Share screen - Flutter iOS
iOS requires you to add an Broadcast Upload Extension to capture the screen to the device.
Flutter iOS screenshare is available from the SDK version 1.0.5 and above and the deployment target for iOS app should be iOS 14 or newer
Create Broadcast Upload Extension in iOS
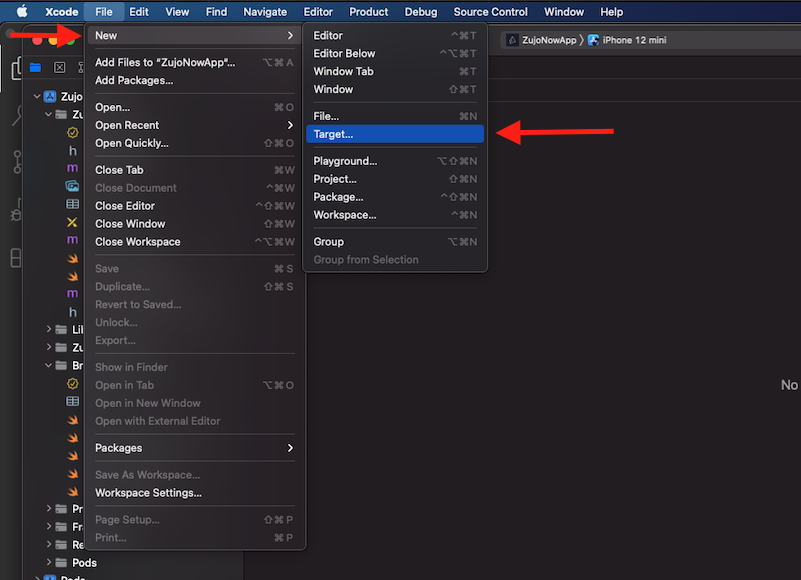
Step 1 : Open Target
Open your project with xcode, select File > New > Target in menu bar.

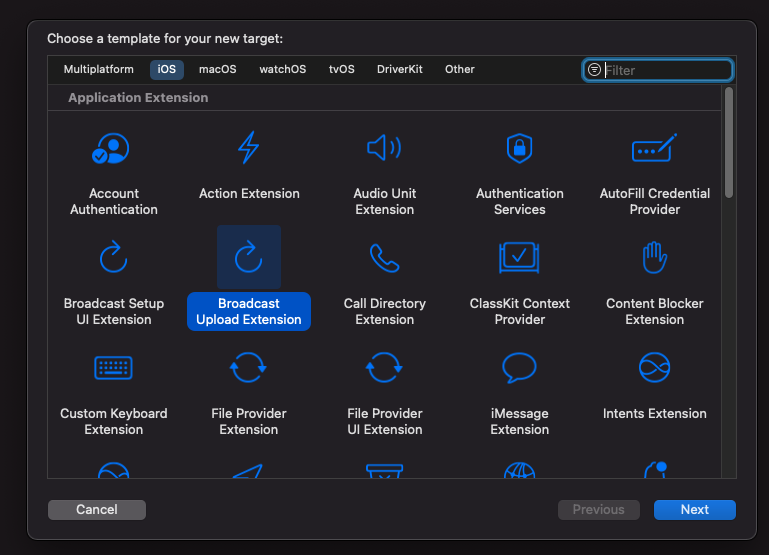
Step 2 : Select Target
Choose Broadcast Upload Extension, and click next.

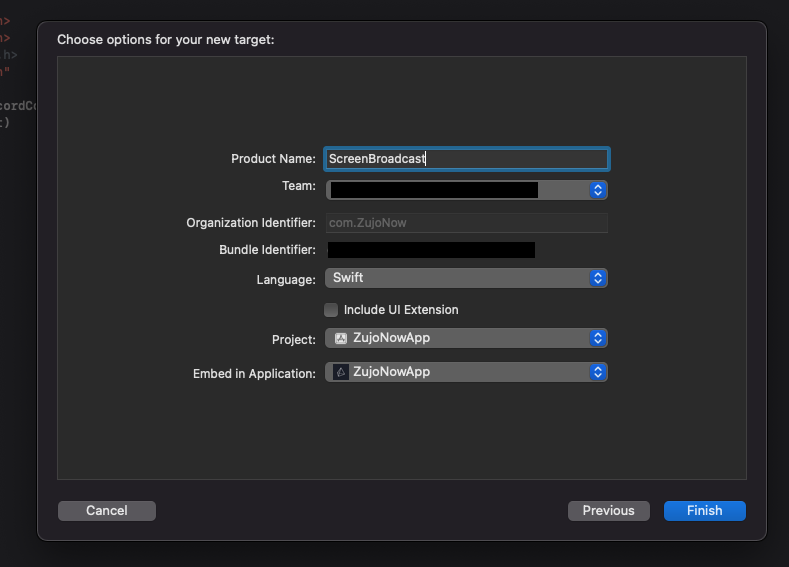
Step 3 : Configure Broadcast Upload Extension
Enter extensions name in Product Name field, choose team from dropdown, Uncheck include UI extension field and click finish.

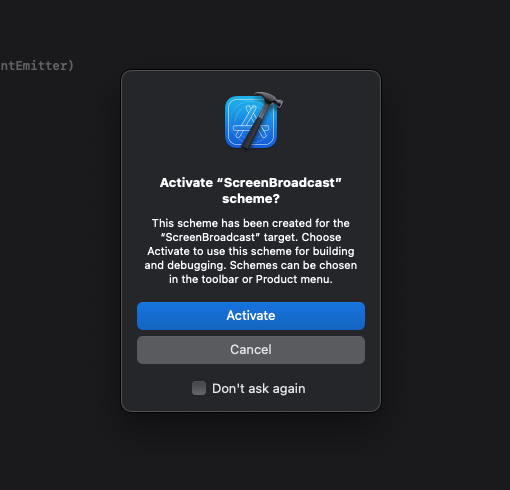
Step 4 : Activate Extension scheme
You will be prompted Activate "Your-Extension-name" scheme? pop-up, click activate.

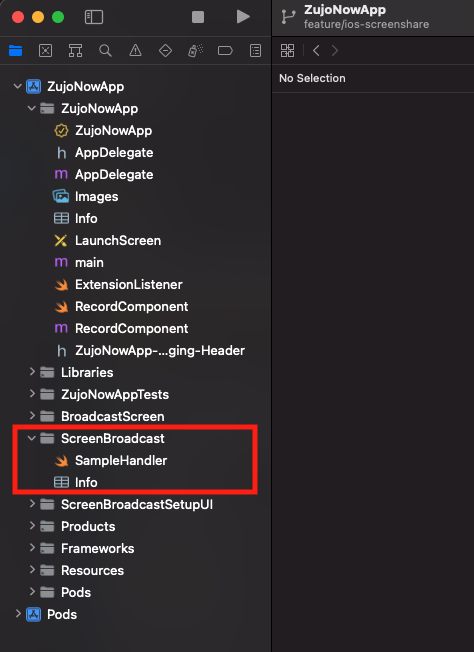
Now, broadcast folder will appear in xcode left side bar.

Step 5 : Add External file in Created Extension
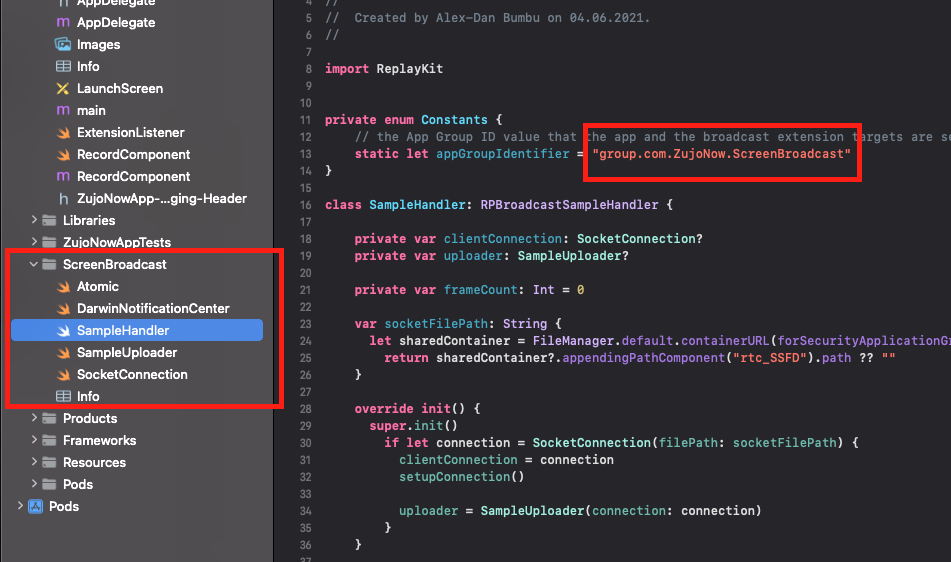
Open videosdk-rtc-flutter-sdk-example, Copy SampleUploader.swift, SocketConnection.swift, DarwinNotificationCenter.swift, and Atomic.swift files to your extension's folder and make sure they're added to the target.
Step 6 : Update SampleHandler.swift file
Open SampleHandler.swift and Copy SampleHandler.swift file content and paste it to your extensions SampleHandler.swift file.
Step 7 : Add Capability in App
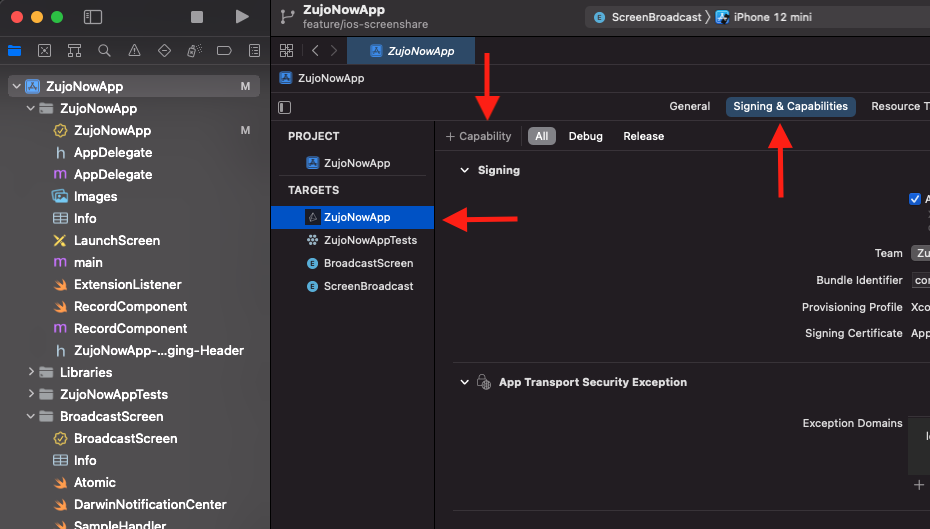
In Xcode, go to YourappName > Signing & Capabilities. and click on +Capability to configure app group.

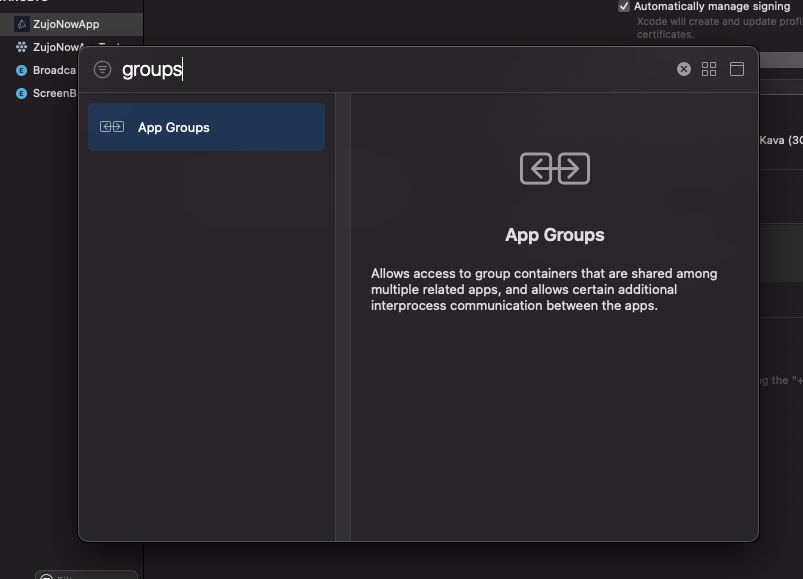
Select App Groups from list

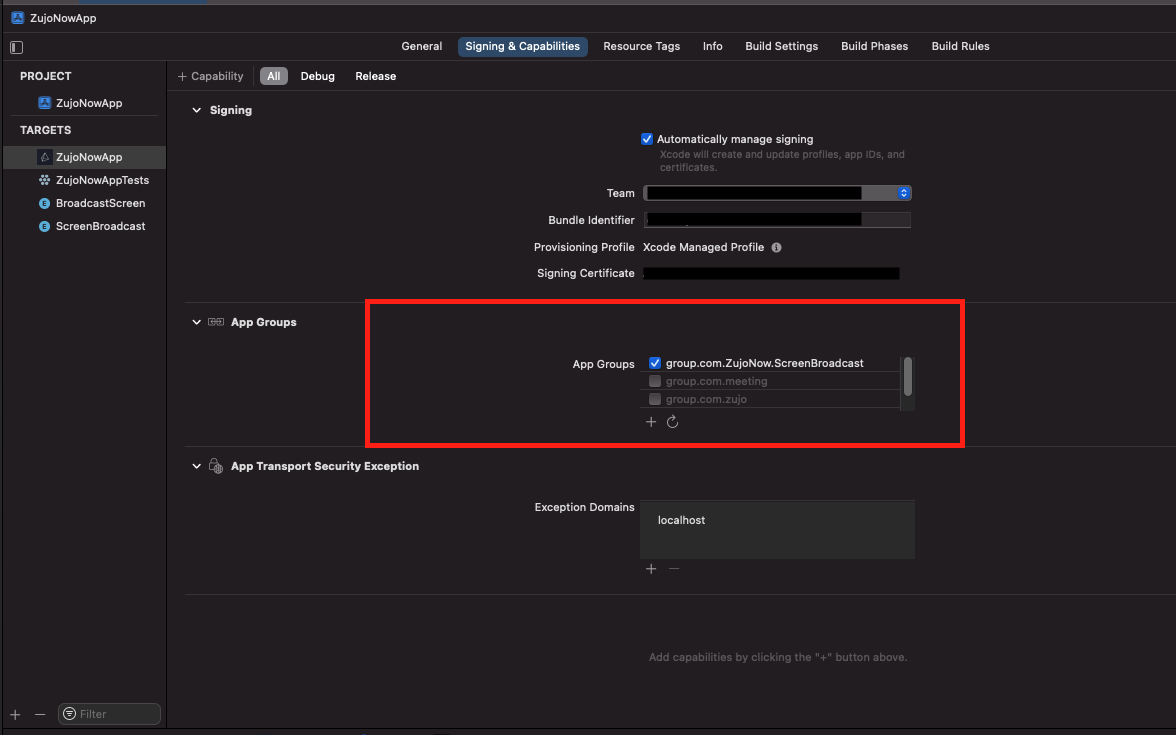
After that, you have to select or add generated app group id which you have created before.

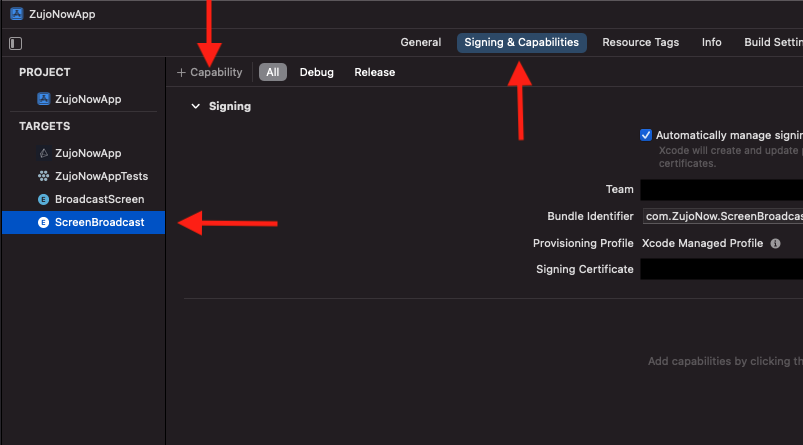
Step 8 : Add Capability in Extension
Go to Your-Extension-Name > Signing & Capabilities and configure App Group functionality which we had perform in previous steps. (Group id should be same for both targets)

Step 9 : Add App Group Id in Extension File
Go to extensions SampleHandler.swift file and paste your group Id in appGroupIdentifier constant.

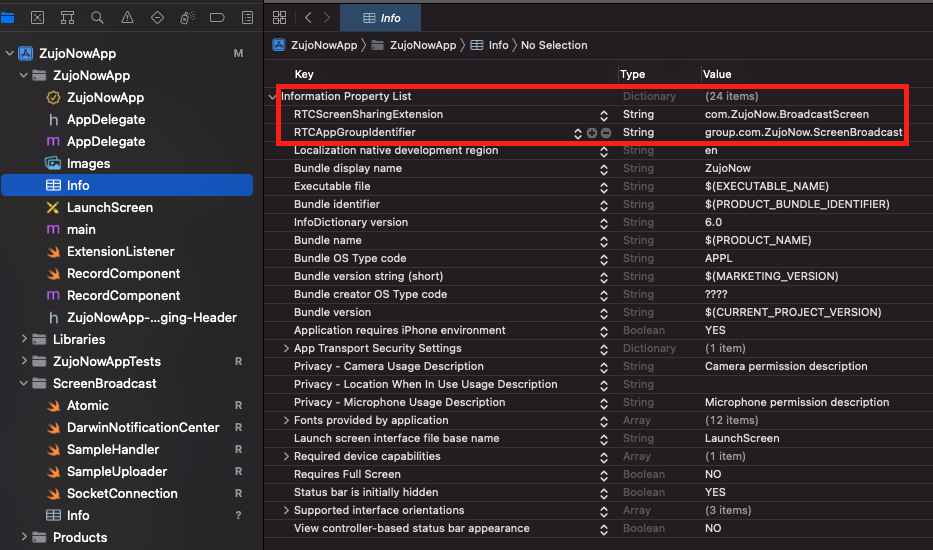
Step 10 : Update App level info.plist file
- Add a new key RTCScreenSharingExtension in Info.plist with the extension's Bundle Identifier as the value.
- Add a new key RTCAppGroupIdentifier in Info.plist with the extension's App groups Id as the value.
Note : For extension's Bundle Identifier, go to TARGETS > Your-Extension-Name > Signing & Capabilities .

You can also check out extension example code on github
Enable Screen Share
- In order to start screen-sharing just call
room.enableScreenShare()method.
ElevatedButton(
child: Text("Start ScreenSharing"),
onPressed: () {
room.enableScreenShare();
},
),

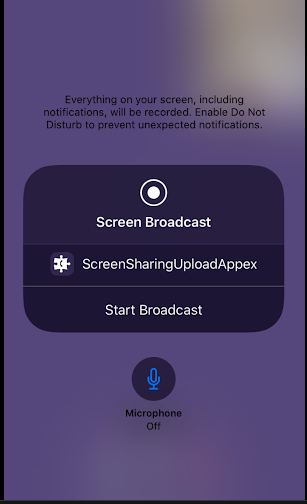
After clicking Start Broadcast button, we wiil be able to get the screen stream in session.
Disable Screen Share
By using room.disableScreenShare() function, a participant can stop publishing screen stream to other participants.
ElevatedButton(
child: Text("Stop ScreenSharing"),
onPressed: () {
room.disableScreenShare();
},
),
Got a Question? Ask us on discord

