Custom Video Sources - React
To deliver high-quality livestreams, it's essential to fine-tune the video tracks being broadcasted. Whether you’re hosting a webinar, or streaming an event, using custom video tracks gives you better control over stream quality and performance.
Custom Video Track
In a livestream, your webcam feed plays a central role. With custom video tracks, you can:
- Define the resolution and frame rate using encoder settings
- Select optimization modes that suit your stream content (e.g., motion for dynamic scenes, text for documents).
- Apply real-time background effects or filters using libraries like videosdk-media-processor
- Stream directly from custom MediaStreams, including canvas or virtual backgrounds.
How to Create a Custom Video Track ?
- You can create a Custom Video Track using
createCameraVideoTrack()method of@videosdk.live/react-sdk. - This method enables the creation of a video track with various encoding parameters, camera facing modes, and optimization modes, ultimately returning a
MediaStream.
Example
import { createCameraVideoTrack } from "@videosdk.live/react-sdk";
let customTrack = await createCameraVideoTrack({
// It will be the id of the camera from which the video should be captured.
cameraId:"camera-id", // OPTIONAL
// This parameter will be discussed in the next step.
optimizationMode: "motion", // "text" | "detail", Default : "motion"
// This will accept the resolution (height x width) of video you want to capture.
encoderConfig: "h480p_w640p", // "h540p_w960p" | "h720p_w1280p" ... // Default : "h360p_w640p"
// For Mobile browser It will specify whether to use front or back camera for the video track.
facingMode: "environment", // "front", Default : "environment"
// This parameter will be discussed in the next step.
multiStream:true // false, Default : true
});
The behavior of custom track configurations is influenced by the capabilities of the device. For example, if you set the encoder configuration to 1080p but the webcam only supports 720p, the encoder configuration will automatically adjust to the highest resolution that the device can handle, which in this case is 720p.
What is optimizationMode?
- This parameter specifies the optimization mode for the video track being generated.
motion: This type of track focuses more on motion video such as webcam video, movies or video games.- It will degrade
resolutionin order to maintainframe rate.
- It will degrade
text: This type of track focuses on significant sharp edges and areas of consistent color that can change frequently such as presentations or web pages with text content.- It will degrade
frame ratein order to maintainresolution.
- It will degrade
detail: This type of track focuses more on the details of the video such as, presentations, painting or line art.- It will degrade
frame ratein order to maintainresolution.
- It will degrade
What is multiStream?
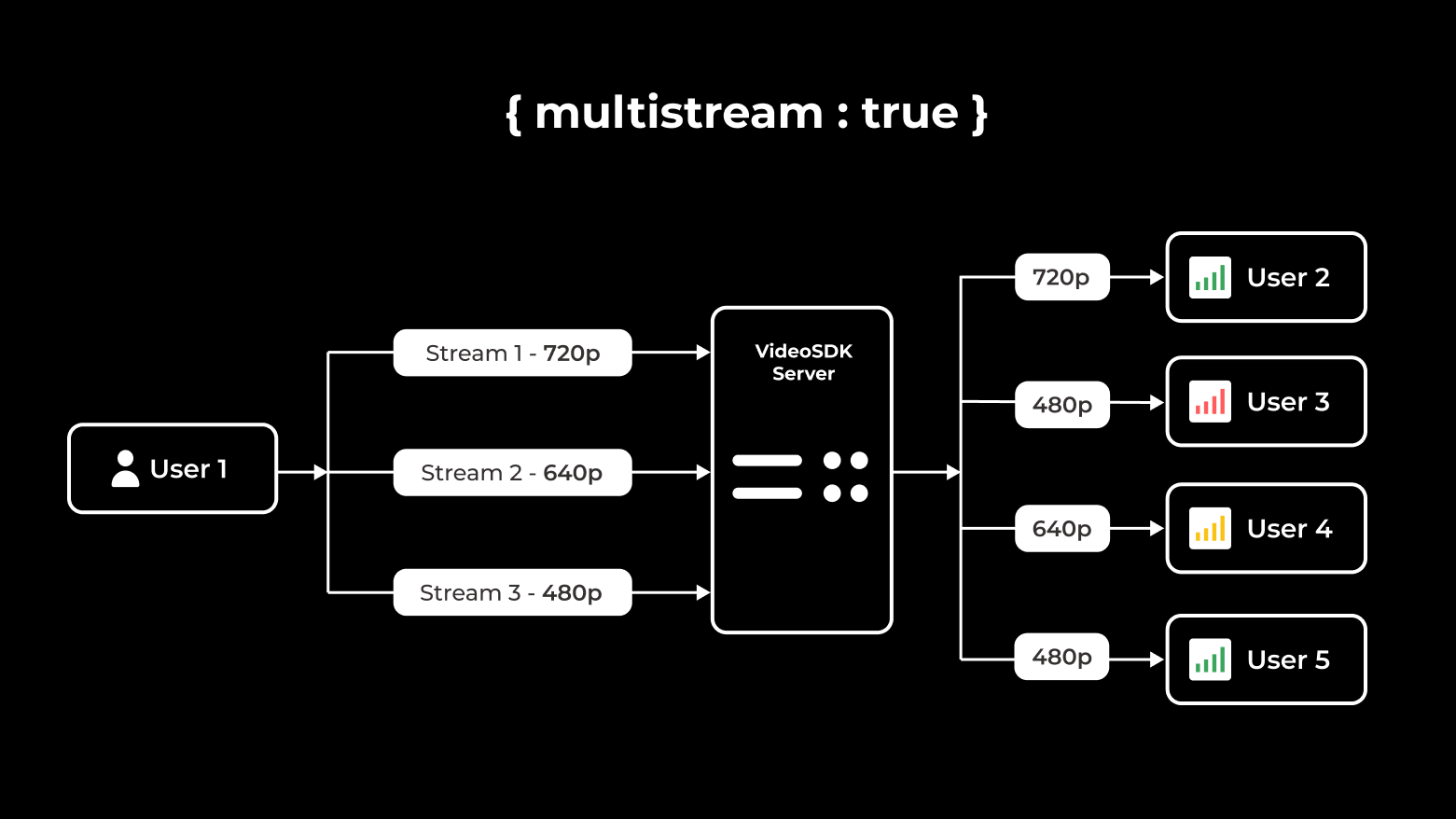
- By enabling multiStream, your livestream will broadcast multiple resolutions (e.g., 720p, 480p, 360p), allowing viewers to receive the best stream quality based on their network.
The
multiStream : trueconfiguration indicates that VideoSDK, by default, sends multiple resolution video streams to the server. For example, if a user's device capability is 720p, VideoSDK sends streams in 720p, 640p, and 480p resolution. This enables VideoSDK to deliver the appropriate stream to each participant based on their network bandwidth.

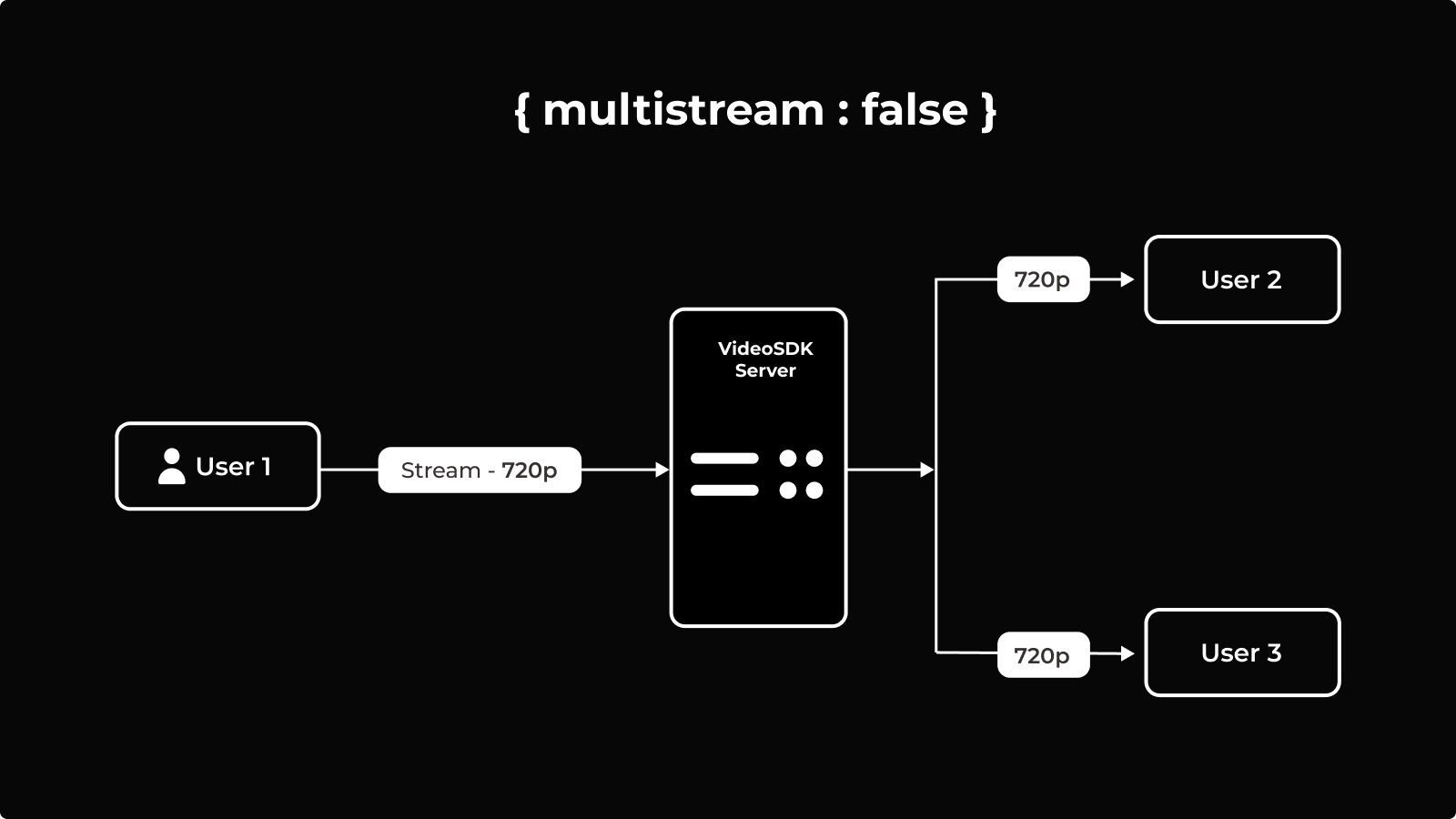
Setting multiStream : false restricts VideoSDK to send only one stream, helping to maintain quality by focusing on a single resolution.

The setQuality parameter will not have any effect if multiStream is set to false.
How to Setup a Custom Video Track ?
You can plug in your custom video track either before going live or dynamically while the session is ongoing.
1. Setting up a Custom Track during the initialization of a meeting
If you're starting the stream with the webcam enabled (webcamEnabled: true) and wish to use a custom track from the beginning, pass it through the config of MeetingProvider.
Custom Track will not apply on the webcamEnabled: false configuration.
Example
import {
createCameraVideoTrack,
MeetingProvider,
} from "@videosdk.live/react-sdk";
function App() {
const getTrack = async () => {
const track = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h720p_w960p",
facingMode: "environment",
});
setCustomTrack(track);
};
let [customTrack, setCustomTrack] = useState();
useEffect(() => {
getTrack();
}, []);
return (
customTrack && (
<MeetingProvider
config={{
meetingId,
micEnabled: true,
//If true, it will use the passed custom track to turn webcam on
webcamEnabled: true,
//Pass the custom video track here
customCameraVideoTrack: customTrack,
}}
token={token}
>
<MeetingView />
</MeetingProvider>
)
);
}
2. Setting up a Custom Track with methods
During the live stream, you can update the audio source by passing the MediaStream into enableWebcam() or toggleWebcam() methods from the useMeeting hook.
Make sure to call the disableWebcam() method before you create a new track as it may lead to unexpected behavior.
Example
import { createCameraVideoTrack, useMeeting } from "@videosdk.live/react-sdk";
const MeetingControls = () => {
const { localWebcamOn, enableWebcam, disableWebcam, toggleWebcam } =
useMeeting();
const handleToggleWebcam = async () => {
if (localWebcamOn) {
toggleWebcam();
} else {
let customTrack = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h720p_w960p",
facingMode: "environment",
multiStream: false,
});
toggleWebcam(customTrack);
}
};
const handleEnableWebcam = async () => {
if (localWebcamOn) {
disableWebcam();
} else {
let customTrack = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h720p_w960p",
facingMode: "environment",
multiStream: false,
});
enableWebcam(customTrack);
}
};
return (
<>
<button onClick={handleToggleWebcam}>Toggle Webcam</button>
<button onClick={handleEnableWebcam}>Enable Webcam</button>
</>
);
};
Using custom video tracks is not just limited to the video tracks created using the createCameraVideoTrack method. You can use any MediaStream object as a replacement, including a custom canvas track created by you.
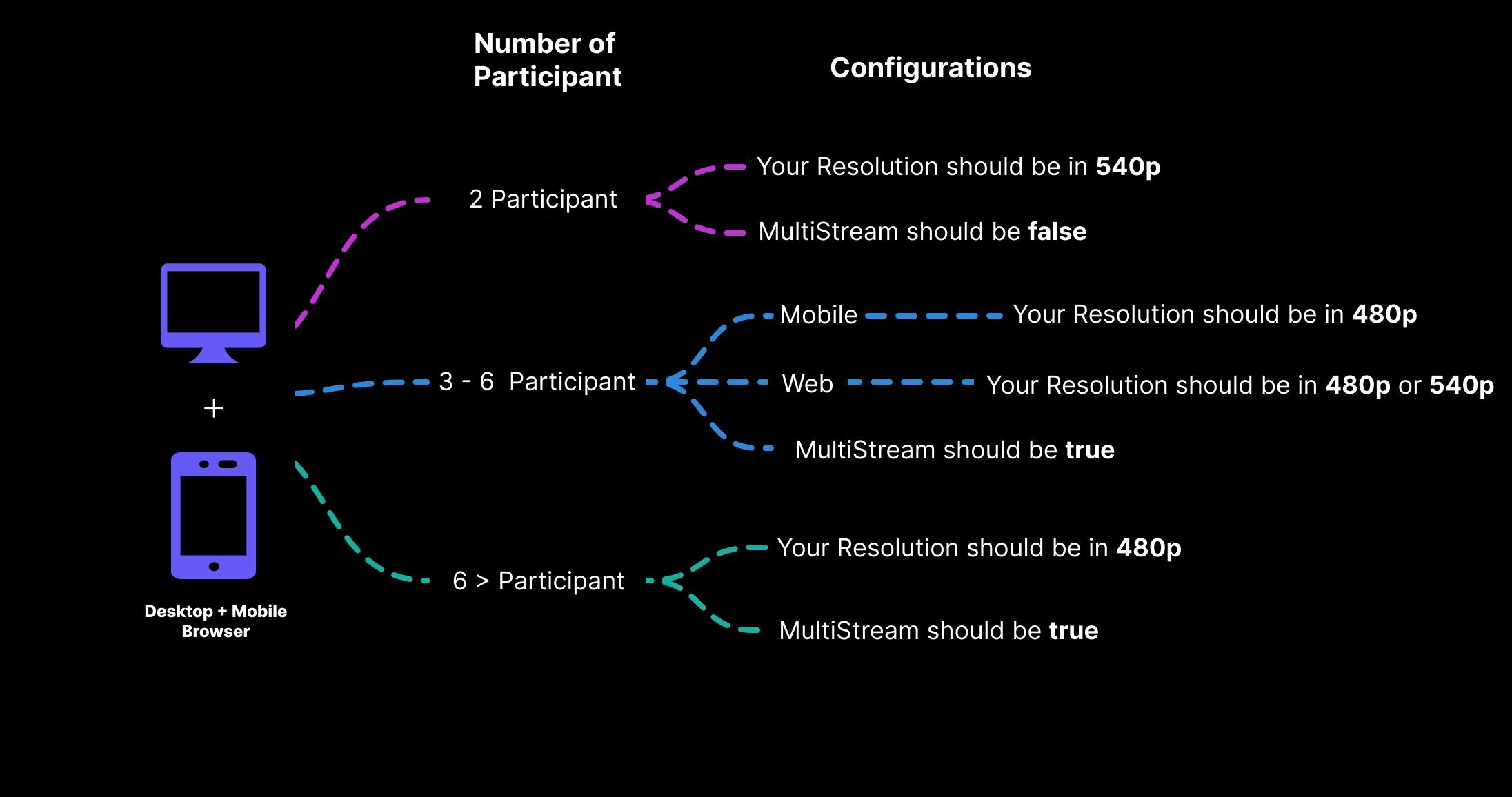
Which configuration is suitable for me ?
In this section, the focus is on understanding participant size and platform-wise encoder(Resolution) and multiStream configuration.
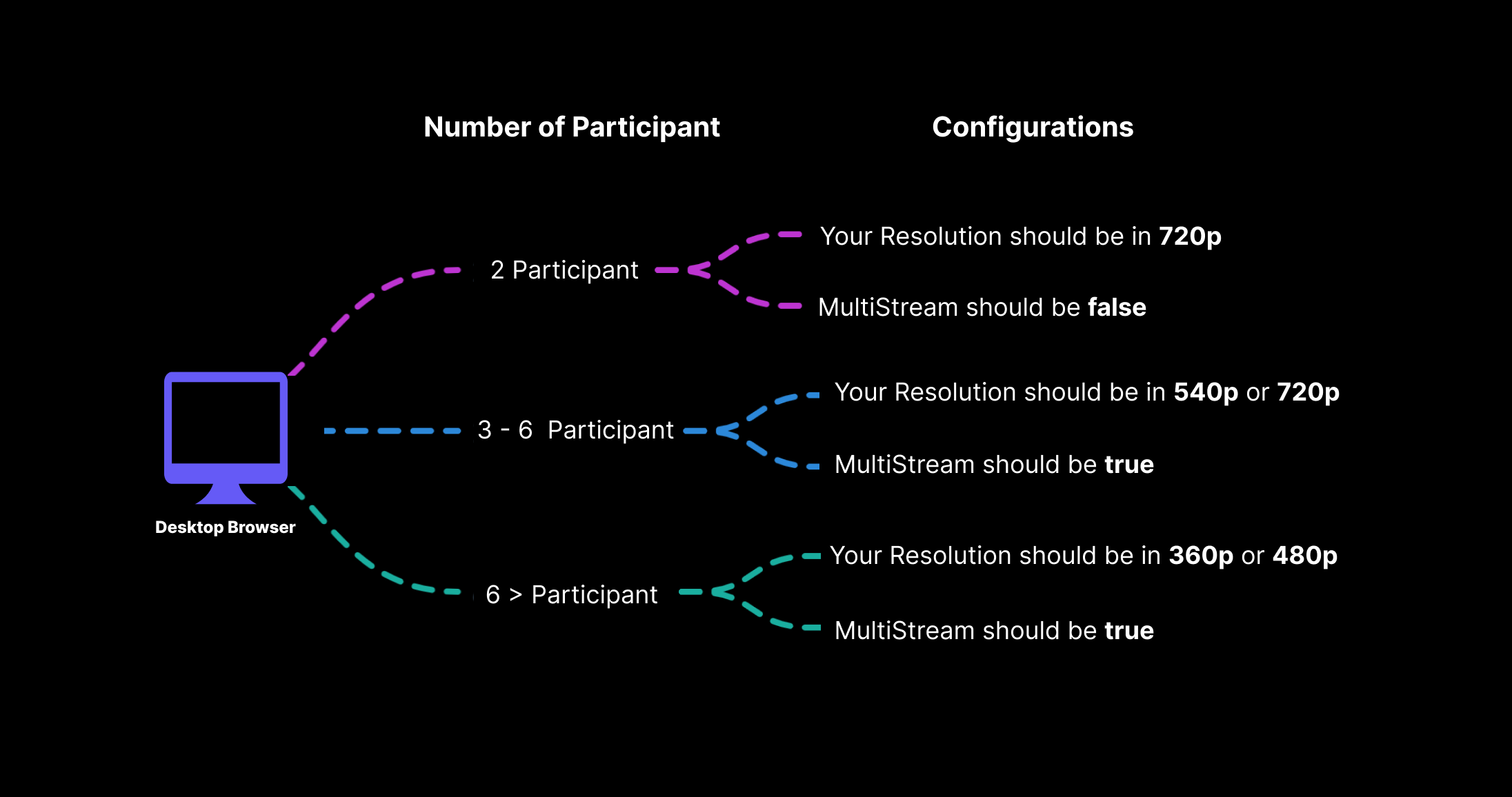
1. For Desktop Browser

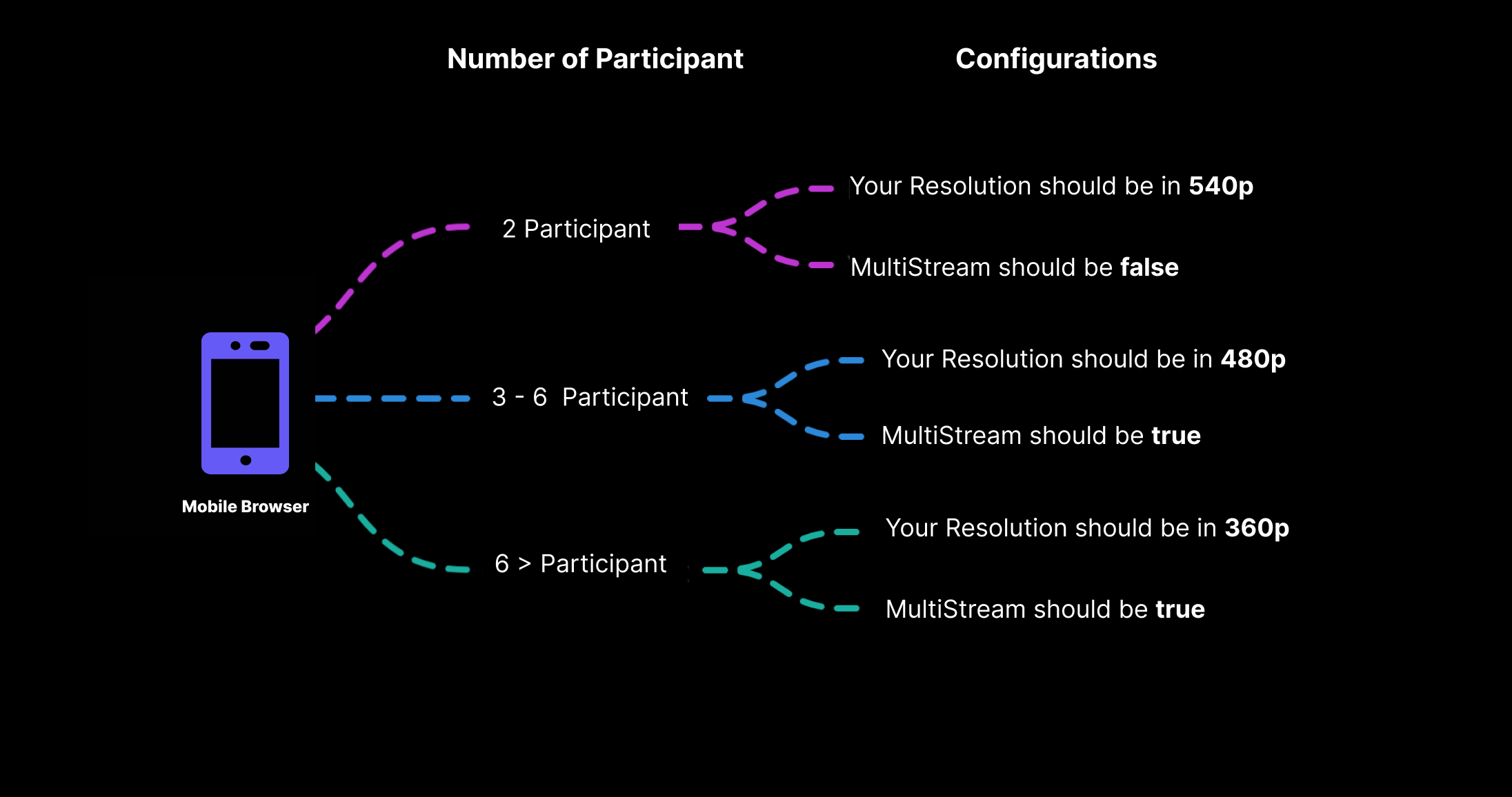
2. For Mobile Browser

3. For Desktop + Mobile Browser

API Reference
The API references for all the methods and events utilized in this guide are provided below.
Got a Question? Ask us on discord

