Screen Share - iOS
Follow the below listed steps to add the screensharing capability in your iOS App.
Create Broadcast Upload Extension in iOS
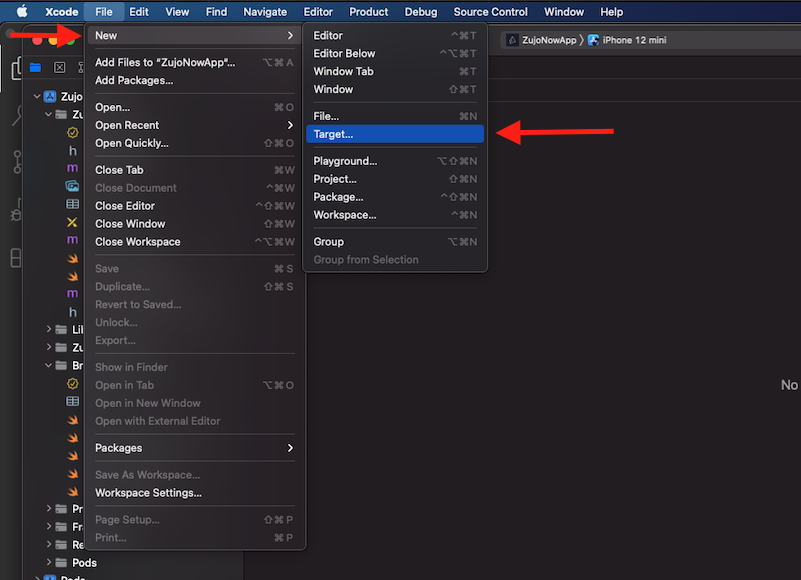
Step 1 : Open Target
Open your project with xcode, the select File > New > Target in menu bar.

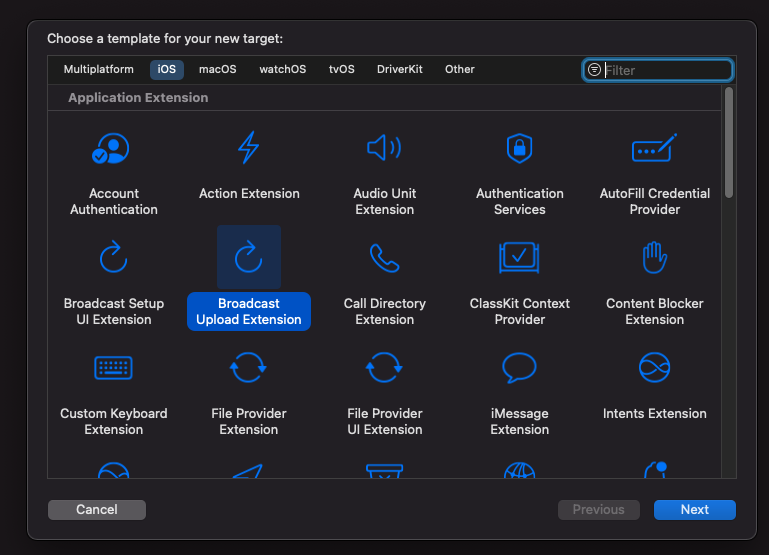
Step 2 : Select Target
Select Broadcast Upload Extension and click next.

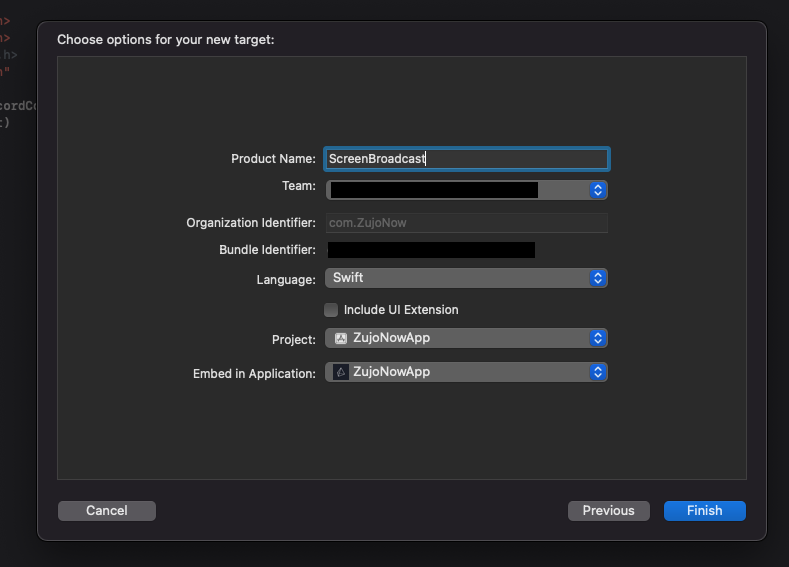
Step 3 : Configure Broadcast Upload Extension
Enter the extension's name in the Product Name field, choose the team from the dropdown, uncheck the "Include UI extension" field, and click "Finish."

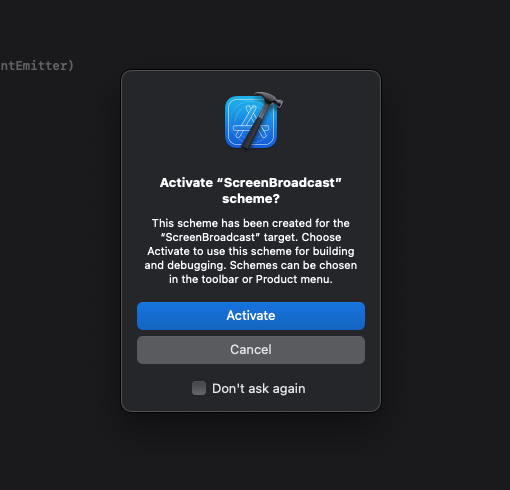
Step 4 : Activate Extension scheme
You will be prompted with a popup : Activate "Your-Extension-name" scheme?, click on activate.

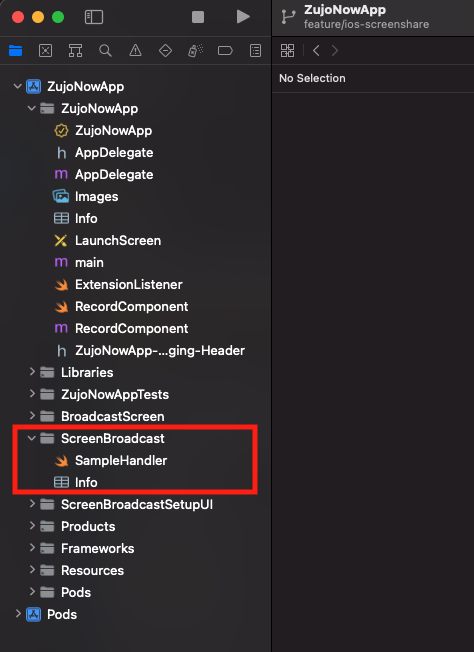
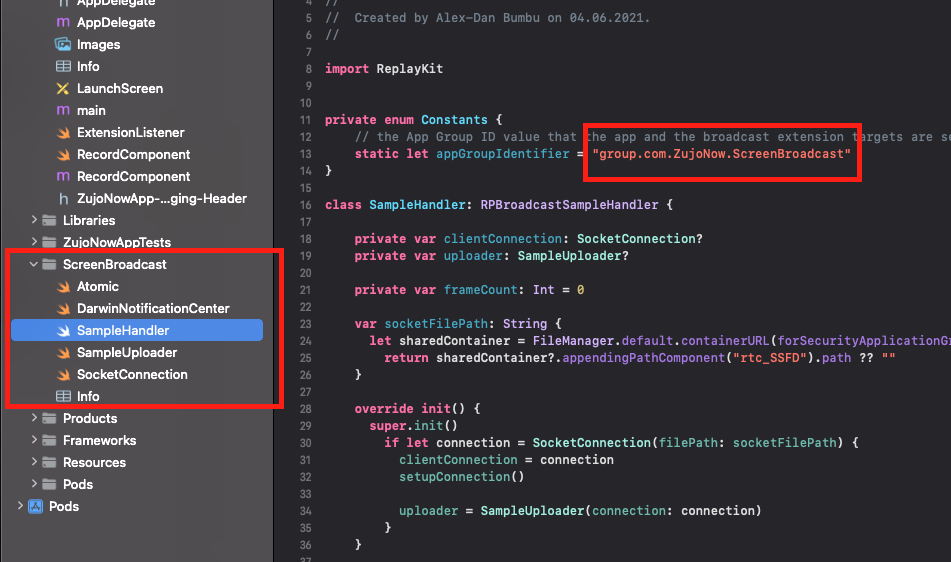
Now, the "Broadcast" folder will appear in the Xcode left side bar.

Step 5 : Add External file in Created Extension
Open the videosdk-rtc-ios-sdk-example repository, and copy the following files: SampleUploader.swift, SocketConnection.swift, DarwinNotificationCenter.swift, and Atomic.swift to your extension's folder. Ensure that these files are added to the target.
Step 6 : Update SampleHandler.swift file
Open SampleHandler.swift, and copy the content of the file. Paste this content into your extension's SampleHandler.swift file.
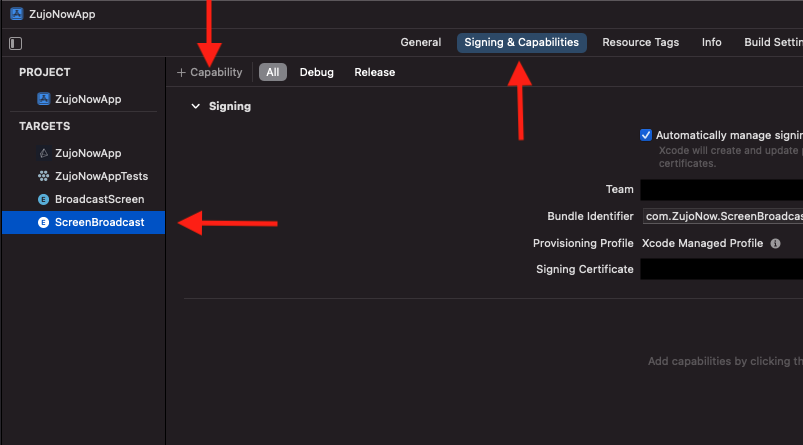
Step 7 : Add Capability in App
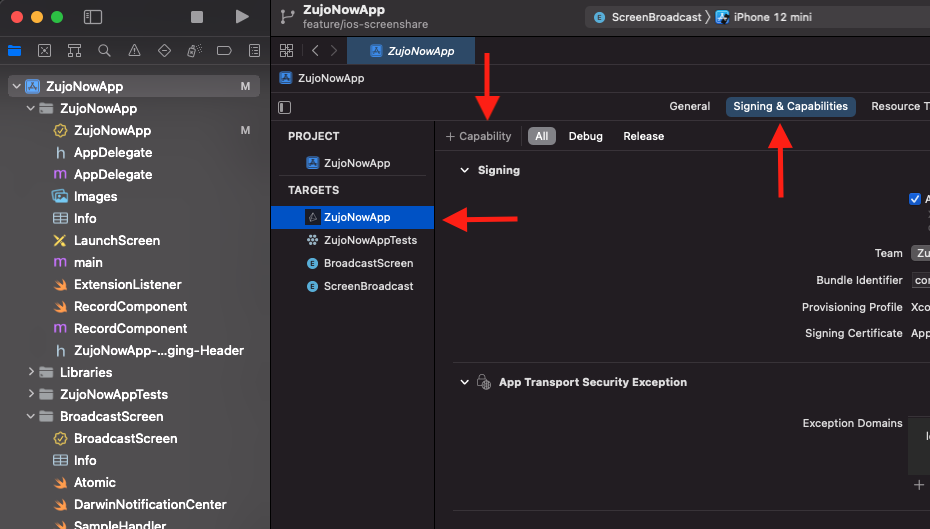
In Xcode, navigate to YourappName > Signing & Capabilities, and click on +Capability to configure the app group.

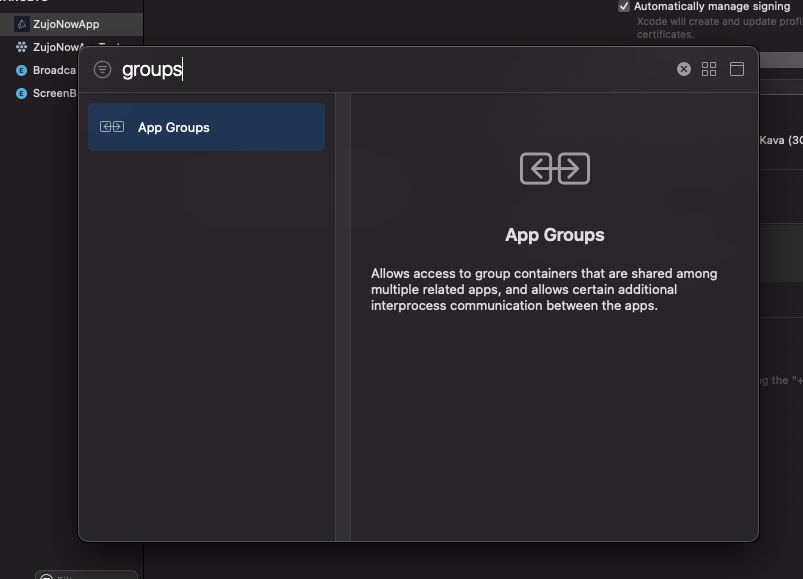
Choose App Groups from the list.

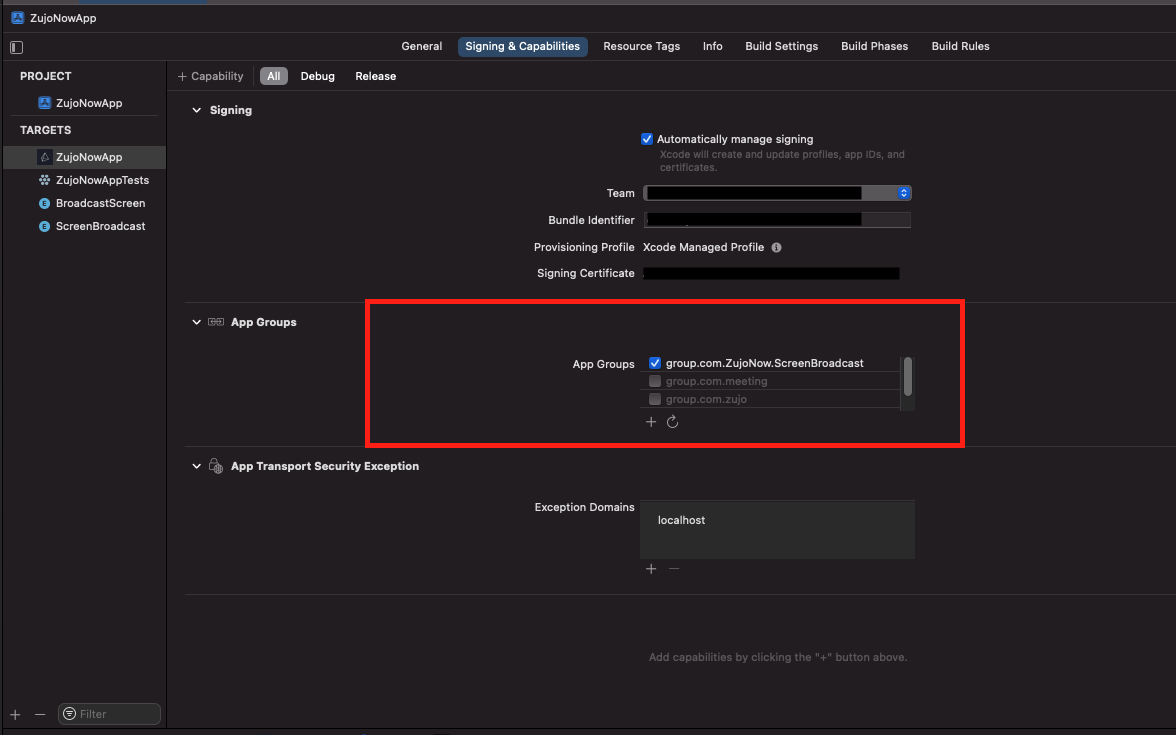
After that, select or add the generated App Group ID that you have created before.

Step 8 : Add Capability in Extension
Go to Your-Extension-Name > Signing & Capabilities and configure App Group functionality which we had perform in previous steps. (Group id should be same for both targets).

Step 9 : Add App Group Id in Extension File
Go to the extension's SampleHandler.swift file and paste your group ID in the appGroupIdentifier constant.

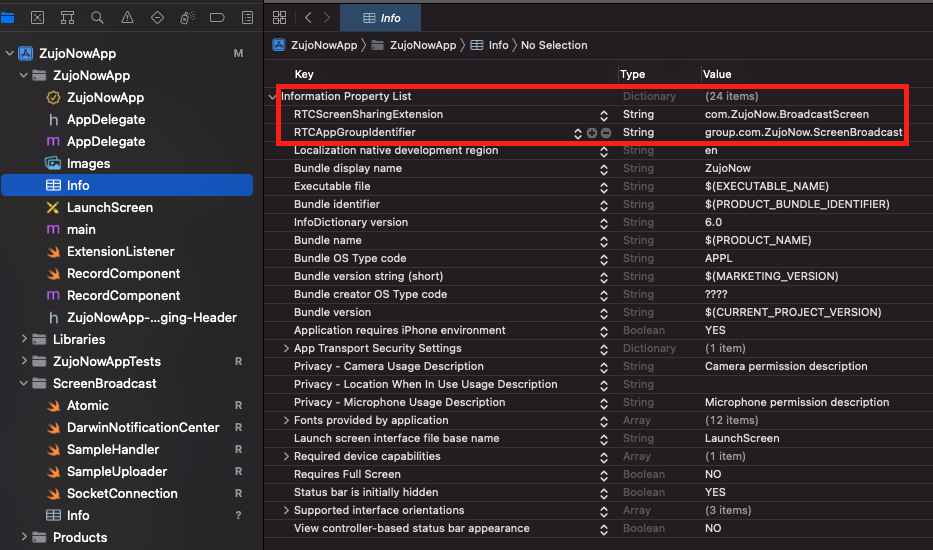
Step 10 : Update App level info.plist file
- Add a new key RTCScreenSharingExtension in Info.plist with the extension's Bundle Identifier as the value.
- Add a new key RTCAppGroupIdentifier in Info.plist with the extension's App groups Id as the value.
Note : For the extension's Bundle Identifier, go to TARGETS > Your-Extension-Name > Signing & Capabilities .

You can also check out the extension's example code on github.
Integrate ScreenShare in your App
After successfully creating Broadcast Upload Extension using the above listed steps, we can start using the enableScreenShare and disableScreenShare functions of the Meeting class.
How to use the ScreenShare functions
- Swift
@IBAction func ScreenShareButtonTapped(_ sender: Any) {
Task {
self.meeting?.enableScreenShare()
}
}
@IBAction func StopScreenShareButtonTapped(_ sender: Any) {
Task {
self.meeting?.disableScreenShare()
}
}
The function enableScreenShare and disableScreenShare are async functions; therefore use above syntax to call the screenshare functions.
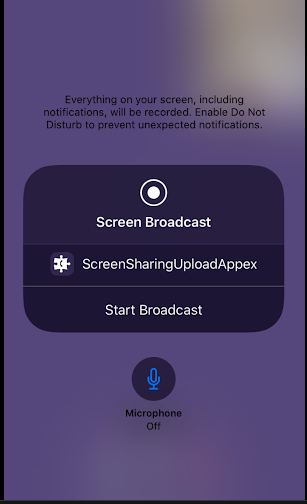
Calling the enableScreenShare() will prompt a RPBroadcastPickerView with the extension that was created using the above steps.

After clicking the Start Broadcast button, you will be able to get the screen share stream in the session.
-
When the broadcast is started, it creates a Stream that has
MediaStream.kind = .share. Using the stream kind, you can prompt a ScreenShare view for remote peer when ScreenShare is started by the local peer. -
Similarly, you can use the same kind to dismiss the screenshare view on the remote peer when the screenshare was stopped.
Example
- Swift
extension MeetingViewController: ParticipantEventListener {
/// Participant has enabled mic, video or screenshare
/// - Parameters:
/// - stream: enabled stream object
/// - participant: participant object
func onStreamEnabled(_ stream: MediaStream, forParticipant participant: Participant) {
if stream.kind == .share {
// show screen share
showScreenSharingView(true)
screenSharingView.showMediastream(stream)
return
}
// show stream in cell
if let cell = self.cellForParticipant(participant) {
cell.updateView(forStream: stream, enabled: true)
}
if participant.isLocal {
// turn on controls for local participant
self.buttonControlsView.updateButtons(forStream: stream, enabled: true)
}
}
/// Participant has disabled mic, video or screenshare
/// - Parameters:
/// - stream: disabled stream object
/// - participant: participant object
func onStreamDisabled(_ stream: MediaStream, forParticipant participant: Participant) {
if stream.kind == .share {
// remove screen share
showScreenSharingView(false)
screenSharingView.hideMediastream(stream)
return
}
// hide stream in cell
if let cell = self.cellForParticipant(participant) {
cell.updateView(forStream: stream, enabled: false)
}
if participant.isLocal {
// turn off controls for local participant
self.buttonControlsView.updateButtons(forStream: stream, enabled: false)
}
}
}
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

