This page has been shifted to this link.
Share screen - React Native iOS
Contents
Create Broadcast Upload Extension in iOS
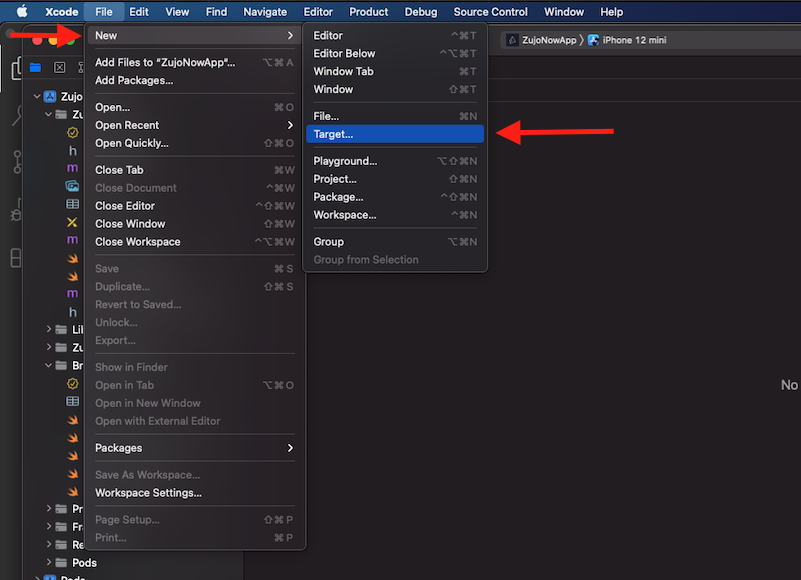
Step 1 : Open Target
Open your project with xcode, select File > New > Target in menu bar.

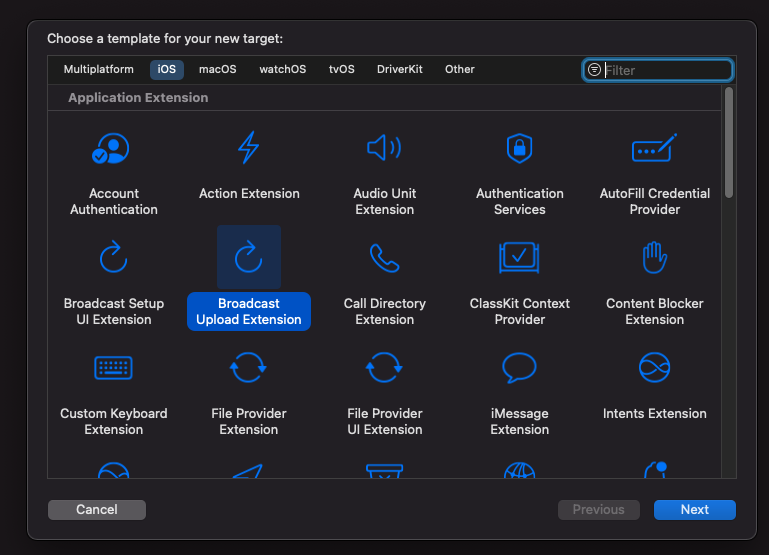
Step 2 : Select Target
Choose Broadcast Upload Extension, and click next.

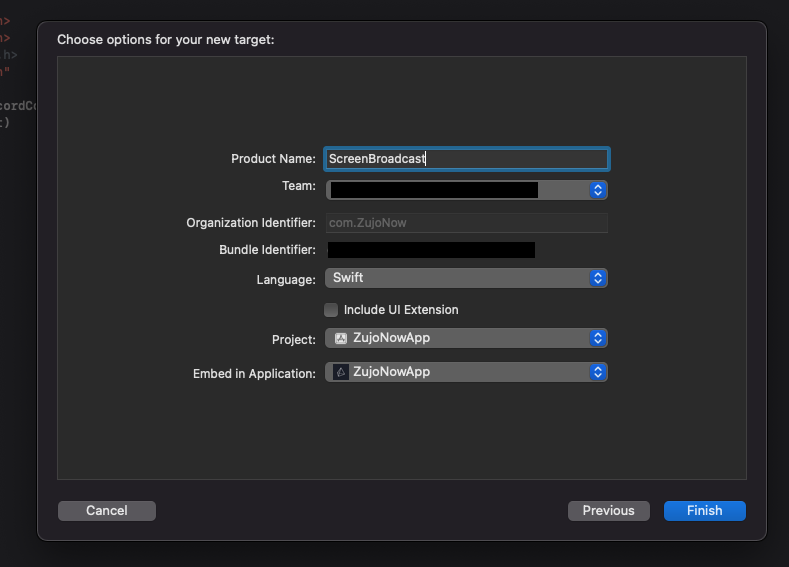
Step 3 : Configure Broadcast Upload Extension
Enter extensions name in Product Name field, choose team from dropdown, Uncheck include UI extension field and click finish.

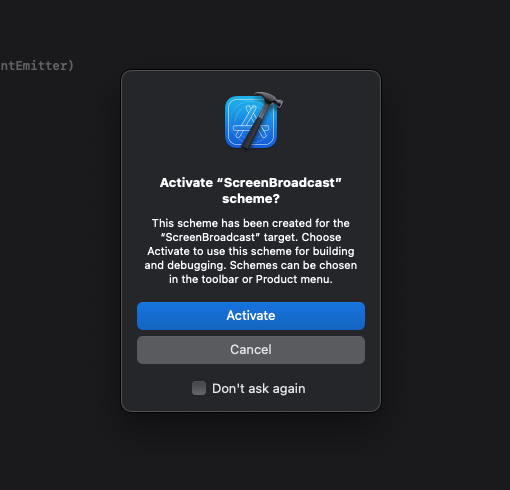
Step 4 : Activate Extension scheme
You will be prompted Activate "Your-Extension-name" scheme? pop-up, click activate.

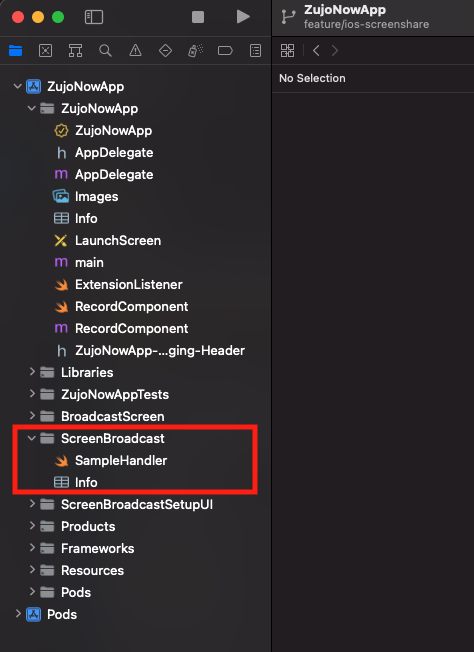
Now, broadcast folder will appear in xcode left side bar.

Step 5 : Add External file in Created Extension
Open videosdk-rtc-react-native-sdk-example, Copy SampleUploader.swift, SocketConnection.swift, DarwinNotificationCenter.swift, and Atomic.swift files to your extension's folder and make sure they're added to the target.
Step 6 : Update SampleHandler.swift file
Open SampleHandler.swift and Copy SampleHandler.swift file content and paste it to your extensions SampleHandler.swift file.
Step 7 : Add Capability in App
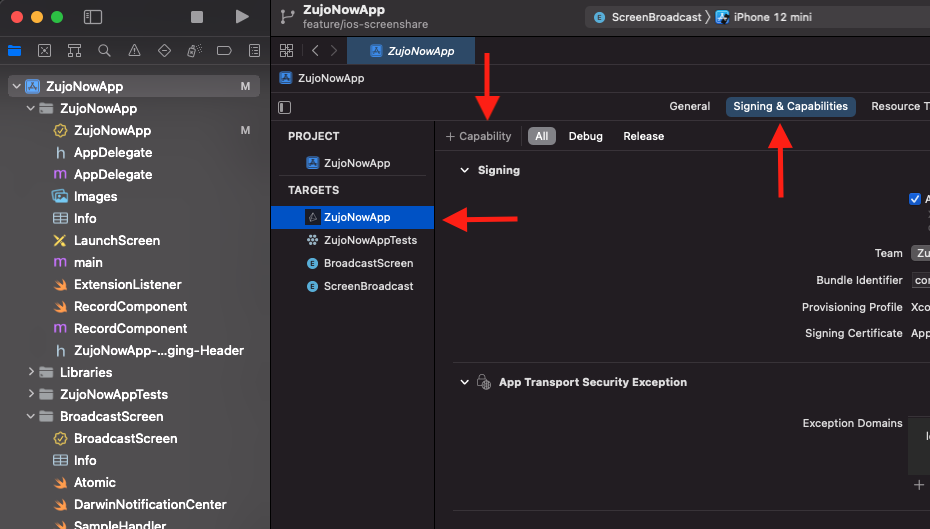
In Xcode, go to YourappName > Signing & Capabilities. and click on +Capability to configure app group.

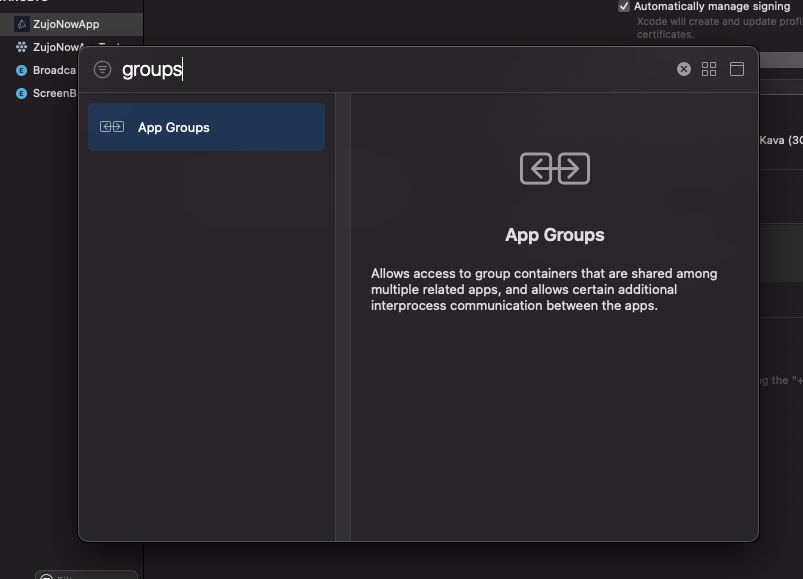
Select App Groups from list

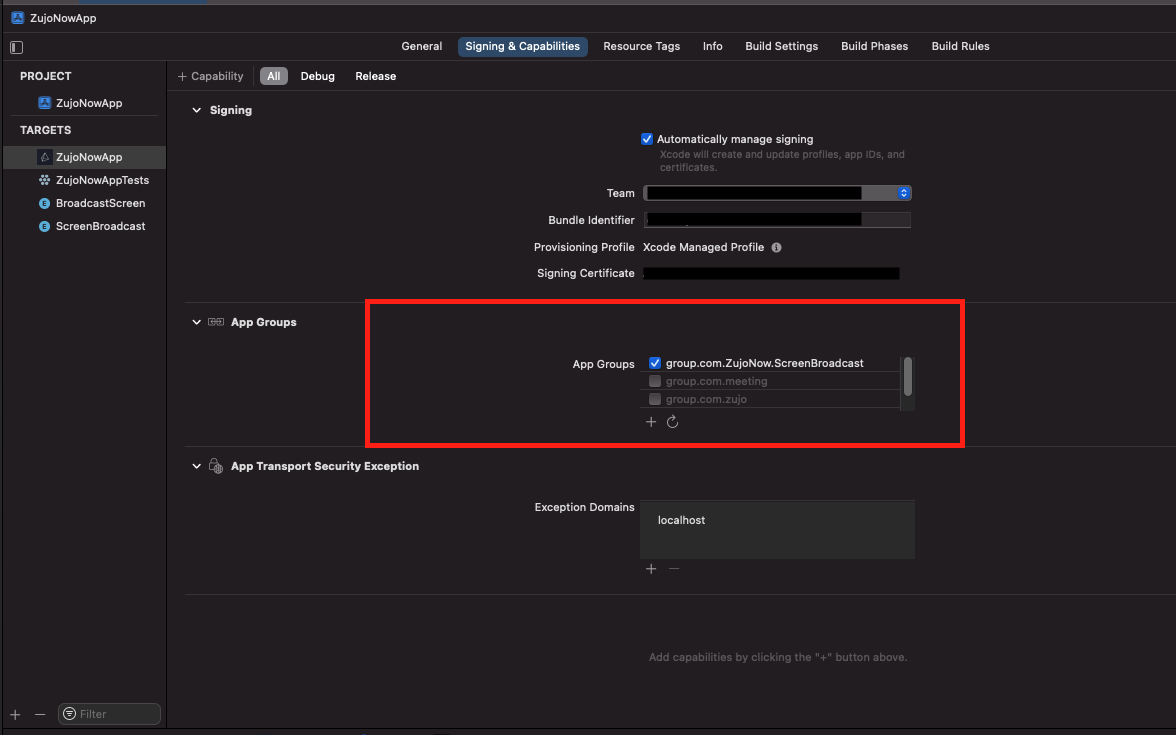
After that, you have to select or add generated app group id which you have created before.

Step 8 : Add Capability in Extension
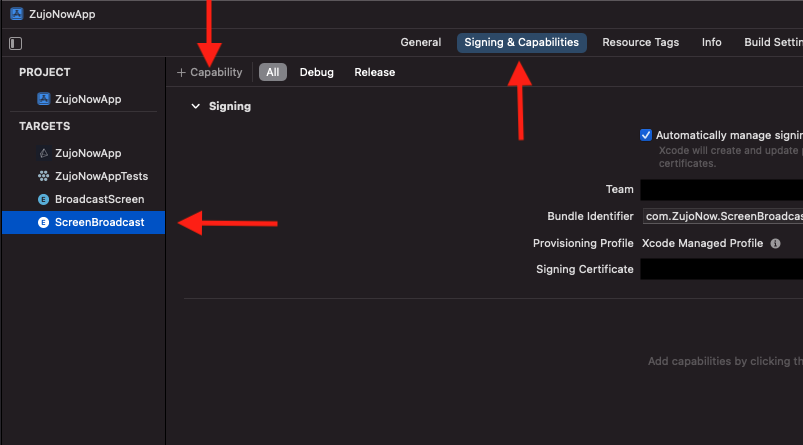
Go to Your-Extension-Name > Signing & Capabilities and configure App Group functionality which we had perform in previous steps. (Group id should be same for both targets)

Step 9 : Add App Group Id in Extension File
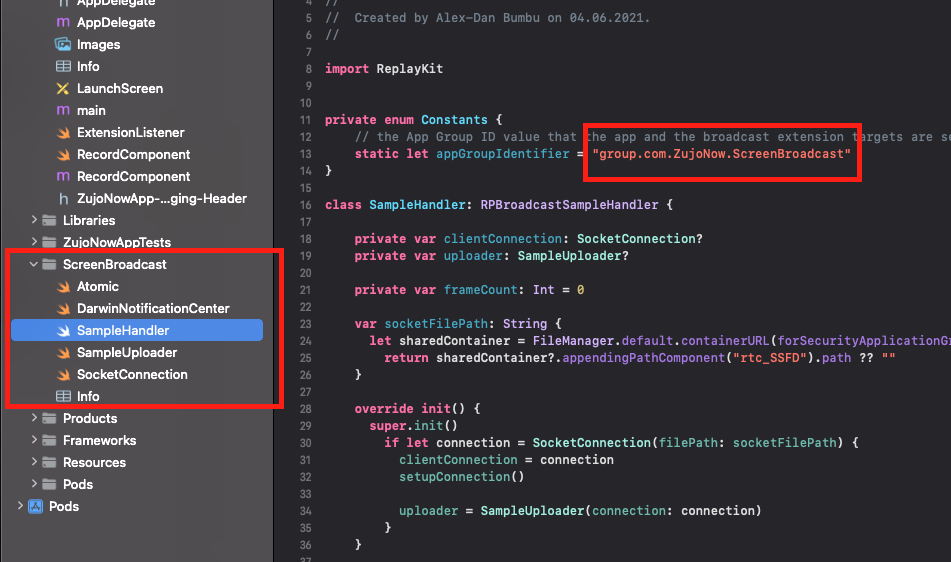
Go to extensions SampleHandler.swift file and paste your group Id in appGroupIdentifier constant.

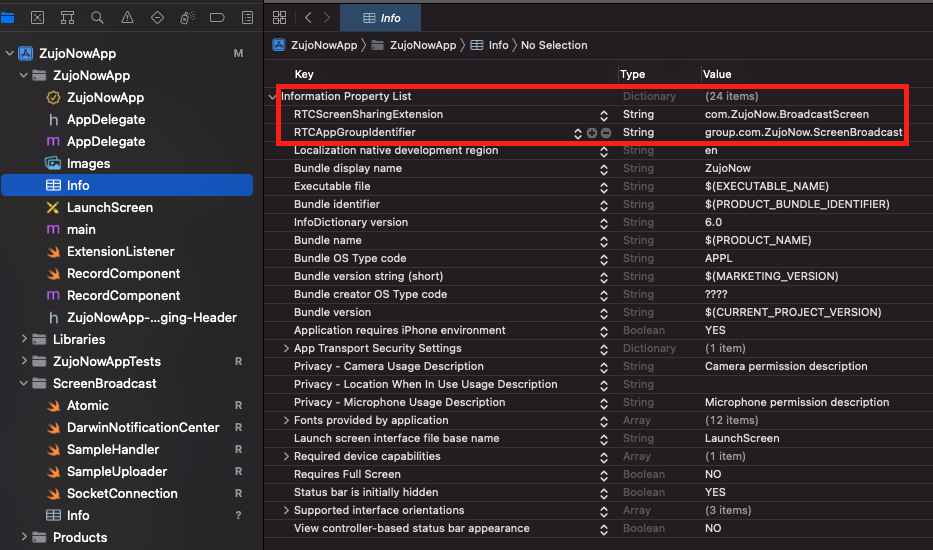
Step 10 : Update App level info.plist file
- Add a new key RTCScreenSharingExtension in Info.plist with the extension's Bundle Identifier as the value.
- Add a new key RTCAppGroupIdentifier in Info.plist with the extension's App groups Id as the value.
Note : For extension's Bundle Identifier, go to TARGETS > Your-Extension-Name > Signing & Capabilities .

You can also check out extension example code on github
Create iOS Native Module for RPSystemBroadcastPickerView
Step 1 : Add Files in iOS Project
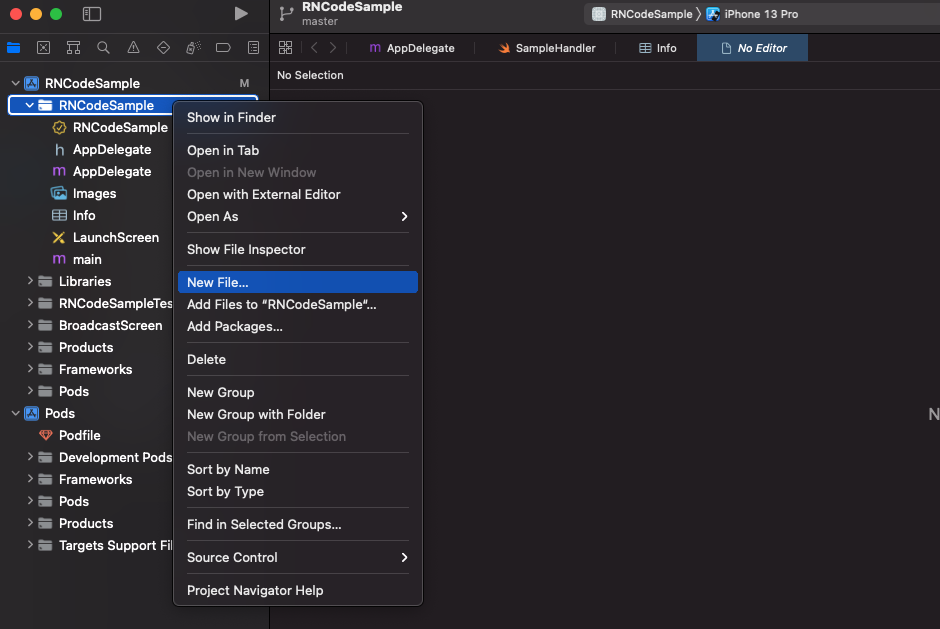
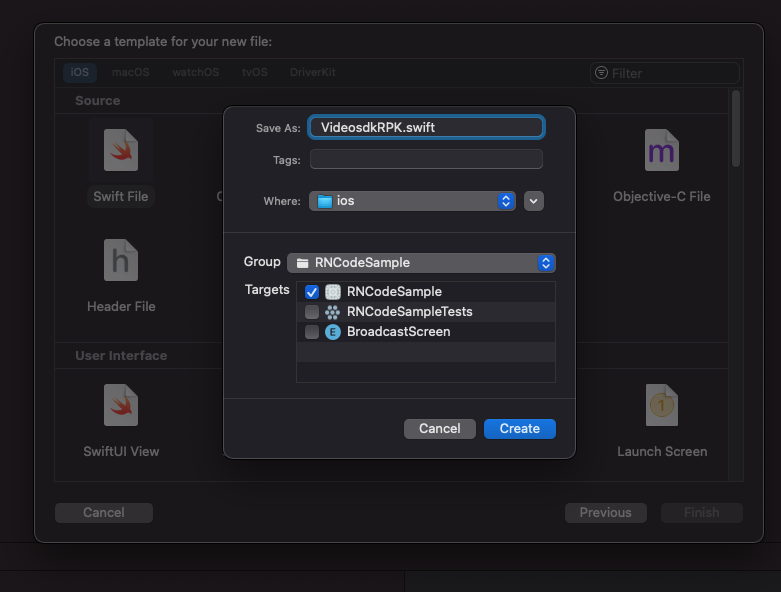
Go to Xcode > Your App, create new file name VideosdkRPK.swift


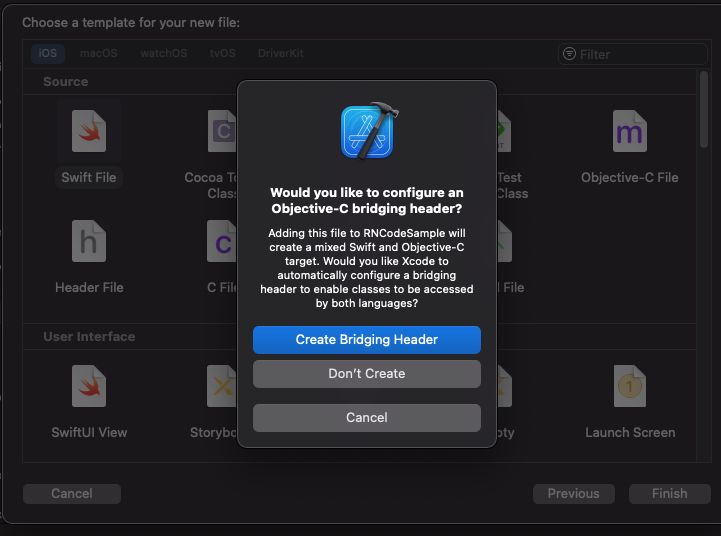
After click on Create button, it will prompt you to create bridging header.

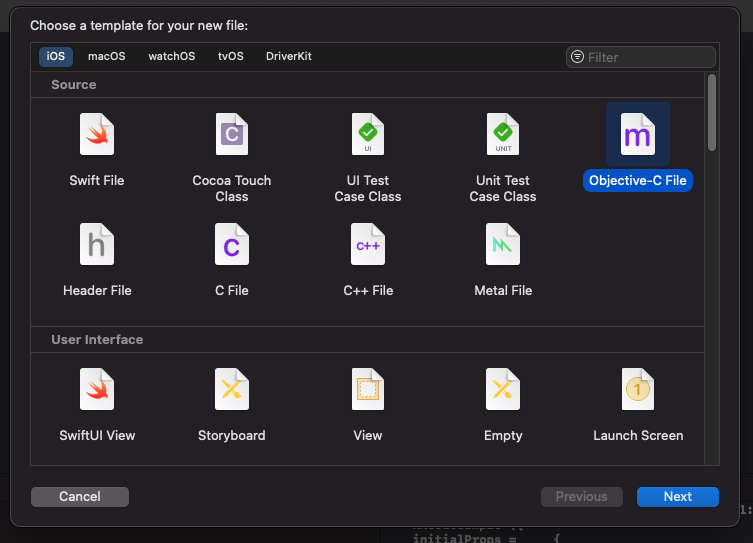
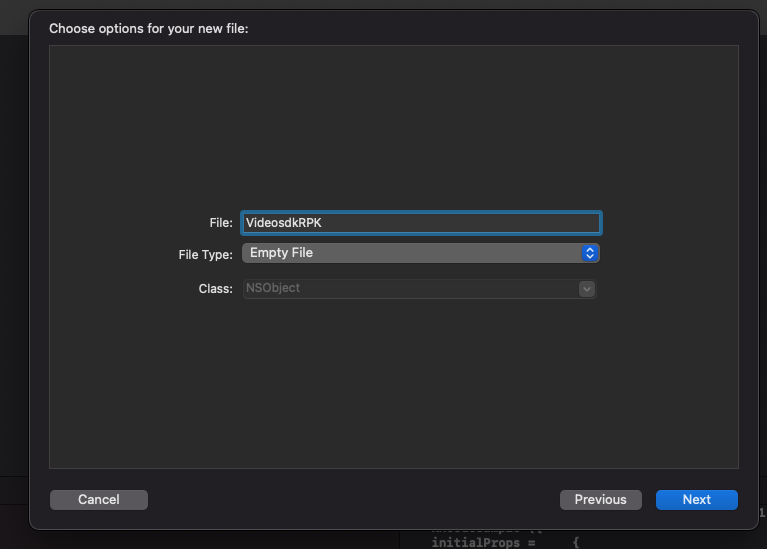
After creating bridging header file, create Objective-c file name VideosdkRPK


-
For
VideosdkRPK.swiftfile, copy the content from VideosdkRPK.swift. -
For
Appname-Bridging-Headerfile, just add#import "React/RCTEventEmitter.h"line. -
For
VideosdkRPK.mfile, copy the content from VideosdkRPK.m.
Step 2 : Integrate Native Module on React native side
-
Create file with name
VideosdkRPK.jsand copy the code from VideosdkRPK.js. -
Add below lines for handling enable and disable screen share event.
import React, { useEffect } from "react";
import VideosdkRPK from "../VideosdkRPK";
import { TouchableOpacity, Text } from "react-native";
const { enableScreenShare, disableScreenShare } = useMeeting({});
useEffect(() => {
VideosdkRPK.addListener("onScreenShare", (event) => {
if (event === "START_BROADCAST") {
enableScreenShare();
} else if (event === "STOP_BROADCAST") {
disableScreenShare();
}
});
return () => {
VideosdkRPK.removeSubscription("onScreenShare");
};
}, []);
return (
<>
<TouchableOpacity
onPress={() => {
// Calling startBroadcast from iOS Native Module
VideosdkRPK.startBroadcast();
}}
>
<Text> Start Screen Share </Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
disableScreenShare();
}}
>
<Text> Stop Screen Share </Text>
</TouchableOpacity>
</>
);
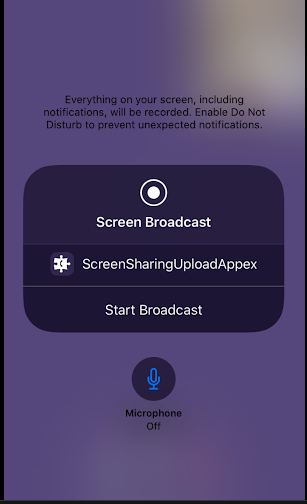
VideosdkRPK.startBroadcast()method results below image

After clicking Start Broadcast button, we wiil be able to get the screen stream in session.
Got a Question? Ask us on discord

