut(config, "quality", "high") /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of interactive livestream.
// landscape : Start interactive livestream of the meeting in horizontally
// portrait : Start interactive livestream of the meeting in vertically (Best for mobile view)
JsonUtils.jsonPut(config, "orientation", "portrait") // "landscape", Default : "landscape"
meeting!!.startHls(config)
JSONObject config = new JSONObject();
// Layout Configuration
JSONObject layout = new JSONObject();
JsonUtils.jsonPut(layout, "type", "GRID"); // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
JsonUtils.jsonPut(layout, "priority", "SPEAKER"); // "PIN", Default : "SPEAKER"
JsonUtils.jsonPut(layout, "gridSize", 4); // MAX : 25
JsonUtils.jsonPut(config, "layout", layout);
// Theme of interactive livestream layout
JsonUtils.jsonPut(config, "theme", "DARK"); // "LIGHT" | "DEFAULT"
// `mode` is used to either interactive livestream video & audio both or only audio.
JsonUtils.jsonPut(config, "mode", "video-and-audio"); // "audio", Default : "video-and-audio"
// Quality of interactive livestream and is only applicable to `video-and-audio` type mode.
JsonUtils.jsonPut(config, "quality", "high"); /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of interactive livestream.
// landscape : Start interactive livestream of the meeting in horizontally
// portrait : Start interactive livestream of the meeting in vertically (Best for mobile view)
JsonUtils.jsonPut(config, "orientation", "portrait"); // "landscape", Default : "landscape"
meeting.startHls(config);
If you want only the SEND_AND_RECV participants to be seen in the livestream, you can pin all the participants in the SEND_AND_RECV mode and start the livestream with the SPOTLIGHT layout and pin as the PRIORITY.
Deprecated: Use SEND_AND_RECV instead of CONFERENCE
Example
- Kotlin
- Java
// keep track of hls
findViewById<View>(R.id.btnStartHls).setOnClickListener { view: View? ->
val config = JSONObject()
val layout = JSONObject()
JsonUtils.jsonPut(layout, "type", "SPOTLIGHT")
JsonUtils.jsonPut(layout, "priority", "PRIORITY")
JsonUtils.jsonPut(layout, "gridSize", 4)
JsonUtils.jsonPut(config, "layout", layout)
JsonUtils.jsonPut(config, "theme", "DARK")
JsonUtils.jsonPut(config, "mode", "video-and-audio")
JsonUtils.jsonPut(config, "quality", "high")
JsonUtils.jsonPut(config, "orientation", "portrait")
// Start Hls
meeting!!.startHls(config)
}
findViewById(R.id.btnStartHls).setOnClickListener(view -> {
JSONObject config = new JSONObject();
JSONObject layout = new JSONObject();
JsonUtils.jsonPut(layout, "type", "SPOTLIGHT");
JsonUtils.jsonPut(layout, "priority", "PRIORITY");
JsonUtils.jsonPut(layout, "gridSize", 4);
JsonUtils.jsonPut(config, "layout", layout);
JsonUtils.jsonPut(config, "theme", "DARK");
JsonUtils.jsonPut(config, "mode", "video-and-audio");
JsonUtils.jsonPut(config, "quality", "high");
JsonUtils.jsonPut(config, "orientation", "portrait");
// Start Hls
meeting.startHls(config);
});
Understanding Layouts
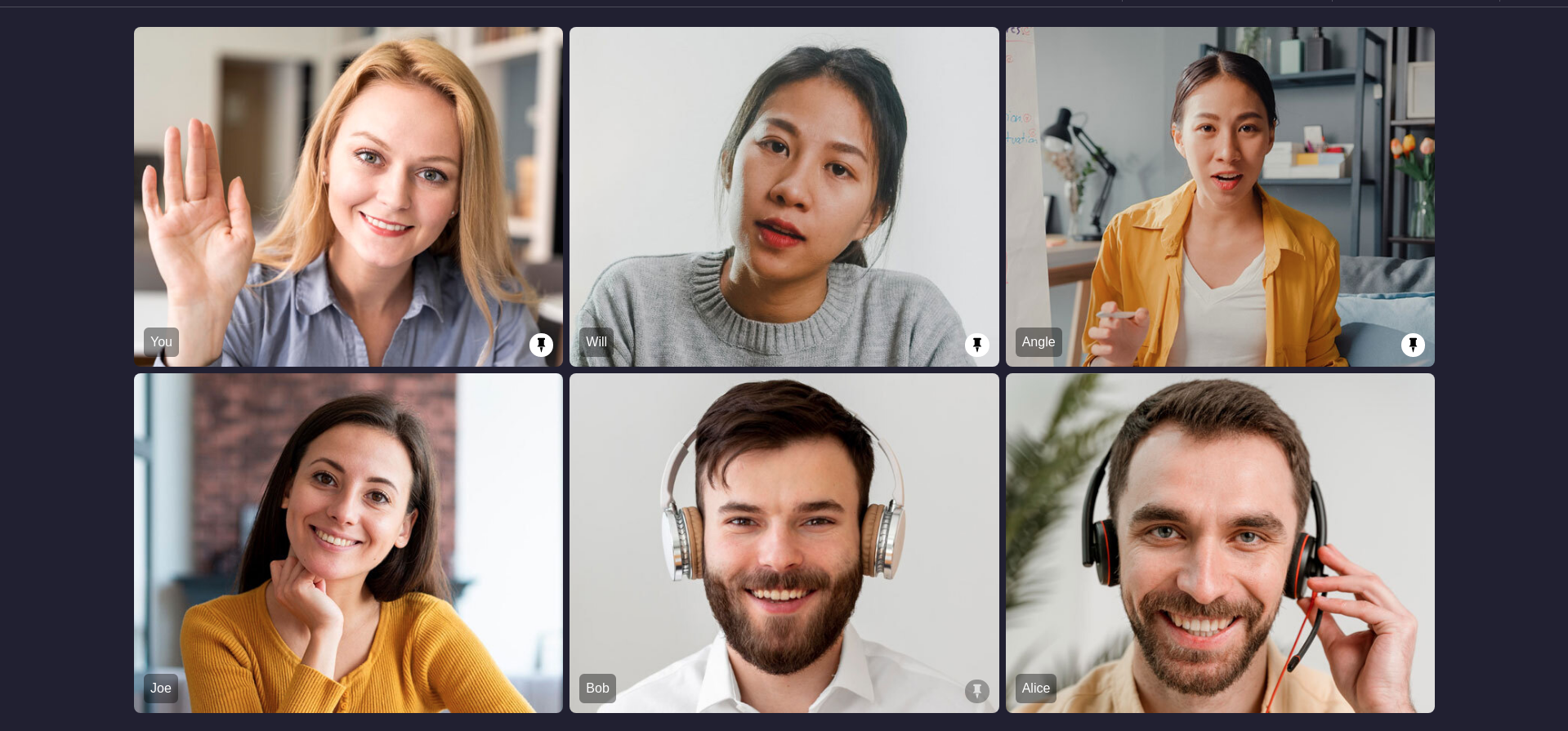
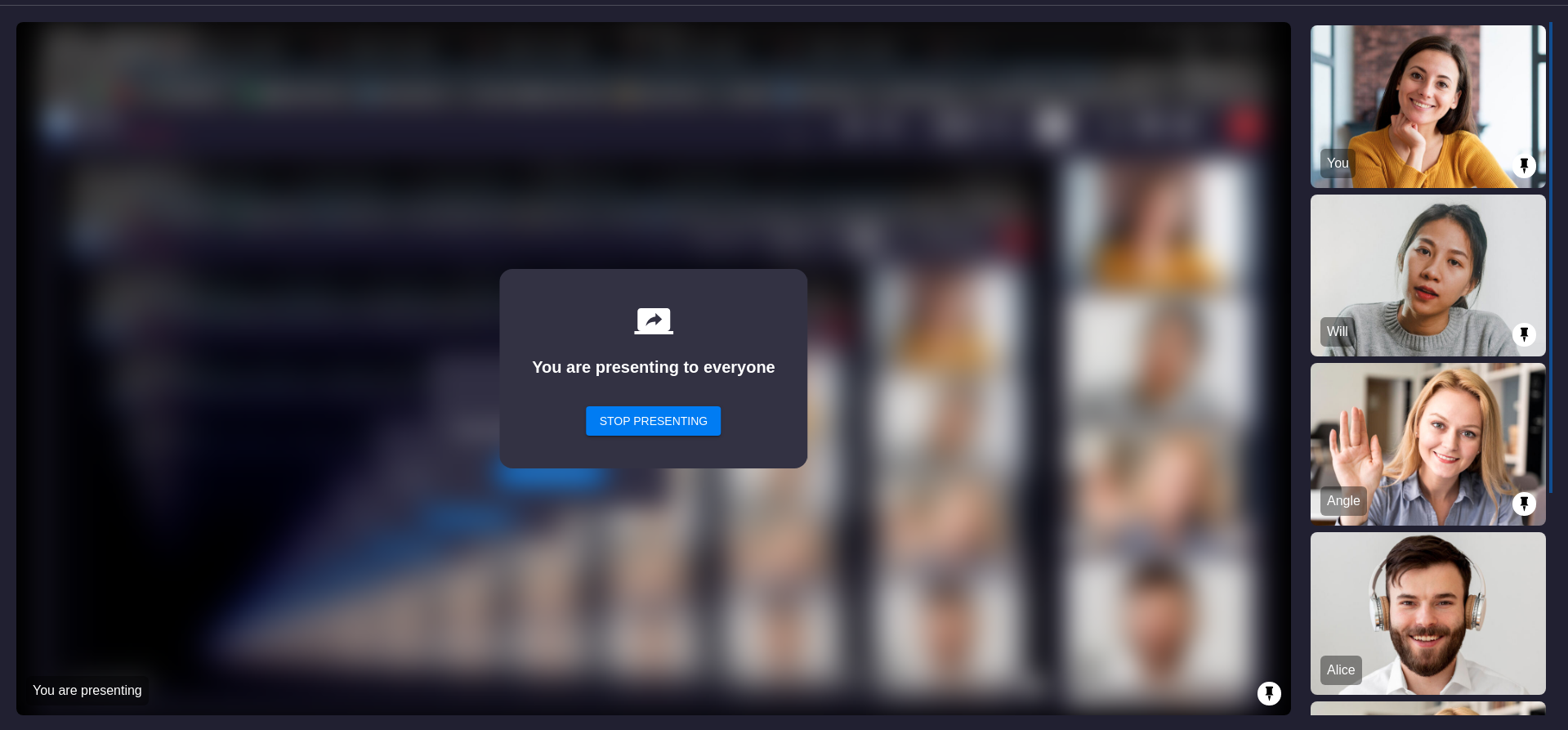
1. GRID Layout
This layout is default layout if no participants are pinned, it will look same as a normal meeting grid layout, when any participant is pinned that participant will be moved on top of the main screen grid above all non pinned participants
While screenshare as well the main view will contain only screenshare media but the side panel view of participant grid will maintain same order of pinned and unpinned participants.
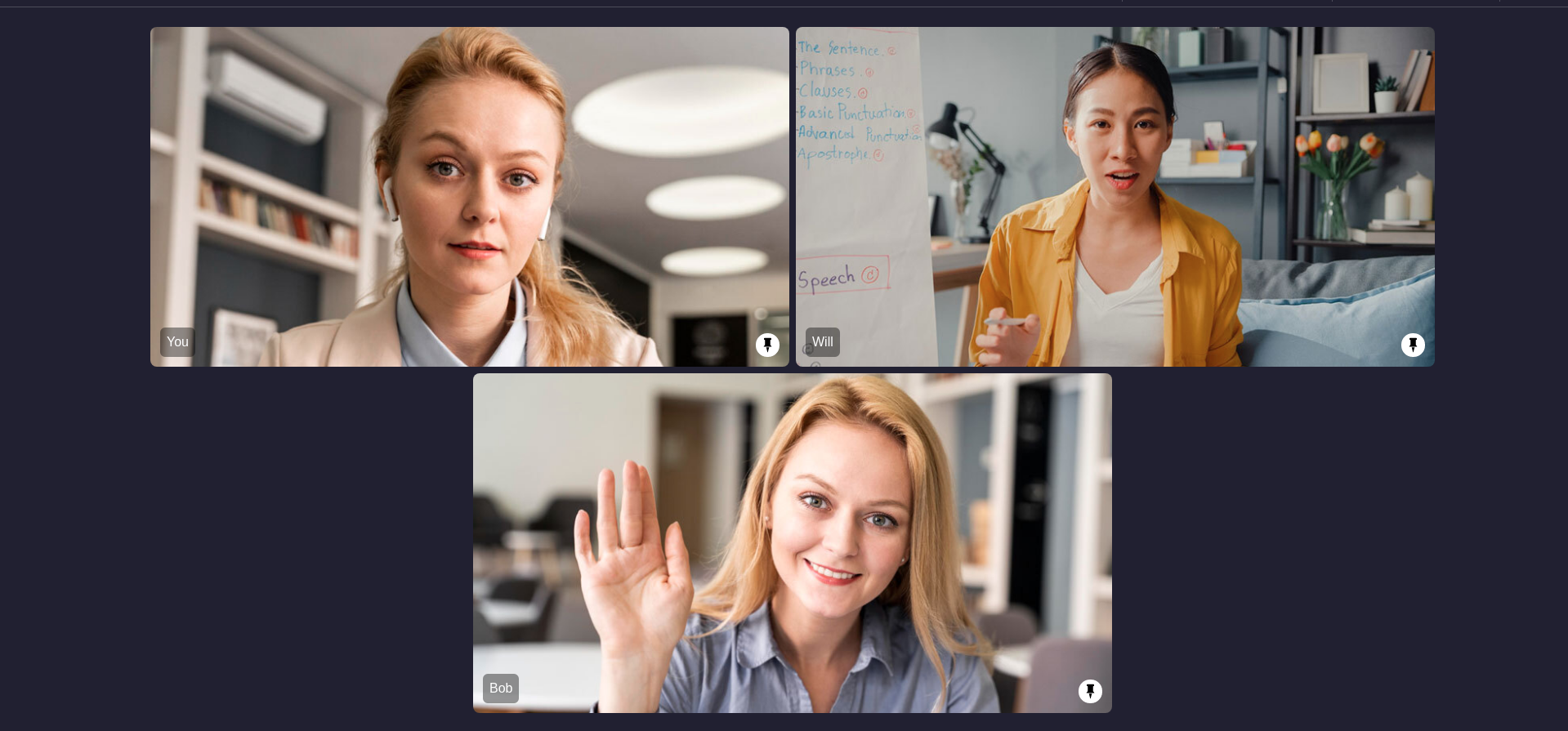
| Grid | Grid with Screenshare |
|---|---|
 |  |
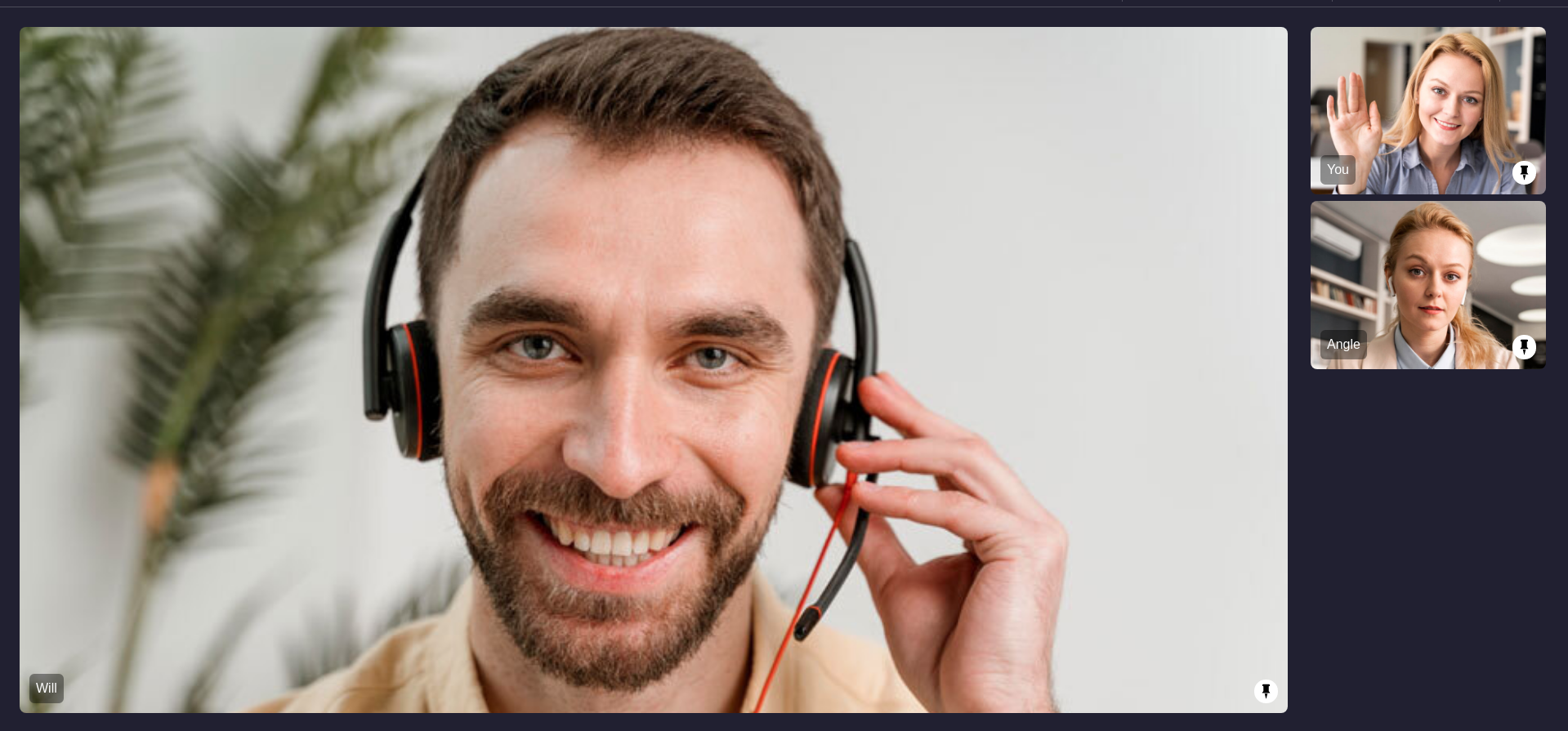
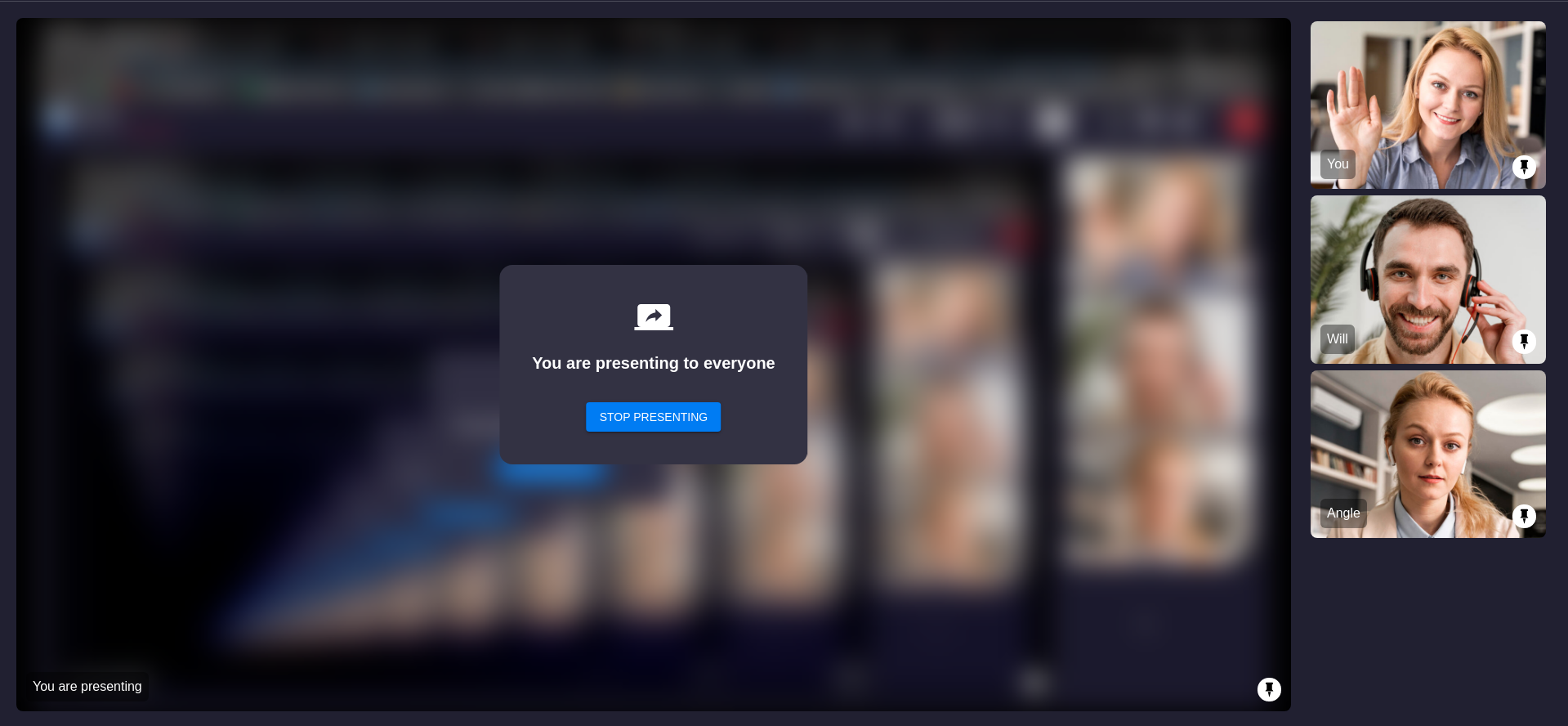
2. SIDEBAR Layout
This layout will have one main screen view and other sidebar grid layout. Only pinned participant will be visible in this layout, all unpinned participants will not be visible in this layout. If more than one participant is pinned then the first participant who was pinned will appear in main screen layout and all other remaining pinned particiapants will be visible in sidebar.
If any pinned participant started screenshare then the screenshare media will be visible in main screen layout and all other pinned participants webcam view will be visible in sidebar
| Sidebar | Sidebar with Screenshare |
|---|---|
 |  |
3. SPOTLIGHT Layout
This layout will only contain main screen layout, multiple pinned participants will be visible in main screen view. Same as SIDEBAR layout only pinned participants will be visible in main screen.
If any pinned participant started screenshare then only screenshare view will be visible in main screen, no webcam view will be visible when any pinned participant started screenshare.
| Spotlight | Spotlight with Screenshare |
|---|---|
 |  |
Event associated with HLS
-
onHlsStateChanged - Whenever meeting HLS state changes, then
onHlsStateChangedevent will trigger. -
You can get the
livestreamUrlandplaybackHlsUrlof the HLS to play it on the Viewer side when the state changes toHLS_PLAYABLE.playbackHlsUrl- Live HLS with playback supportlivestreamUrl- Live HLS without playback support
downstreamUrl is now depecated. Use playbackHlsUrl or livestreamUrl in place of downstreamUrl
- Kotlin
- Java
private val meetingEventListener: MeetingEventListener = object : MeetingEventListener() {
override fun onHlsStateChanged(HlsState: JSONObject) {
when (HlsState.getString("status")) {
"HLS_STARTING" -> Log.d("onHlsStateChanged", "Meeting hls is starting")
"HLS_STARTED" -> Log.d("onHlsStateChanged", "Meeting hls is started")
"HLS_PLAYABLE" -> {
Log.d("onHlsStateChanged", "Meeting hls is playable now")
// on hls playable you will receive playbackHlsUrl and livestreamUrl
val playbackHlsUrl = HlsState.getString("playbackHlsUrl")
val livestreamUrl = HlsState.getString("livestreamUrl")
}
"HLS_STOPPING" -> Log.d("onHlsStateChanged", "Meeting hls is stopping")
"HLS_STOPPED" -> Log.d("onHlsStateChanged", "Meeting hls is stopped")
}
}
}
override fun onCreate(savedInstanceState: Bundle?) {
//...
// add listener to meeting
meeting!!.addEventListener(meetingEventListener)
}
private final MeetingEventListener meetingEventListener = new MeetingEventListener() {
@Override
public void onHlsStateChanged(JSONObject HlsState) {
switch (HlsState.getString("status")) {
case "HLS_STARTING":
Log.d("onHlsStateChanged", "Meeting hls is starting");
break;
case "HLS_STARTED":
Log.d("onHlsStateChanged", "Meeting hls is started");
break;
case "HLS_PLAYABLE":
Log.d("onHlsStateChanged", "Meeting hls is playable now");
// on hls started you will receive playbackHlsUrl and livestreamUrl
String playbackHlsUrl = HlsState.getString("playbackHlsUrl");
String livestreamUrl = HlsState.getString("livestreamUrl");
break;
case "HLS_STOPPING":
Log.d("onHlsStateChanged", "Meeting hls is stopping");
break;
case "HLS_STOPPED":
Log.d("onHlsStateChanged", "Meeting hls is stopped");
break;
}
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
//...
// add listener to meeting
meeting.addEventListener(meetingEventListener);
}
Custom Template
With VideoSDK, you can also use your own custom designed layout template to livestream the meetings. In order to use the custom template, you need to create a template for which you can follow this guide. Once you have setup the template, you can use the REST API to start the livestream with the templateURL parameter.
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

