Switch Remote Participant Quality - React
This guide outlines the process of changing the camera resolution of a remote participant in a meeting. The method involves utilizing a pubsub mechanism to communicate resolution changes among participants and creating custom video tracks with the desired resolution.
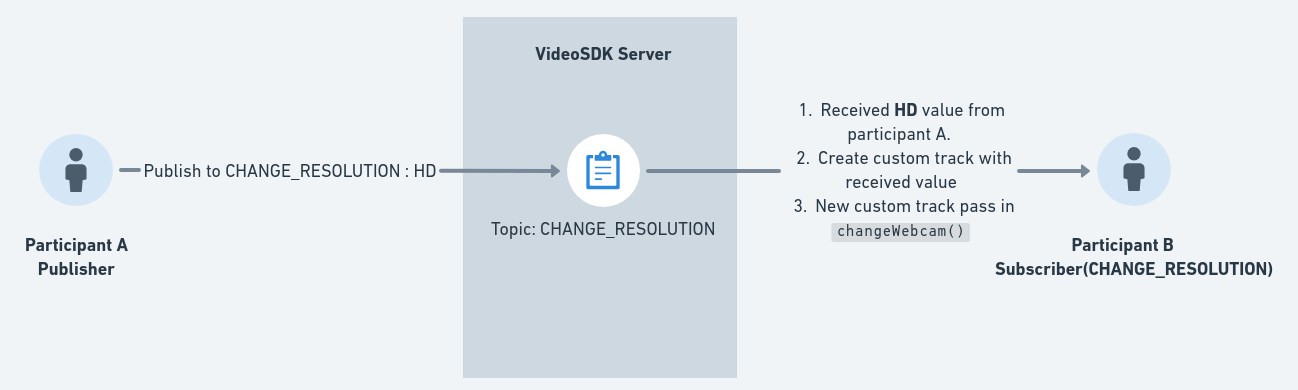
For a clearer understanding, consider this scenario: If participant A wishes to change the camera resolution of participant B, participant A publishes a topic called CHANGE_RESOLUTION with either SD or HD as the value. Participant B subscribes to the CHANGE_RESOLUTION topic and receives the value shared by participant A. Following this, a custom video track is generated with the new resolution value, and this track is then passed into the changeWebcam() function.
Here's a visual representation to enhance the understanding:

Step 1 : Create a Pubsub Topic
- First create a pubsub topic called
CHANGE_RESOLUTIONinParticipantViewComponent for publishing selected camera resolution value.
import { usePubSub } from "@videosdk.live/react-sdk";
function ParticipantView({ participantId }) {
//..
const { publish } = usePubSub(`CHANGE_RESOLUTION_${participantId}`, {
onMessageReceived: async ({ message }) => {
console.log("message", message);
},
onOldMessagesReceived: async (messages) => {
const newResolution = messages.map(({ message }) => {
return { ...message };
});
newResolution.forEach((res) => {
if (res.resolution) {
console.log("resolution", res.resolution);
}
});
},
});
}
Step 2 : Create Switch Button in ParticipantView Component
-
Next, create a switch button with
SDandHDoptions on top of the participant grid item. -
Upon clicking the button, publish a pubsub topic with either the
sdorhdvalue to communicate the desired resolution change.
import { useParticipant } from "@videosdk.live/react-sdk";
function ParticipantView({ participantId }) {
//..
const {
webcamOn,
//..
} = useParticipant(participantId);
return (
{ webcamOn && (
<div style={{ position: "absolute", top: "1", right: "10" }}>
<div>
{[{ value: "sd", label: "SD", res: "h480p_w640p" },
{ value: "hd", label: "HD", res: "h720p_w1280p" },
].map(({ value, label, res }) =>
label === "SD" || label === "HD" ? (
<button
onClick={async (e) => {
publish(
{
resolution: value,
resolutionValue: res,
}
);
e.stopPropagation();
}}
>
{label}
</button>
) : null
)}
</div>
</div>
)}
)
}
Step 3 : Create a ResolutionListener Component
Now, create a ResolutionListener component to subscribe to the CHANGE_RESOLUTION topic.
-
Within this component, you will receive either
SDorHDas the value. Based on this value, create a custom video track. -
After creating the custom video track with the received value, pass that track into the
changeWebcammethod to initiate the camera resolution change.
import {
useMeeting,
usePubSub,
createCameraVideoTrack,
} from "@videosdk.live/react-sdk";
import { useEffect, useRef } from "react";
import { useMeetingAppContext } from "../context/MeetingAppContext";
import useMediaStream from "../hooks/useMediaStream";
const ResolutionListner = () => {
const mMeeting = useMeeting();
const { publish } = usePubSub(
`CHANGE_RESOLUTION_${mMeeting?.localParticipant?.id}`,
{
onMessageReceived: async ({ message }) => {
let customTrack;
await mMeeting?.disableWebcam();
try {
customTrack = await createCameraVideoTrack({
encoderConfig: message.resolutionValue,
optimizationMode: "motion",
multiStream: false,
});
} catch (error) {
console.log("error in creating custom video track", error);
}
mMeeting.changeWebcam(customTrack);
},
}
);
useEffect(() => {
publish(
{
resolution: "sd",
resolutionValue: "h480p_w640p",
},
{
persist: true,
}
);
}, []);
return <></>;
};
export default ResolutionListener;
Step 4 : Place the ResolutionListener component in MeetingContainer
- Finally, render the
ResolutionListenercomponent in theMeetingContainerto facilitate the reception and transmission of camera resolution changes among participants.
function MeetingContainer() {
//..
return (
<ResolutionListener />
// ..
);
}
API Reference
The API references for all the methods utilized in this guide are provided below.
Got a Question? Ask us on discord

