Whiteboard
This feature allows participants to explain their thoughts to other participants by drawing on an interactive whiteboard.
How it works ?
- When
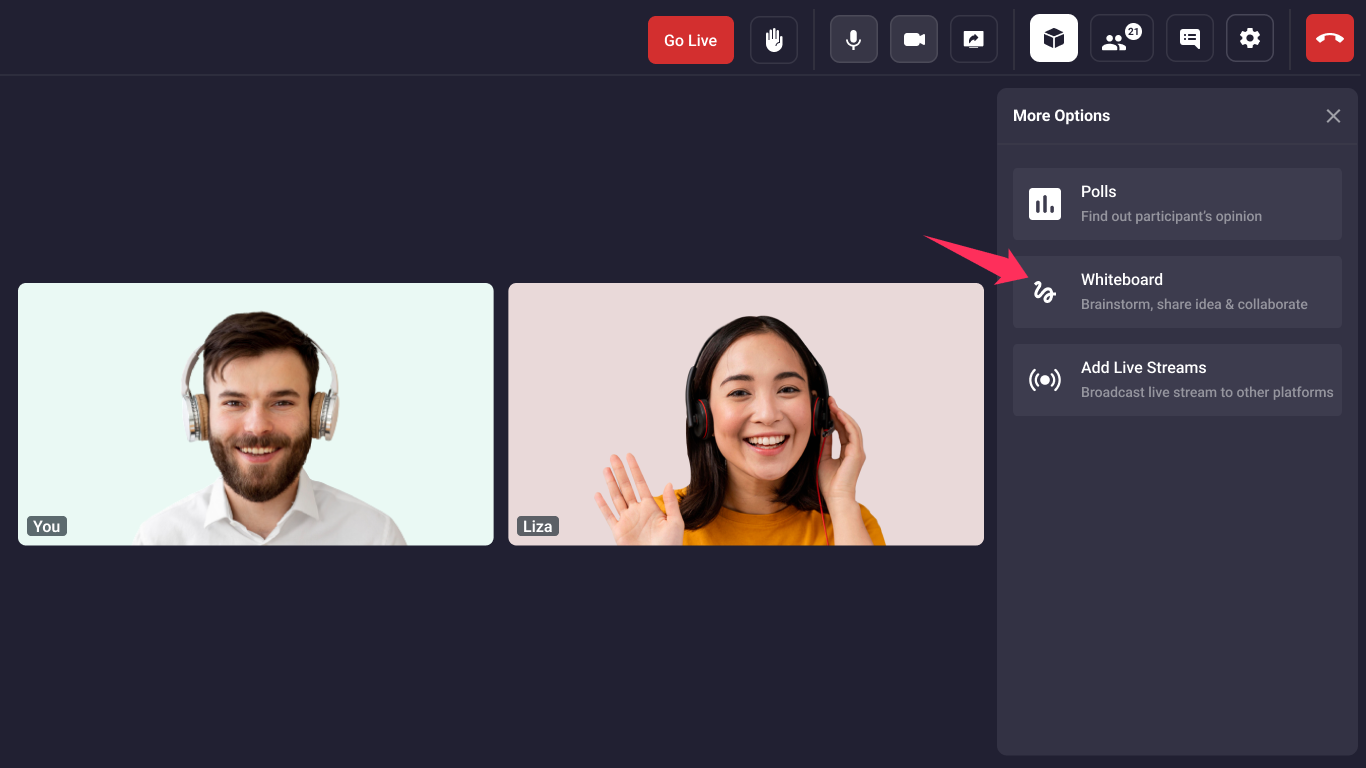
whiteboardEnabledvalue is set totrue, you will be able to see whiteboard option insideMore OptionsTab Panel as displayed in image below. By Clicking that you can start Whiteboard.

-
When
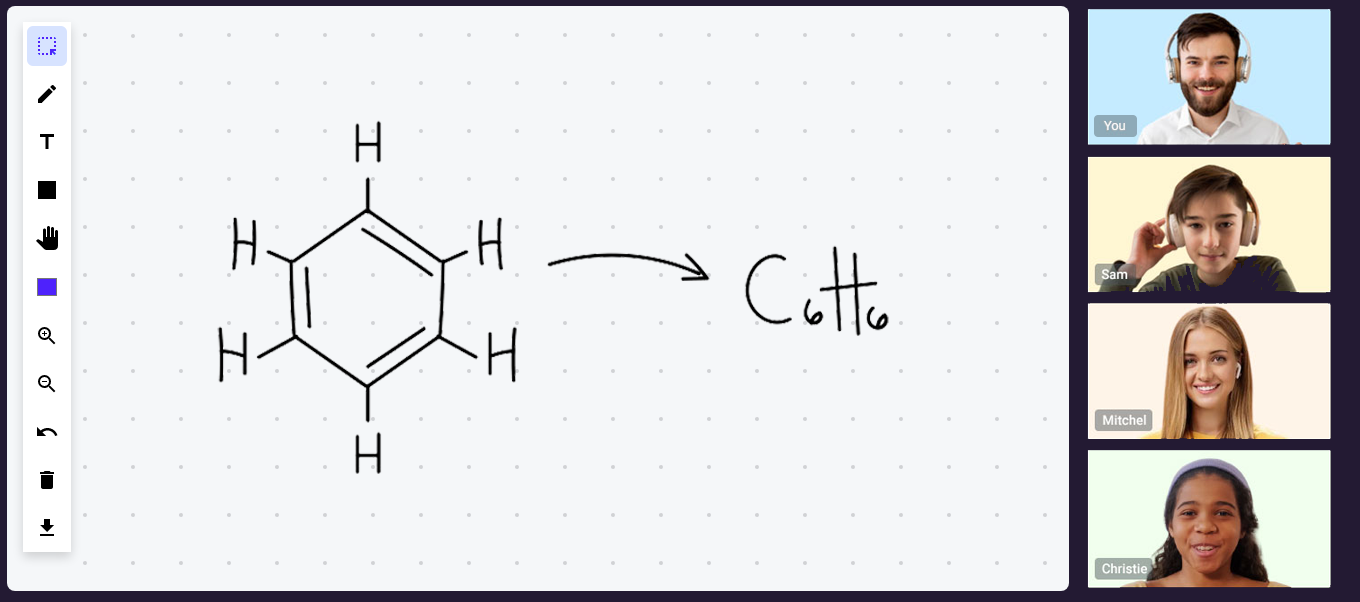
drawOnWhiteboard: value is set totrue, you will be able to draw on whiteboard, by default it is set totrue. -
When
toggleWhiteboard: value is set totrue, you will be able to start or stop whiteboard, if it is false whiteboard button will be displayed but you can not start or stop whiteboard. By default it is set totrue.

Whiteboard attributes
index.html
const config = {
// ...
whiteboardEnabled: true,
permissions: {
// ...
drawOnWhiteboard: true,
toggleWhiteboard: true,
},
// ...
};
Got a Question? Ask us on discord

