Toggle Remote Participant Media - Javascript
When hosting a meeting, it's essential for the host to have the capability to request that someone's microphone or camera be turned on, or to turn them off as needed. This guide focuses on this very aspect of controlling other participant's media.
The Participant with the capability to control other participant's media should have permission allow_mod passed in the token. To know more about permissions visit here.
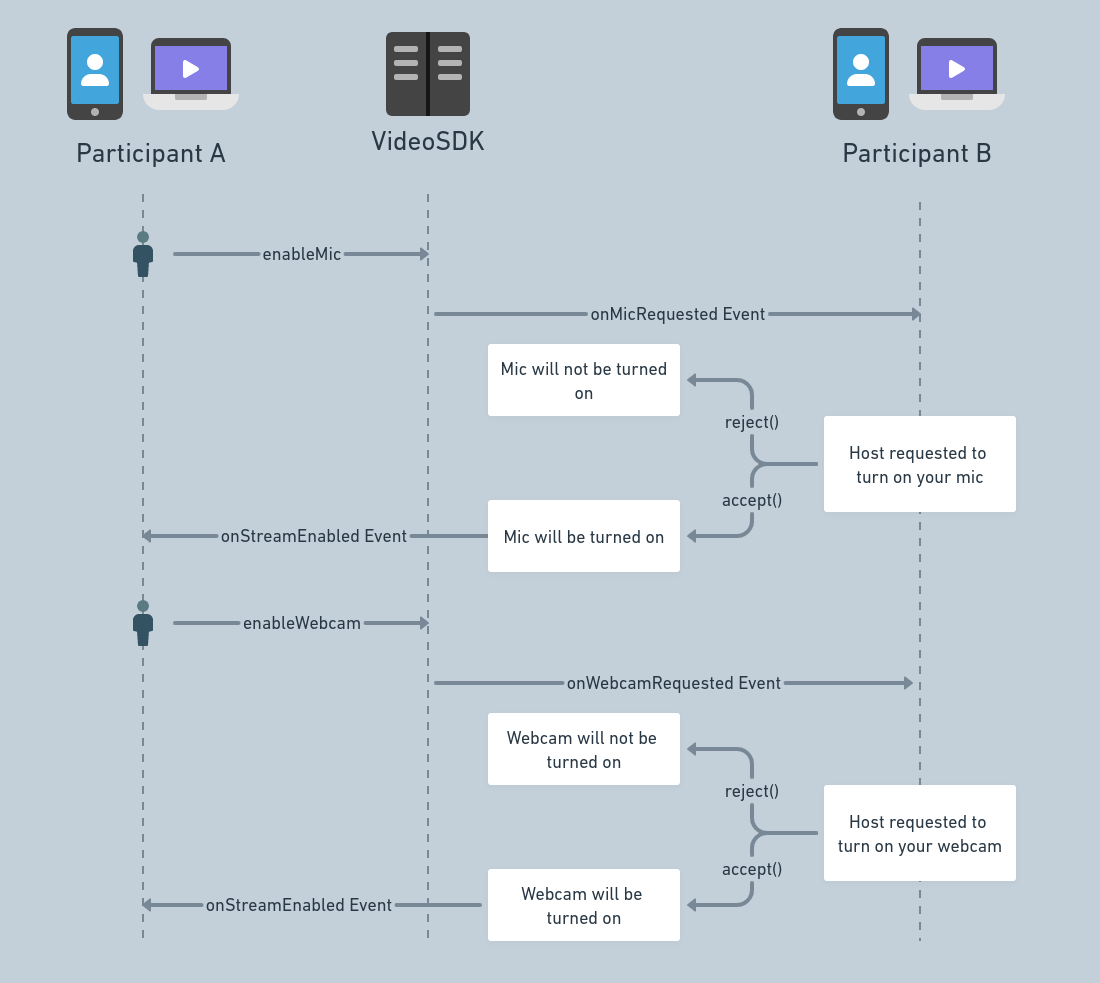
Before delving into the methods and events associated with this functionality, explore how the flow would unfold.

Methods
enableMic()
-
If the host wishes to activate a participant's microphone, the
enableMic()method from theParticipantobject should be employed. -
Upon invoking this method, the participant whose microphone is requested for, will receive the
mic-requestedevent. This event contains theparticipantIdof the host making the request, along with two callback functions—acceptandreject. The participant can decide to accept or reject the incoming request. -
For instance, if a meeting involves Participant A and Participant B, and the host (Participant A) desires to enable the microphone of Participant B, the host will utilize the
enableMic()function to send a request to Participant B. Subsequently, Participant B will receive themic-requestedevent and can choose to either accept or reject the incoming request.
enableWebcam()
-
If the host wishes to activate a participant's camera, the
enableWebcam()method from theParticipanthook should be employed. -
Upon invoking this method, the participant whose camera is requested for, will receive the
webcam-requestedevent. This event contains theparticipantIdof the host making the request, along with two callback functions—acceptandreject. The participant can decide to accept or reject the incoming request. -
For instance, if a meeting involves Participant A and Participant B, and the host (Participant A) desires to enable the camera of Participant B, the host will utilize the
enableWebcam()function to send a request to Participant B. Subsequently, Participant B will receive thewebcam-requestedevent and can choose to either accept or reject the incoming request.
disableMic()
-
If the host wishes to deactivate a participant's microphone, the
disableMic()method from theParticipantobject should be employed. -
This will automatically disable the microphone of the participant.
disableWebcam()
-
If the host wishes to deactivate a participant's camera, the
disableWebcam()method from theParticipantobject should be employed. -
This will automatically disable the camera of the participant.
Example
const participants = meeting.participants;
const participant = participants.get("<participant-id>");
// Enable remote participant mic
participant?.enableMic();
// Disable remote participant mic
participant?.disableMic();
// Enable remote Webcam mic
participant?.enableWebcam();
// Disable remote Webcam mic
participant?.enableWebcam();
Events
mic-requested
This event is triggered for a participant (Participant B) when the host (Participant A), requests to enable their microphone. The event handler for this event will receive the following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant.
webcam-requested
This event is triggered for a participant (Participant B) when the host (Participant A), requests to enable their webcam. The event handler for this event will receive the following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant.
Usage
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
meeting.on("webcam-requested", (data) => {
const { participantId, accept, reject } = data;
// participantId, will be the id of participant who requested to enable webcam
// callback function to accept the request
accept();
// callback function to reject the request
reject();
});
meeting.on("mic-requested", (data) => {
const { participantId, accept, reject } = data;
// participantId, will be the id of participant who requested to enable webcam
// callback function to accept the request
accept();
// callback function to reject the request
reject();
});
API Reference
The API references for all the methods and events utilized in this guide are provided below.
Got a Question? Ask us on discord

