Go Live On HLS
HLS allows participant to broadcast live streaming to other participants. This guide will provide an overview of how participant can start and stop broadcasting meeting.
HLS attributes
mode: It should be any ofSIGNALLING_ONLYorSEND_AND_RECV, by default is set toSEND_AND_RECVtoggleHLS: When set totrueit will enable you to click onStart HLSbutton.hls.enabled: When set totrue, you can seeStart HLSbutton.hls.autoStart: If it istruethen HLS will start automatically when the meeting starts, default value is false (You can't start HLS during the meeting).hls.playerControlsVisible: If it istruethen participant can view controls for the interactive meeting player.toggleParticipantMode: When set totrue, you can toggle other participant mode from an ongoing meeting by clicking onAdd as a CohostIcon button.
hls.playerControlsVisible parameter will only work if the mode is set to SIGNALLING_ONLY, for SEND_AND_RECV mode there will not be any interactive meeting player hence hls.playerControlsVisible will be ignored if mode is set to SEND_AND_RECV.
Better Understanding of Modes
1. SEND_AND_RECV Mode
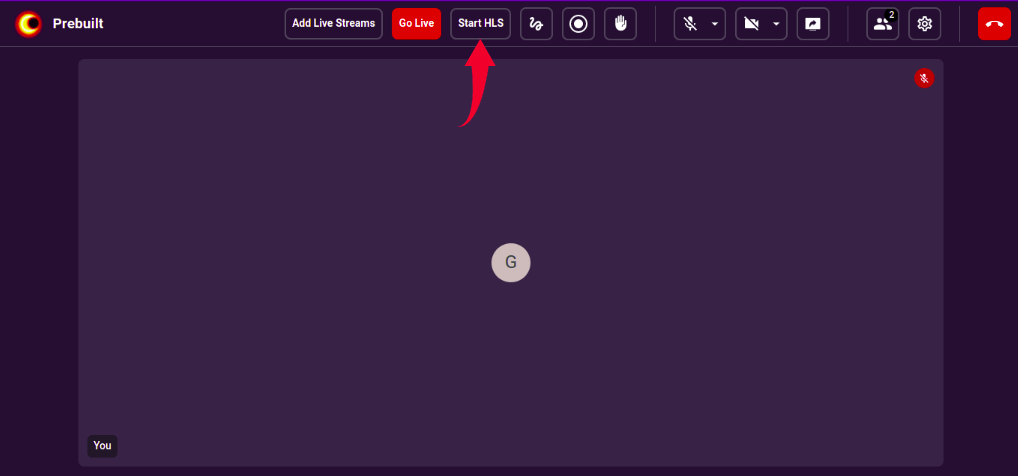
This mode is default mode if you do not give any mode, it will look similar as a normal meeting. when you pass hls.enabled true you can see Start HLS button. if you want to toggle the button then in permission config pass other parameter toggleHLS true so you can toggle button.

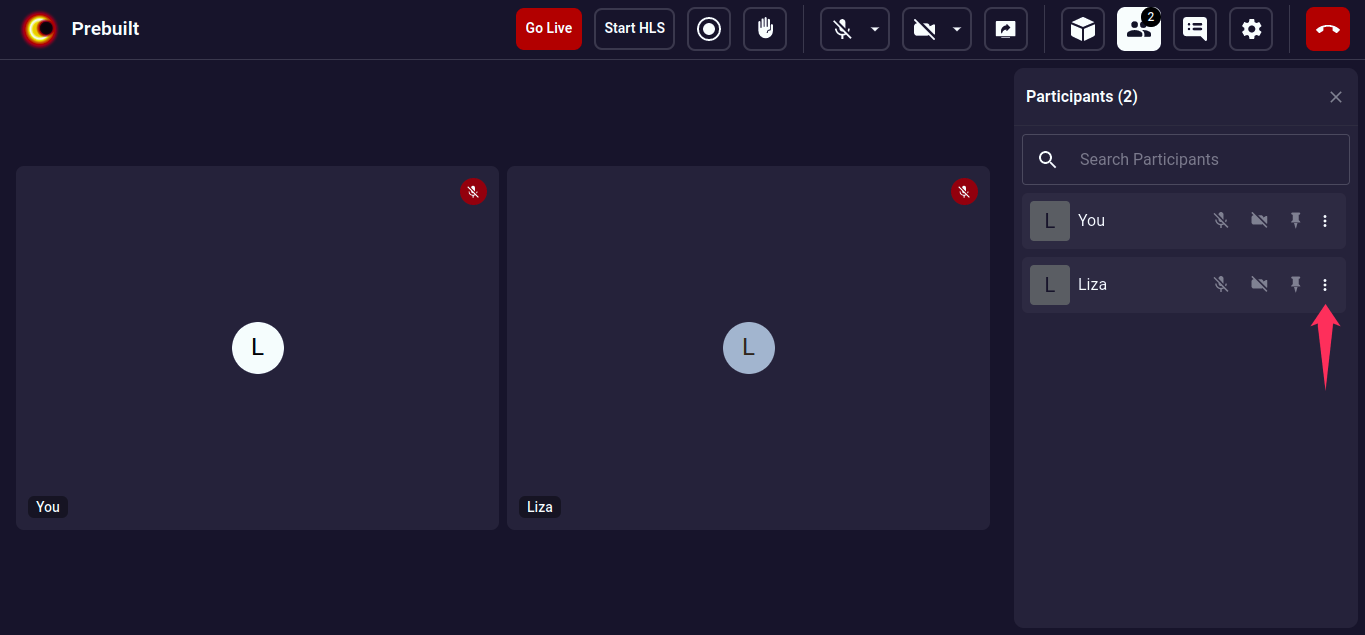
In SEND_AND_RECV mode you can toggle other participant mode also. like you can add other participant as a co-host. for that you need to pass parameter toggleParticipantMode true in permission config.
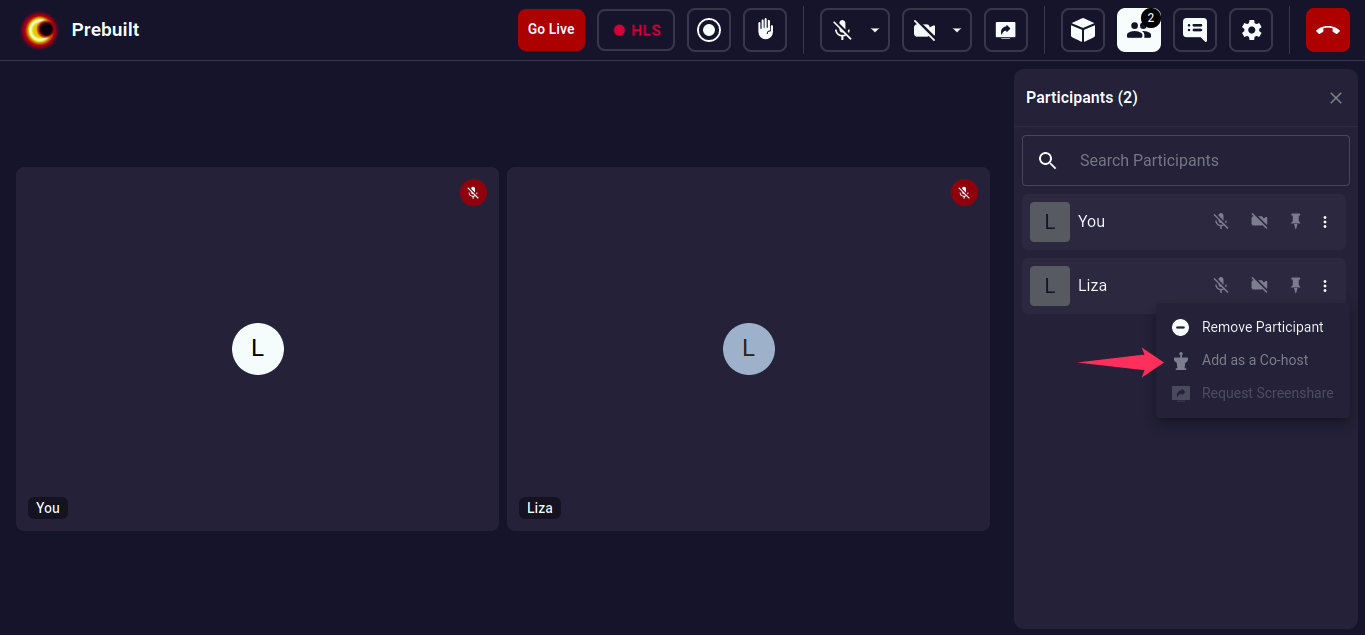
You can click on more button to see add as co-host icon.


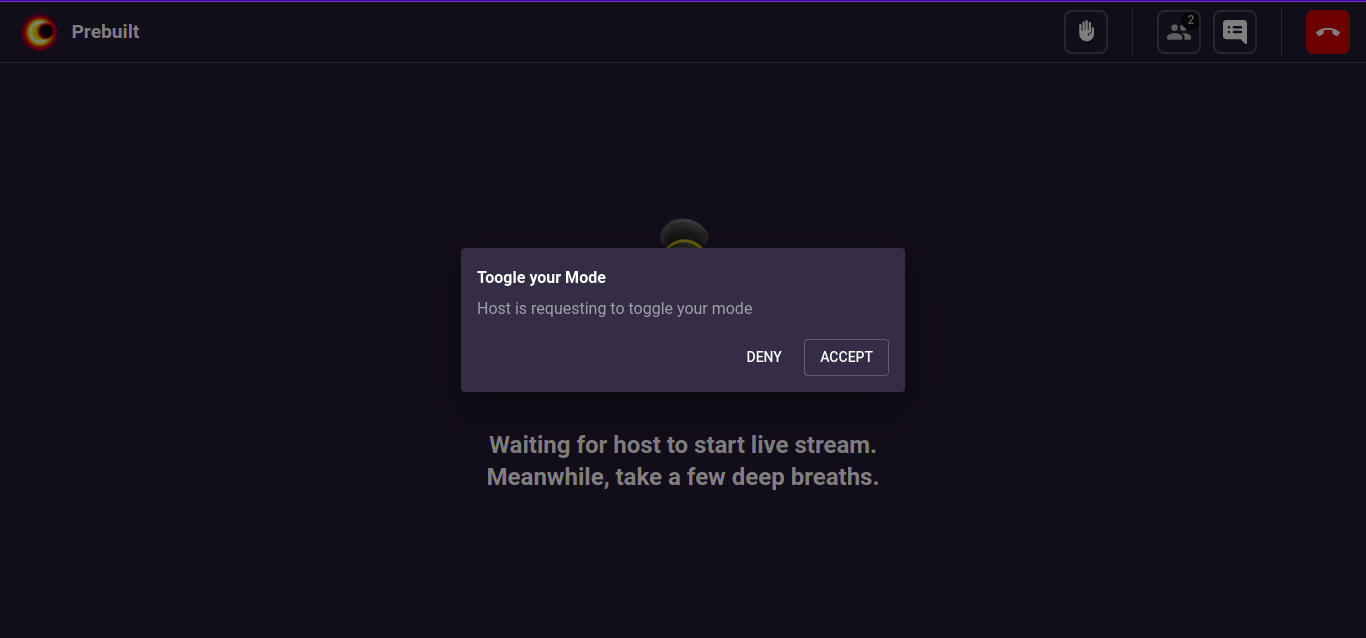
When you click on Add as a Co-host button other participant recive popup. whethere participant can accept or deny. if you accept than only participant add as a cohost.

const config = {
// ...
hls: {
enabled: true,
autoStart: false,
},
permissions: {
// ...other permissions
toggleParticipantMode: true,
toggleHls: true,
},
mode: "SEND_AND_RECV", // SIGNALLING_ONLY || SEND_AND_RECV
// ...
};
2. SIGNALLING_ONLY Mode
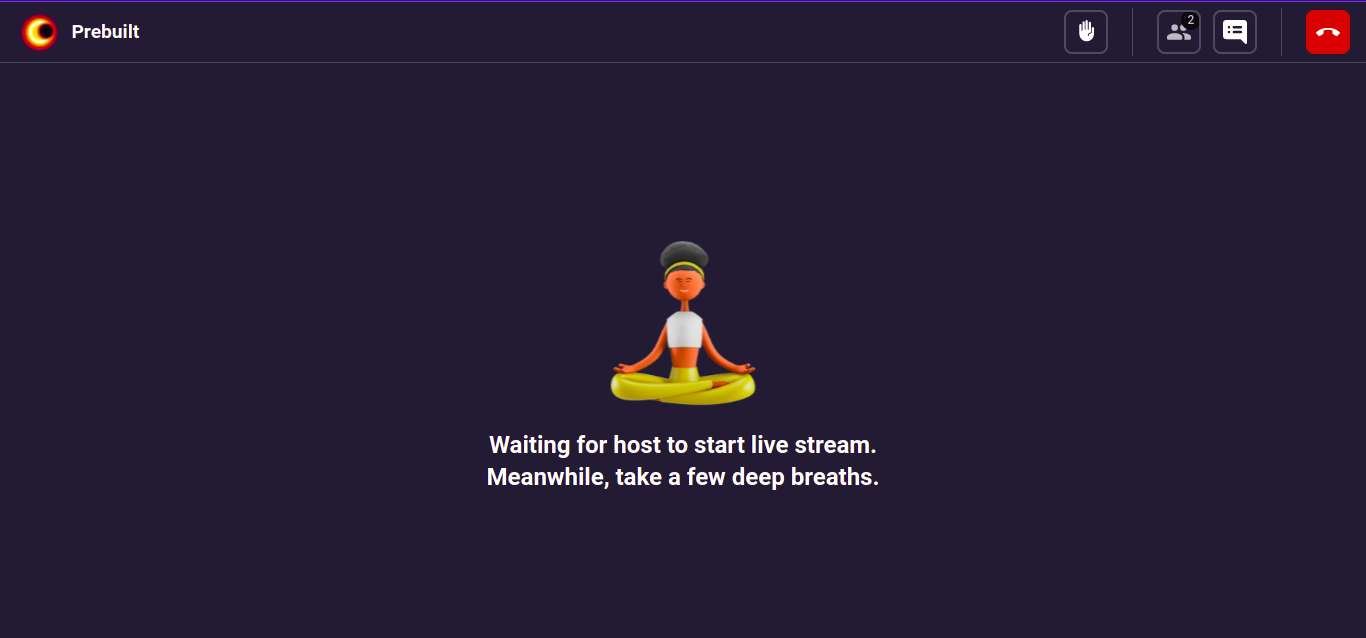
You can join meeting as a viewer. in this mode when you join the meeting you can see the waiting screen.

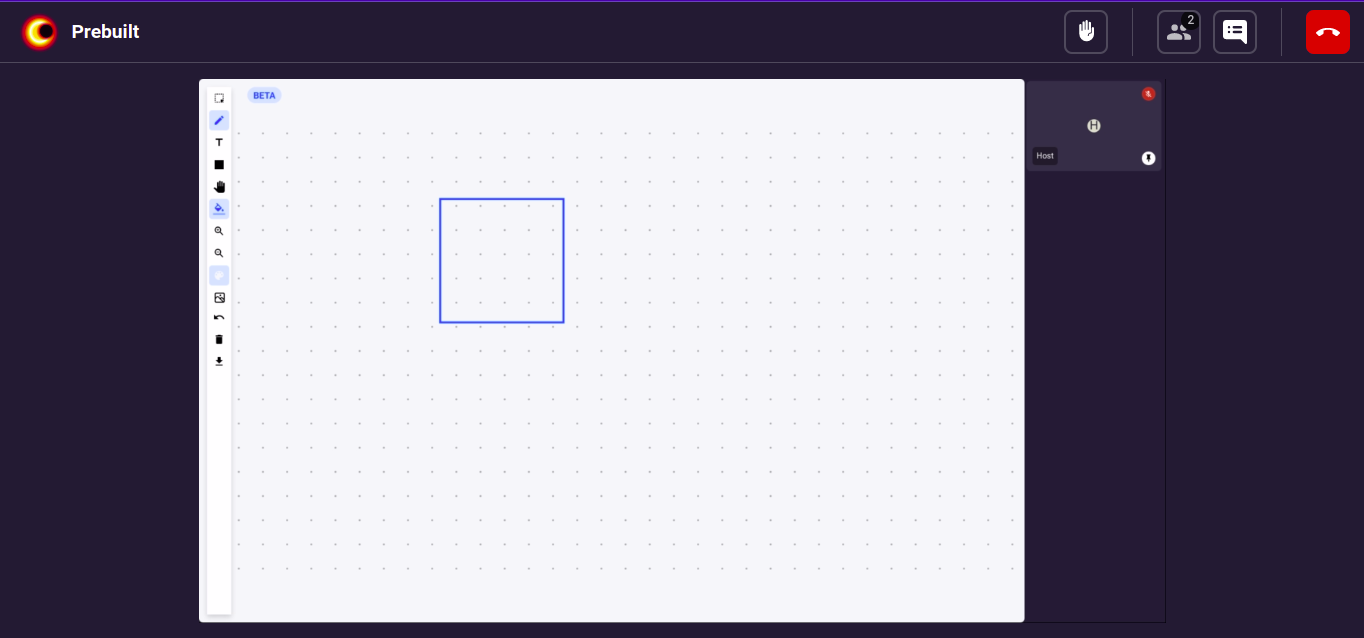
when host start HLS you can get hls stream in your player and you can see that stream. as a viewer you can do raise hand, chat and leave the meeting.

const config = {
// ...
hls: {
playerControlsVisible: true,
},
mode: "SIGNALLING_ONLY", // SIGNALLING_ONLY || SEND_AND_RECV
// ...
};
Got a Question? Ask us on discord

