Virtual Background- Javascript
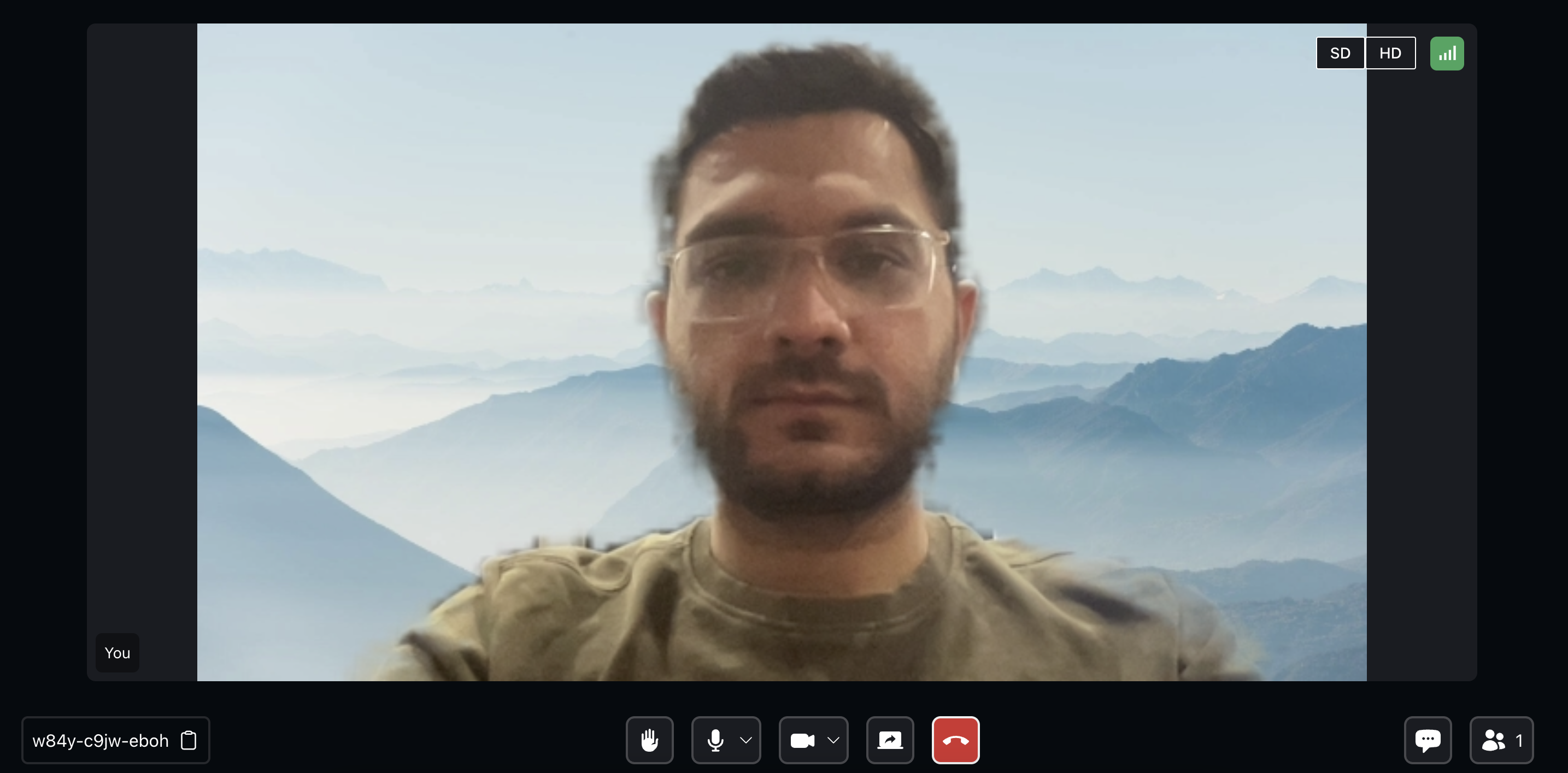
Virtual backgrounds enhance the video call or meeting experience by enabling participants to replace their physical background with a digital image or video. This feature offers several benefits, including maintaining privacy, reducing visual distractions, and adding an element of creativity or fun to the meeting. Users can choose from preloaded images or upload their own backgrounds.
- Currently, this feature is only available on Google Chrome, Firefox and Brave browser.
- This feature is in Beta release, so feel free to reach out to us on Discord. We'd love to hear your feedback.

Install VideoSDK Media Processor package
- NPM
- YARN
npm install --save "@videosdk.live/videosdk-media-processor-web"
yarn add "@videosdk.live/videosdk-media-processor-web"
Instantiate Virtual Background Processor
After installing the library, initialize an instance of the VirtualBackgroundProcessor.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
Using Virtual Background
Utilize the processor by first initializing it, then start processing a stream, and finally, pass the processed video stream to VideoSDK.
Initializing
The first step is to initialize the virtual background processor if it's not already prepared.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
const StartVirtualBackgroundBtn = document.getElementById(
"StartVirtualBackgroundBtn"
);
StartVirtualBackgroundBtn.addEventListener("click", async () => {
// Initialize processor if not ready
if (!videoProcessor.ready) {
await videoProcessor.init();
}
});
Starting the Processor
To initiate the processing of a video stream, you need to provide a MediaStream that you want to process and a config to be used for processing. Once these parameters are passed to the processor, it will return a MediaStream.
-
MediaStream : MediaStream is essentially a video stream captured from the camera. You can use the
createCameraVideoTrackmethod to generate aMediaStream. -
config : This object accepts
typeandimageUrlproperty.typeproperty accepts filter typeimageorblur.imageUrlis the path of the image and it will be ignored onblurfilter type.NOTE : If you intend to display a specific background image, make sure it is uploaded on a CDN.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
const StartVirtualBackgroundBtn = document.getElementById(
"StartVirtualBackgroundBtn"
);
StartVirtualBackgroundBtn.addEventListener("click", async () => {
// Initialize processor if not ready
if (!videoProcessor.ready) {
await videoProcessor.init();
}
// Configuration for starting processor
const config = {
type: "image", // "blur"
imageUrl: "https://cdn.videosdk.live/virtual-background/cloud.jpeg",
// Here is a list of background images you can use for your project.
// imageUrl: "https://cdn.videosdk.live/virtual-background/beach.jpeg",
// imageUrl: "https://cdn.videosdk.live/virtual-background/san-fran.jpeg",
// imageUrl: "https://cdn.videosdk.live/virtual-background/paper-wall.jpeg",
};
// Getting stream from webcam
const stream = await VideoSDK.createCameraVideoTrack({});
const processedStream = await videoProcessor.start(stream, config);
});
Passing Processed Stream to VideoSDK
Once you have the processed stream, you can pass it to functions like enableWebcam(), changeWebcam() or toggleWebcam() to apply the virtual background effect during your meeting.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
const StartVirtualBackgroundBtn = document.getElementById(
"StartVirtualBackgroundBtn"
);
StartVirtualBackgroundBtn.addEventListener("click", async () => {
// Initialize processor if not ready
if (!videoProcessor.ready) {
await videoProcessor.init();
}
// Configuration for starting processor
const config = {
type: "image", // "blur"
imageUrl: "https://cdn.videosdk.live/virtual-background/cloud.jpeg",
// Here is a list of background images you can use for your project.
// imageUrl: "https://cdn.videosdk.live/virtual-background/beach.jpeg",
// imageUrl: "https://cdn.videosdk.live/virtual-background/san-fran.jpeg",
// imageUrl: "https://cdn.videosdk.live/virtual-background/paper-wall.jpeg",
};
// Getting stream from webcam
const stream = await VideoSDK.createCameraVideoTrack({});
const processedStream = await videoProcessor.start(stream, config);
meeting?.changeWebcam(processedStream);
});
Updating Video Processor Configuration
If you want to change the background while the Video Processor is running, you can call the updateProcessorConfig method to modify the filters or processing type.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
const updateVirtualBackgroundBtn = document.getElementById(
"updateVirtualBackgroundBtn"
);
updateVirtualBackgroundBtn.addEventListener("click", async () => {
const config = {
type: "image", // "blur"
imageUrl: "https://cdn.videosdk.live/virtual-background/cloud.jpeg",
};
videoProcessor.updateProcessorConfig(config);
});
Stopping Virtual Background Processor
Additionally, you can use the stop() method on the processor to halt the background processing and replace the video stream with a new plain video stream.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
let meeting;
// Initialize Meeting
meeting = VideoSDK.initMeeting({
// ...
});
// Instantiate VirtualBackgroundProcessor Class
const videoProcessor = new VirtualBackgroundProcessor();
const stopVirtualBackgroundBtn = document.getElementById(
"stopVirtualBackgroundBtn"
);
stopVirtualBackgroundBtn.addEventListener("click", async () => {
videoProcessor.stop();
// Pass webcam MediaStream in VideoSDK `changeWebcam` method
const stream = await VideoSDK.createCameraVideoTrack({});
meeting?.changeWebcam(stream);
});
Extras
You can also pass the processed stream during initialization of the meeting.
// Import package
import { VirtualBackgroundProcessor } from "@videosdk.live/videosdk-media-processor-web";
const videoProcessor = new VirtualBackgroundProcessor();
const stream = await VideoSDK.createCameraVideoTrack({});
if (!videoProcessor.ready) {
await videoProcessor.init();
}
const processedStream = await videoProcessor.start(stream, {
type: "image", // "blur"
imageUrl: `https://cdn.videosdk.live/virtual-background/cloud.jpeg`,
});
let meeting;
meeting = VideoSDK.initMeeting({
meetingId: "meetingId",
micEnabled: true,
webcamEnabled: true,
name: "TestUser",
customCameraVideoTrack: processedStream, // Pass processed MediaStream in VideoSDK
});
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

