PubSub - Flutter
PubSub is a short acronym for Publish-Subscribe mechanism. This mechanism is used to send and recieve messages from a particular topic. As the name suggests, for someone to send a message, they have to specify the topic and the message which should be published and for someone to receive a message, they should be subscribed to that topic.
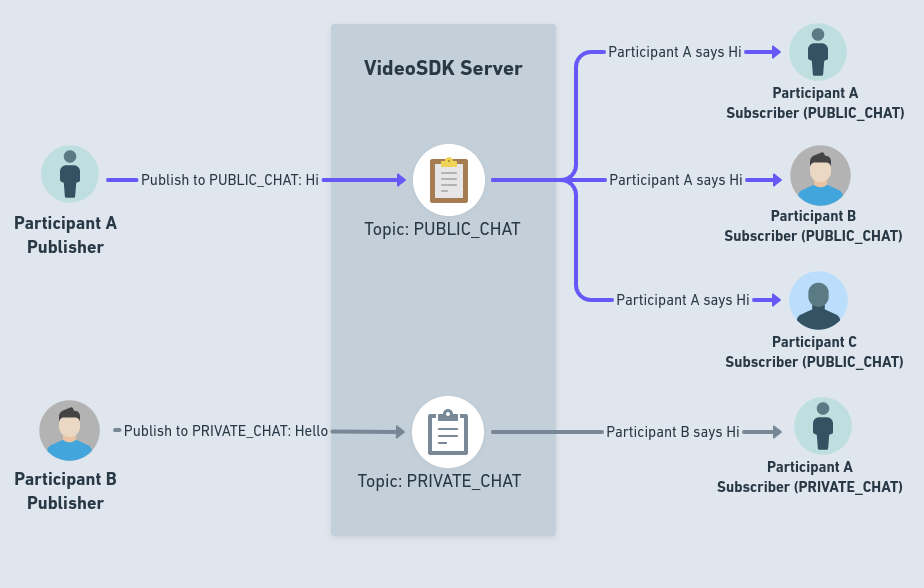
Here is a visual to better understand publish-subscribe mechanism.

PubSub
In order to use PubSub in meeting, VideoSDK provides a hook usePubSub which allows you to subscribe to any topic and publish to any topic allowing to pass on messages and instructions during the meeting easily.
publish()
- This method is used for publishing message of specific topic.
- This method can be accessed from the
pubSubfrom theRoom. - This method will accept following parameters as input:
topic: This will be the topic where the message will be published.message: This will be the actual message to be published. It has to be inStringformat.options: This is an object ofPubSubPublishOptionswhich specifies the options for publish.PubSubPublishOptionshas 2 properties.persist:persistoffered the option of keeping the message around for the duration of the session. Whenpersistis set totrue, that message will be retained for upcoming participants and will be available in VideoSDK Session Dashboard with.CSVformat after completion of session.sendOnly: If you want to send a message to specific participants, you can pass their respectiveparticipantIdin form ofList<String>. If you don't provide any IDs, the message will be sent to all participants by default. This is optional parameter.
payload: If you need to include additional information along with a message, you can pass here asMap<String, dynamic>. This is optional parameter.
import 'package:flutter/material.dart';
import 'package:videosdk/videosdk.dart';
class MeetingScreen extends StatefulWidget {
...
}
class _MeetingScreenState extends State<MeetingScreen> {
late Room _room;
@override
void initState() {
...
}
@override
Widget build(BuildContext context) {
return Column(
children:[
//These will publish "Hello World!" on the "CHAT" topic
ElevatedButton(
onPressed:(){
_room.pubSub.publish("CHAT", "Hello World!")
},
child: const Text("Send Message"),
),
]
);
}
}
Receiving the messages
-
All the previous messages for the particular topic can be recieved by subscribing to the topic.
-
To subscribe to a specific topic, use can use the
subscribe()method which will return theFuture<PubSubMessages>and accepts thetopicto be subscribed and acallback functionwhich will be called when ever any new message is received. -
PubSubMessagescontains themessagesas a list ofPubSubMessagewhich will contain following properties:senderId: This represents theparticipantIdof the participant who send the message.senderName: This represents thedisplayNameof the participant who send the message.message: This will be the acatual message that was send.timestamp: This wil the timestamp for when the message was published.topic: This will be the name of the topic message was published to.payload: This will be the data that you have send with message.
Example
import 'package:flutter/material.dart';
import 'package:videosdk/videosdk.dart';
class ChatView extends StatefulWidget {
final Room room;
...
}
class _ChatViewState extends State<ChatView> {
// PubSubMessages
PubSubMessages? messages;
@override
void initState() {
...
// Subscribing 'CHAT' Topic
widget.meeting.pubSub
.subscribe("CHAT", messageHandler)
.then((value) => setState((() => messages = value)));
}
//Handler which will be called when new mesasge is received
void messageHandler(PubSubMessage message) {
setState(() => messages!.messages.add(message));
}
@override
Widget build(BuildContext context) {
return Column(
children:[
Expanded(
child: messages == null
? const Center(child: CircularProgressIndicator())
: SingleChildScrollView(
reverse: true,
child: Column(
children: messages!.messages
.map(
(message) => Text(
message.message
),
)
.toList(),
),
),
),
]
);
}
@override
void dispose() {
// Unsubscribe
widget.room.pubSub.unsubscribe("CHAT", messageHandler);
super.dispose();
}
}
Applications of PubSub
PubSub is a very powerful mechanism which can be used to do alot of things which can make your meeting experience much more interactive. Some of the most common usecase that we have come across for the PubSub during a meeting are listed below:
Chat: You can utilise this to develop various Chat features, such as Private Chat and Group Chat. You can follow our chat integration guide here.Raise Hand: You can allow attendees to raise their hands at any time during the meeting, informing everyone else that someone has done so.Layout Switching: You can change the meeting's layout for every participant at once during the meeting, such as from Grid layout to Spotlight or Grid Layout to Sidebar Layout, etc.Whiteboard: You can develop an interactive whiteboard functionality that is completely functional.Poll: You may make polls, let users respond to them, and display the results at the end of a poll.Question Answer Session: You can also design interactive functionality that is question-and-answer based.
Downloading PubSub Messages
All the messages from the PubSub which were published with persist : true and can be downloaded as an .csv file. This file will be available in the VideoSDK dashboard as well as throught the Sessions API.
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

