Share Your Screen - React
Whenever any participant wants to share either the complete screen, a specific window or, a browser tab, they can simply do it with VideoSDK Meeting.
This guide will provide an overview of how to use enable and disable Screen Share in a meeting.
-
Enable Screen Share - By using
enableScreenShare()function, a participant can publish screen stream to other participants.- You can pass customise screen share track in
enableScreenShare()by using Custom Screen Share Track.
- You can pass customise screen share track in
-
Disable Screen Share - By using
disableScreenShare()function, a participant can stop publishing screen stream to other participants. -
Toggle Screen Share - By using
toggleScreenShare()function, a participant can start or stop publishing screen stream to other participants.
Enable, Disable Screen Share
import { useMeeting } from "@videosdk.live/react-sdk";
const MeetingView = () => {
const { enableScreenShare, disableScreenShare, toggleScreenShare } =
useMeeting();
const onPress = () => {
// Enabling ScreenShare
enableScreenShare();
// Disabling ScreenShare
disableScreenShare();
// Toggle ScreenShare
disableScreenShare();
};
return <>...</>;
};
Events
Events associated with enableScreenShare():
-
Every Participant will receive a callback on
onStreamEnabled()of theuseParticipant()hook withStreamobject. -
onPresenterChanged() from
useMeetinghook will also receive a callback with thepresenterId.
Events associated with disableScreenShare():
-
Every Participant will receive a callback on
onStreamDisabled()of theuseParticipant()hook withStreamobject. -
onPresenterChanged() from
useMeetinghook will also receive a callback withnullvalue.
import { useParticipant } from "@videosdk.live/react-sdk";
function onStreamEnabled(stream) {
if(stream.kind === 'share'){
console.log("Screen Share Stream On: onStreamEnabled", stream);
}
}
function onStreamDisabled(stream) {
if(stream.kind === 'share'){
console.log("Screen Share Stream Off: onStreamDisabled", stream);
}
}
const {
displayName
...
} = useParticipant(participantId,{
onStreamEnabled,
onStreamDisabled,
...
});
import { useMeeting } from "@videosdk.live/react-sdk";
function onPresenterChanged(presenterId) {
console.log(" onPresenterChanged", presenterId);
}
const {
meetingId
...
} = useMeeting({
onPresenterChanged,
...
});
Screen Share with Audio
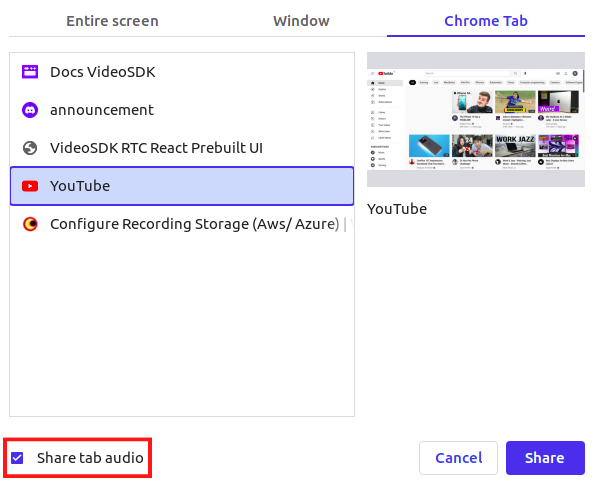
To do screen share with audio, select the Share tab audio option when sharing the chrome tab as shown below.

After clicking Share button, you will receive a selected tab audio stream in the participant's screenShareAudioStream.
const { isLocal, screenShareStream, screenShareAudioStream, screenShareOn } =
useParticipant(presenterId);
const audioPlayer = useRef();
useEffect(() => {
if (
!isLocal &&
audioPlayer.current &&
screenShareOn &&
screenShareAudioStream
) {
const mediaStream = new MediaStream();
mediaStream.addTrack(screenShareAudioStream.track);
audioPlayer.current.srcObject = mediaStream;
audioPlayer.current.play().catch((err) => {
if (
err.message ===
"play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD"
) {
console.error("audio" + err.message);
}
});
} else {
audioPlayer.current.srcObject = null;
}
}, [screenShareAudioStream, screenShareOn, isLocal]);
return <audio autoPlay playsInline controls={false} ref={audioPlayer} />;
Screen Share with Audio feature is only supported while sharing chrome tab on Google Chrome browser only.
Got a Question? Ask us on discord

