Share Your Screen - Javascript
Whenever any participant wants to share either the complete screen, a specific window or, a browser tab, they can simply do it with VideoSDK Meeting.
This guide will provide an overview of how to use enable and disable Screen Share in a meeting.
- Enable Screen Share - By using
enableScreenShare()function, a participant can publish screen stream to other participants. - Disable Screen Share - By using
disableScreenShare()function, a participant can stop publishing screen stream to other participants.
Enable, Disable Screen Share
const onPress = () => {
// Enabling ScreenShare
meeting?.enableScreenShare();
// Disabling ScreenShare
meeting?.disableScreenShare();
};
Events
Events associated with enableScreenShare():
-
stream-enabledevent will be emitted withstreamobject from the event callback, inside that participant object. -
presenter-changedwill also receive a callback with thepresenterId.
Events associated with disableScreenShare():
-
stream-disabledevent will be emitted withstreamobject from the event callback, inside that participant object. -
presenter-changedwill also receive a callback withnullvalue.
participant.on("stream-enabled", (stream) => {
if (stream.kind === "share") {
//particiapnt turned on screen share
//Render screenshare logic here
}
});
participant.on("stream-disabled", (stream) => {
if (stream.kind === "share") {
//particiapnt turned off screenshare
//remove screenshare logic here
}
});
meeting.on("presenter-changed", (presenterId) => {
if (presenterId) {
//someone start presenting
} else {
//someone stopped presenting
}
});
Screen Share with Audio
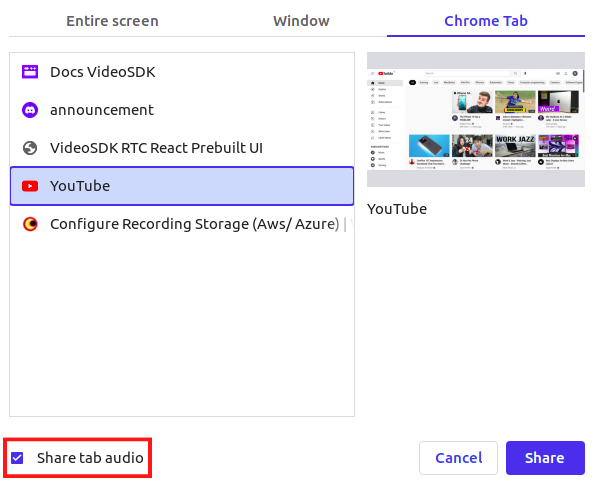
To do screen share with audio, select the Share tab audio option when sharing the chrome tab as shown below.

After clicking Share button, you will receive a selected tab audio stream in the participant stream-enabled callback with kind as shareAudio.
participant.on("stream-enabled", (stream) => {
if (stream.kind == "shareAudio") {
const audioElem = createShareAudioElement(participant.id, stream);
//add audioElem to your container
container.appendChild(audioElem);
}
});
// creating audio element
function createShareAudioElement(pId, stream) {
if (pId == meeting.localParticipant.id) return;
let audioElement = document.createElement("audio");
audioElement.setAttribute("autoPlay", false);
audioElement.setAttribute("playsInline", "false");
audioElement.setAttribute("controls", "false");
audioElement.setAttribute("id", `a-share-${pId}`);
audioElement.style.display = "none";
const mediaStream = new MediaStream();
mediaStream.addTrack(stream.track);
audioElement.srcObject = mediaStream;
audioElement
.play()
.catch((error) => console.error("audioElem.play() failed", error));
return audioElement;
}
Screen Share with Audio feature is only supported while sharing chrome tab on Google Chrome browser only.
Got a Question? Ask us on discord

