Interactive Livestream (HLS) - Flutter
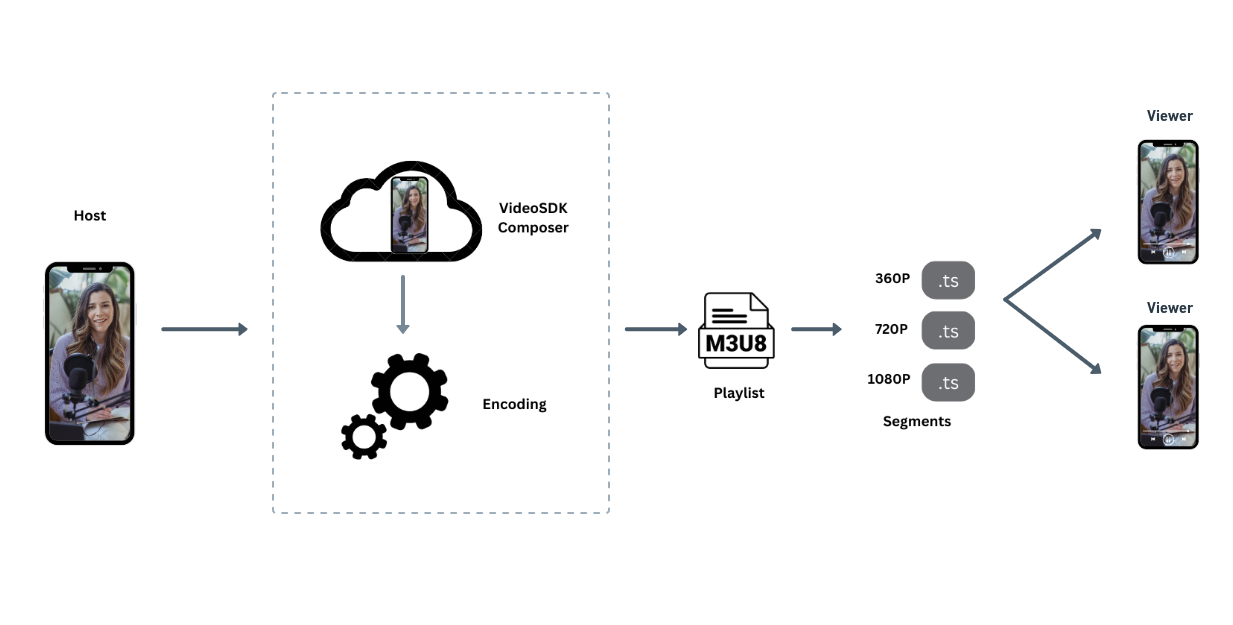
Interactive live streaming (HLS) refers to a type of live streaming where viewers can actively engage with the content being streamed and with other viewers in real-time.
In an interactive live stream (HLS), viewers can take part in a variety of activities like live polling, Q&A sessions, and even sending virtual gifts to the content creator or each other.

VideoSDK also allows you to configure the interactive livestream layouts in numerous ways like by simply setting different prebuilt layouts in the configuration or by providing your own custom template to do the livestream according to your layout choice.
This guide will provide an overview of how to implement start and stop Livestreaming.
startHls()
startHls() can be used to start a interactive livestream of the meeting which can be accessed from the Room object. This method accepts two parameters:
-
1. config (optional): This parameter will define how the livestream layout should look like. -
2. transcription (optional): This parameter lets you start post transcription for the Livestreaming.Map<String, dynamic> config = {
// Layout Configuration
"layout": {
"type": "GRID", // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
"priority": "SPEAKER", // "PIN", Default : "SPEAKER"
"gridSize": 4, // MAX : 4
},
// Theme of recording
"theme": "DARK", // "LIGHT" | "DEFAULT"
// `mode` is used to either record video & audio both or only audio.
"mode": "video-and-audio", // "audio", Default : "video-and-audio"
// Quality of recording and is only applicable to `video-and-audio` type mode.
"quality": "high", /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of recording.
// landscape : Record the meeting in horizontally
// portrait : Record the meeting in vertically (Best for mobile view)
"orientation": "landscape", // "portrait", Default : "landscape"
};
// Post Transcription Configuration
Map<String, dynamic> transcription = {
"enabled": true, // Enables post transcription
"summary": {
"enabled": true, // Enables summary generation
// Guides summary generation
"prompt":
"Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary",
}
};
room.startHls(config: config, transcription: transcription);
stopHls()
stopHls()is used to stop the meeting livestream which can be accessed from theRoomobject.
Example
import 'package:flutter/material.dart';
import 'package:videosdk/videosdk.dart';
class MeetingScreen extends StatefulWidget {
...
}
class _MeetingScreenState extends State<MeetingScreen> {
late Room _room;
@override
void initState() {
...
}
@override
Widget build(BuildContext context) {
return Column(
children:[
ElevatedButton(
onPressed:(){
Map<String, dynamic> config = {
"layout": {
"type": "GRID",
"priority": "SPEAKER",
"gridSize": 4,
},
"theme": "DARK",
"mode": "video-and-audio",
"quality": "high",
"orientation": "portrait",
};
Map<String, dynamic> transcription = {
"enabled": true,
"summary": {
"enabled": true,
"prompt":
"Write summary in sections like Title, Agenda, Speakers, Action Items, Outlines, Notes and Summary",
}
};
_room.startHls(config: config, transcription: transcription);
},
child: const Text("Start HLS"),
),
ElevatedButton(
onPressed:(){
_room.stopHls();
},
child: const Text("Stop HLS"),
),
]
);
}
}
If you want to learn more about the Interactive Livestream and how you can implement it in your own platform, you can checkout this guide.
Event associated with HLS
-
hlsStateChanged - Whenever meeting HLS state changes, then
hlsStateChangedevent will trigger. -
You can get the
playbackHlsUrlandlivestreamUrlof the HLS to play it on the Viewer side when the state changes toHLS_PLAYABLEplaybackHlsUrl- Live HLS with playback supportlivestreamUrl- Live HLS without playback support
downstreamUrl is now depecated. Use playbackHlsUrl or livestreamUrl in place of downstreamUrl
import 'package:flutter/material.dart';
import 'package:videosdk/videosdk.dart';
class MeetingScreen extends StatefulWidget {
...
}
class _MeetingScreenState extends State<MeetingScreen> {
late Room room;
@override
void initState() {
...
setupRoomEventListener();
}
@override
Widget build(BuildContext context) {
return YourMeetingWidget();
}
void setupRoomEventListener() {
room.on(Events.hlsStateChanged, (Map<String, dynamic> data) {
//Status can be :: HLS_STARTING
//Status can be :: HLS_STARTED
//Status can be :: HLS_PLAYABLE
//Status can be :: HLS_STOPPING
//Status can be :: HLS_STOPPED
log("Meeting HLS status : ${data['status']}");
if (data['status'] == "HLS_PLAYABLE")
log("PLAYBACKHLS URL -- " + data['playbackHlsUrl']);
});
}
}
Custom Template
With VideoSDK, you can also use your own custom designed layout template to livestream the meetings. In order to use the custom template, you need to create a template for which you can follow this guide. Once you have setup the template, you can use the REST API to start the livestream with the templateURL parameter.
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

