PubSub - React Native
PubSub is a short acronym for Publish-Subscribe mechanism. This mechanism is used to send and recieve messages from a particular topic. As the name suggests, for someone to send a message, they have to specify the topic and the message which should be published and for someone to receive a message, they should be subscribed to that topic.
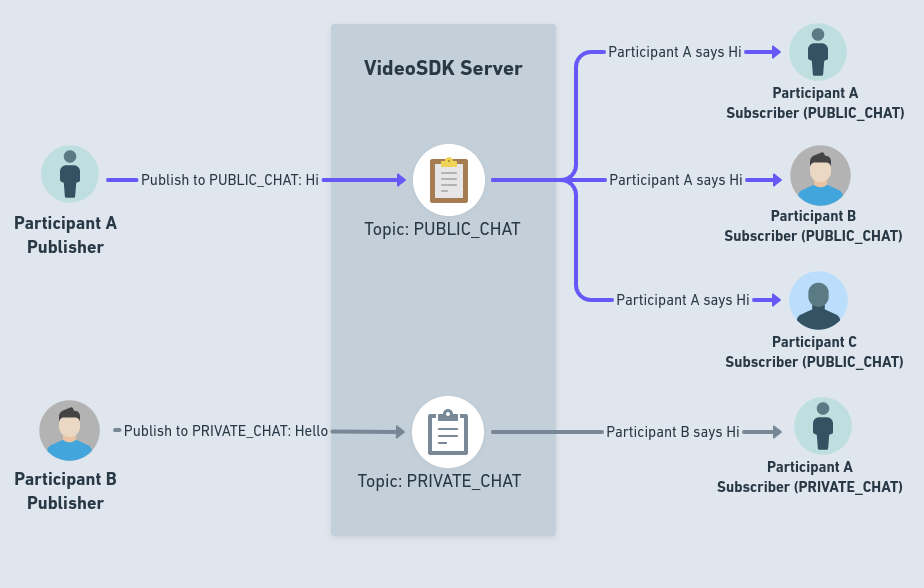
Here is a visual to better understand publish-subscribe mechanism.

usePubSub
In order to use PubSub in meeting, VideoSDK provides a hook usePubSub which allows you to subscribe to any topic and publish to any topic allowing to pass on messages and instructions during the meeting easily.
publish()
- This method is used for publishing message of specific topic.
- This method can be accessed from the
usePubSubhook by mentioning thetopicfor which thepublish()will be used. - This method will accept two parameters as input:
message: This will be the actual message to be published. It has to be inStringformat.options: This object specifies the options for publish. You can set following properties :persist:persistoffered the option of keeping the message around for the duration of the session. Whenpersistis set totrue, that message will be retained for upcoming participants and will be available in VideoSDK Session Dashboard with.CSVformat after completion of session.sendOnly: If you want to send a message to specific participants, you can pass their respectiveparticipantIdhere. If you don't provide any IDs, the message will be sent to all participants by default.
payload: If you need to include additional information along with a message, you can pass here asObject.
// importing usePubSub hook from react-native-sdk
import { usePubSub } from "@videosdk.live/react-native-sdk";
import { TouchableOpacity, Text } from "react-native";
function MeetingView() {
// destructure publish method from usePubSub hook
const { publish } = usePubSub("CHAT");
const handlePublishMessage = () => {
// publish message
const message = "Hello Everyone!";
publish(message, { persist: true });
};
return (
<>
<TouchableOpacity
onPress={() => {
handlePublishMessage();
}}
>
<Text>Publish Message</Text>
</TouchableOpacity>
</>
);
}
Receiving the messages
-
messagesproperty of theusePubSubhook will hold all the past and new upcoming messages for that particular topic. -
messagesis an array of Object containing all the messages.
This object contains following properties:
senderId: This represents theparticipantIdof the participant who send the message.senderName: This represents thedisplayNameof the participant who send the message.message: This will be the acatual message that was send.timestamp: This wil the timestamp for when the message was published.topic: This will be the name of the topic message was published to.payload: This will be the data that you have send with message.
Example
// importing usePubSub hook from react-native-sdk
import { usePubSub } from "@videosdk.live/react-native-sdk";
import { TouchableOpacity, Text } from "react-native";
function ChatView() {
// destructure publish method and messages from usePubSub hook
const { publish, messages } = usePubSub("CHAT");
const handlePublishMessage = () => {
// publish message
const message = "Hello Everyone!";
publish(message, { persist: true });
};
return (
<>
<TouchableOpacity
onPress={() => {
handlePublishMessage();
}}
>
<Text>Publish Message</Text>
</TouchableOpacity>
<Text>Messages: </Text>
{messages.map((message) => {
return (
<Text style={{ fontSize: 12 }}>
{message.senderName} says {message.message}
</Text>
);
})}
</>
);
}
Events associated with PubSub
onMessageReceived
- This event callback is triggered when a new message is received on the subscribed topic.
onOldMessagesReceived
- This event callback is triggered once when you subscribe to the topic and it contains all the past messages from that topic which where published with
persist : true.
// importing usePubSub hook from react-native-sdk
import { usePubSub } from "@videosdk.live/react-native-sdk";
function MeetingView() {
// destructure publish method from usePubSub hook
const { publish } = usePubSub("CHAT", {
onMessageReceived: (message) => {
console.log("New Message Recieved", message);
},
onOldMessagesReceived: (messages) => {
console.log("Old Message publsihed with persist:true Recieved", messages);
},
});
const handlePublishMessage = () => {
// publish message
const message = "Hello Everyone!";
publish(message, { persist: true });
};
return (
<>
<TouchableOpacity
onPress={() => {
handlePublishMessage();
}}
>
<Text>Publish Message</Text>
</TouchableOpacity>
</>
);
}
Applications of usePubSub
PubSub is a very powerful mechanism which can be used to do alot of things which can make your meeting experience much more interactive. Some of the most common usecase that we have come across for the PubSub during a meeting are listed below:
Chat: You can utilise this to develop various Chat features, such as Private Chat and Group Chat. You can follow our chat integration guide here.Raise Hand: You can allow attendees to raise their hands at any time during the meeting, informing everyone else that someone has done so.Layout Switching: You can change the meeting's layout for every participant at once during the meeting, such as from Grid layout to Spotlight or Grid Layout to Sidebar Layout, etc.Whiteboard: You can develop an interactive whiteboard functionality that is completely functional.Poll: You may make polls, let users respond to them, and display the results at the end of a poll.Question Answer Session: You can also design interactive functionality that is question-and-answer based.
Downloading PubSub Messages
All the messages from the PubSub which were published with persist : true and can be downloaded as an .csv file. This file will be available in the VideoSDK dashboard as well as throught the Sessions API.
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

