Toggle Remote Participant Media - React Native
When hosting a meeting, it's important that the host of the meeting should be able to request someone's Mic or Camera to be turned on or should be able to turn them off.
Participant who will be controlling other participant's mic and camera should have permission allow_mod passed in the token. To know more about permissions visit here.
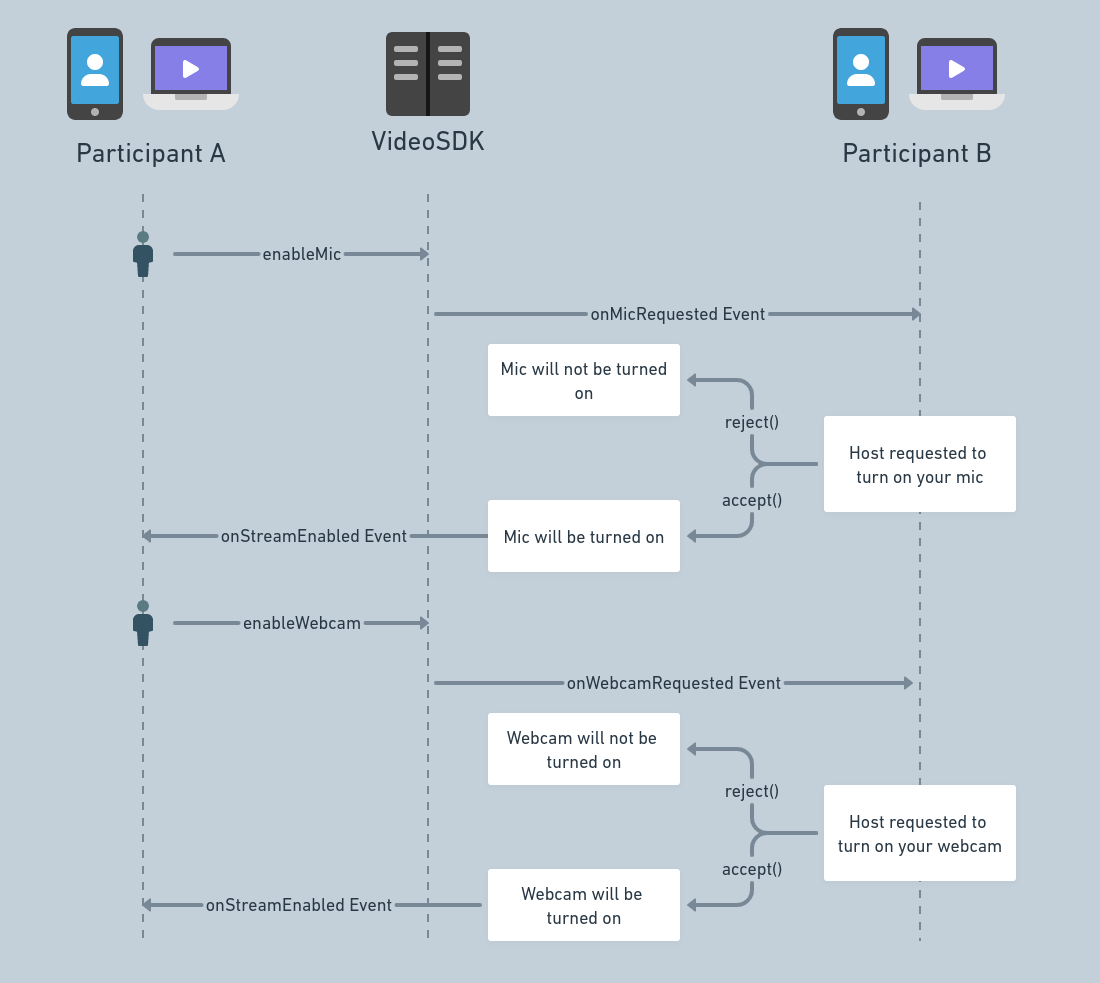
Before we discuss the methods and events associated with this functionality, here is how the flow would look like.

Methods
enableMic()
-
If you wish to turn on the microphone of a participant, you will be calling the
enableMic()from theuseParticipanthook. -
When this method is called, the participant whose microphone is requested will receive the
onMicRequestedevent with theparticipantIdof the participant who requested it and two callback functionsacceptandrejectwhich should be called based on decision made by the user. -
Example: Meeting is running with Participant A and Participant B. Now Participant A wants to Enable Mic of Participant B, so Participant A will use
enableMic()function to request Participant B, after that Participant B recieve theonMicRequestedevent, from there user can either accept or reject the incoming request.
enableWebcam()
-
If you wish to turn on the camera of a participant, you will be calling the
enableWebcam()from theuseParticipanthook. -
When this method is called, the participant whose camera is requested will receive the
onWebcamRequestedevent with theparticipantIdof the participant who requested it and two callback functionsacceptandrejectwhich should be called based on decision made by the user. -
Example: Meeting is running with Participant A and Participant B. Now Participant A wants to Enable Webcam of Participant B, so Participant A will use
enableWebcam()function to request Participant B, after that Participant B recieve theonWebcamRequestedevent, from there user can either accept or reject the incoming request.
disableMic()
- If you wish to turn off the microphone of a participant, you will be calling the
disableMic()from theuseParticipanthook. - This will disable the microphone of the participant.
disableWebcam()
- If you wish to turn off the camera of a participant, you will be calling the
disableWebcam()from theuseParticipanthook. - This will disable the camera of the participant.
Example
import { useParticipant } from "@videosdk.live/react-native-sdk";
import { TouchableOpacity, Text } from "react-native";
const ParticipantView = () => {
const { enableWebcam, disableWebcam, enableMic, disableMic } =
useParticipant("<participant-id>");
const handleEnableWebcam = () => {
// This will emit an event called "onWebcamRequested" to that particular participant
enableWebcam();
};
const handleEnableMic = () => {
// This will emit an event called "onMicRequested" to that particular participant
enableMic();
};
const handleDisableWebcam = () => {
// This will disable the webcam of that particular participant
disableWebcam();
};
const handleDisableMic = () => {
// This will disable the mic of that particular participant
disableMic();
};
return (
<>
<TouchableOpacity
onPress={() => {
handleEnableWebcam();
}}
>
<Text>Enable Webcam</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleEnableMic();
}}
>
<Text>Enable Mic</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleDisableableWebcam();
}}
>
<Text>Disable Webcam</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleDisableableMic();
}}
>
<Text>Disable Mic</Text>
</TouchableOpacity>
</>
);
};
Events
onWebcamRequested
This event will be emitted to the Participant B when any other Participant A requests to enable webcam of that participant (Participant B). This event handler will receieve following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant
onMicRequested
This event will be emitted to the Participant B when any other Participant A requests to enable mic of that participant (Participant B). This event handler will receieve following three arguments:
accept()- Callback function to accept the request.reject()- Callback function to reject the request.participantId- ParticipantId of the requesting participant
Usage
import { useMeeting } from "@videosdk.live/react-native-sdk";
const {
/** Methods */
} = useMeeting({
onWebcamRequested: ({ accept, reject, participantId }) => {
// callback function to accept the request
accept();
// callback function to reject the request
reject();
},
onMicRequested: ({ accept, reject, participantId }) => {
// callback function to accept the request
accept();
// callback function to reject the request
reject();
},
});
API Reference
The API references for all the methods and events utilised in this guide are provided below.
Got a Question? Ask us on discord

