Interactive Livestream (HLS) - React Native
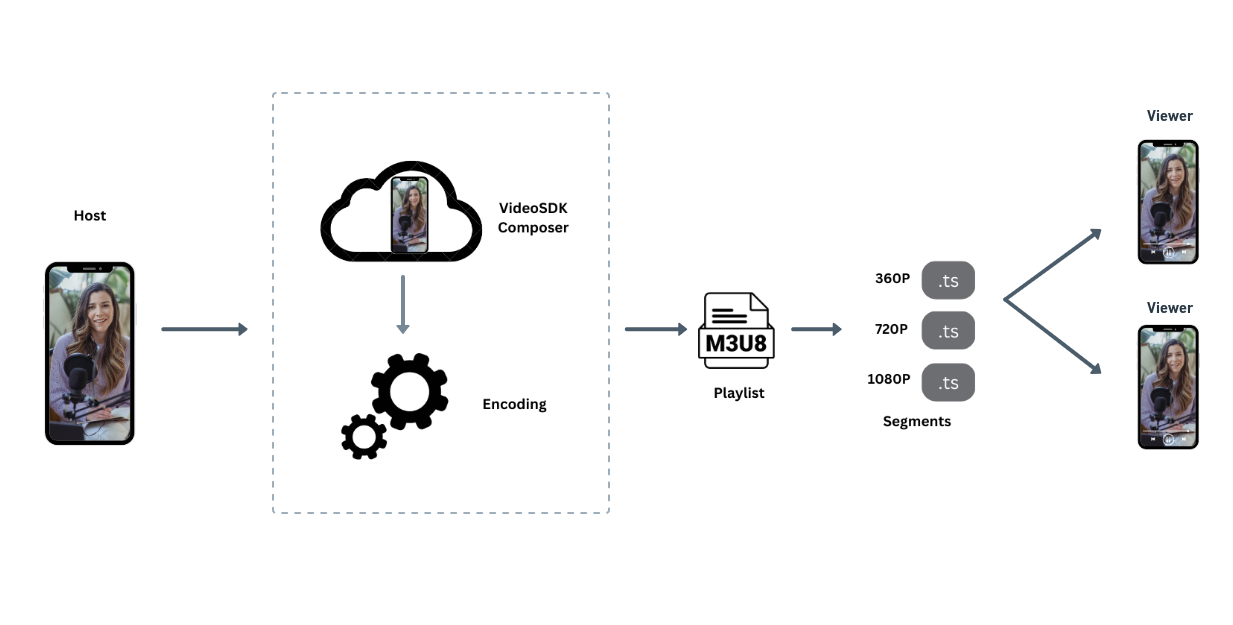
Interactive live streaming (HLS) refers to a type of live streaming where viewers can actively engage with the content being streamed and with other viewers in real-time.
In an interactive live stream (HLS), viewers can take part in a variety of activities like live polling, Q&A sessions, and even sending virtual gifts to the content creator or each other.

VideoSDK also allows you to configure the interactive livestream layouts in numerous ways like by simply setting different prebuilt layouts in the configuration or by providing your own custom template to do the livestream according to your layout choice. This guide will provide an overview of how to implement start and stop Interactive live streaming (HLS).
To initiate automatic Interactive live streaming (HLS) at the beginning of a session, simply provide the autoStartConfig feature hls during room creation. For more information on configuring the autoStartConfig, please refer to the provided documentation here.
startHls()
startHls() can be used to start a interactive livestream of the meeting which can be accessed from the useMeeting hook. This method accepts one parameter:
config (optional): This parameter will define how the interactive livestream layout should look like. const config = {
// Layout Configuration
layout: {
type: "GRID", // "SPOTLIGHT" | "SIDEBAR", Default : "GRID"
priority: "SPEAKER", // "PIN", Default : "SPEAKER"
gridSize: 4, // MAX : 25
},
// Theme of interactive livestream layout
theme: "DARK", // "LIGHT" | "DEFAULT"
// `mode` is used to either interactive livestream video & audio both or only audio.
mode: "video-and-audio", // "audio", Default : "video-and-audio"
// Quality of interactive livestream and is only applicable to `video-and-audio` type mode.
quality: "high", /* Default : "med"
"low" (SD HLS) | "med" (HD HLS) | "high" (FHD HLS) */
// This mode refers to orientation of interactive livestream.
// landscape : Start interactive livestream of the meeting in horizontally
// portrait : Start interactive livestream of the meeting in vertically (Best for mobile view)
orientation: "portrait", // "portrait", Default : "landscape"
};
startHls(config);
stopHls()
stopHls()is used to stop interactive livestream of the meeting which can be accessed from theuseMeetinghook.
Example
import { useMeeting } from "@videosdk.live/react-native-sdk";
import { TouchableOpacity, Text } from "react-native";
const MeetingView = () => {
const { startHls, stopHls } = useMeeting();
const handleStartHls = () => {
// Start Hls
startHls({
layout: {
type: "GRID",
priority: "SPEAKER",
gridSize: 4,
},
theme: "DARK",
mode: "video-and-audio",
quality: "high",
orientation: "portrait",
});
};
const handleStopHls = () => {
// Stop Hls
stopHls();
};
return (
<>
<TouchableOpacity
onPress={() => {
handleStartLivestream();
}}
>
<Text>Start Hls</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => {
handleStopHls();
}}
>
<Text>Stop Hls</Text>
</TouchableOpacity>
</>
);
};
If you want to learn more about the Interactive Livestream and how you can implement it in your own platform, you can checkout this guide.
Event associated with HLS
-
onHlsStateChanged - Whenever meeting HLS state changes, then
onHlsStateChangedevent will trigger. -
You can get the
downstreamUrlof the HLS to play it on the Viewer side when the state changes toConstants.hlsEvents.HLS_STARTED
import { Constants, useMeeting } from "@videosdk.live/react-native-sdk";
function onHlsStateChanged(data) {
const { status } = data;
if (status === Constants.hlsEvents.HLS_STARTING) {
console.log("Meeting Hls is starting");
} else if (status === Constants.hlsEvents.HLS_STARTED) {
// on hlsStateChanged started you will receive downstreamUrl
const { downstreamUrl } = data;
console.log("Meeting Hls is started");
} else if (status === Constants.hlsEvents.HLS_STOPPING) {
console.log("Meeting Hls is stopping");
} else if (status === Constants.hlsEvents.HLS_STOPPED) {
console.log("Meeting Hls is stopped");
} else {
//
}
}
const {
meetingId
...
} = useMeeting({
onHlsStateChanged,
...
});
Custom Template
With VideoSDK, you can also use your own custom designed layout template to livestream the meetings. In order to use the custom template, you need to create a template for which you can follow this guide. Once you have setup the template, you can use the REST API to start the livestream with the templateURL parameter.
API Reference
The API references for all the methods utilised in this guide are provided below.
Got a Question? Ask us on discord

