Optimize Video Tracks - React
To optimize the viewing experience, it's essential to fine-tune the video tracks used during calls.
For an enhanced fine-tuning experience, we've introduced the capability to provide a custom video track for a participant's media before and during the meeting.
Custom Video Track
This feature allows you to incorporate custom video encoder configurations, choose optimization modes (focusing on motion, text or detail of the video), specify a modern video quality profile (bitrateMode), and control simulcast behavior (maxLayer), and apply background removal and video filters from external libraries (e.g., videosdk-media-processor), then send these modifications to other participants.
How to Create a Custom Video Track ?
- You can create a Custom Video Track using
createCameraVideoTrack()method of@videosdk.live/react-sdk. - This method can be used to create video track by specifying parameters like video resolution, camera facing mode, and the quality controls (
bitrateModeandmaxLayer). - You can choose video resolution from the below mentioned list of values for the encoder config:
| Encoder Config | Resolution | Frame Rate | Optimized (kbps) | Balanced (kbps) | High Quality (kbps) |
|---|---|---|---|---|---|
| h90p_w160p | 160x90 | 15 fps | 60 | 100 | 150 |
| h180p_w320p | 320x180 | 15 fps | 100 | 150 | 250 |
| h216p_w384p | 384x216 | 15 | 120 | 200 | 350 |
| h360p_w640p | 640x360 | 20 | 200 | 400 | 600 |
| h540p_w960p | 960x540 | 25 | 350 | 550 | 800 |
| h720p_w1280p | 1280x720 | 30 | 1000 | 1500 | 2000 |
| h1080p_w1920p | 1920x1080 | 30 | 1600 | 2200 | 2700 |
| h1440p_w2560p | 2560x1440 | 30 | 5000 | 5500 | 6000 |
| h2160p_w3840p | 3840x2160 | 30 | 8000 | 8500 | 9000 |
| h120p_w160p | 160x120 | 15 | 60 | 100 | 150 |
| h180p_w240p | 240x180 | 15 | 100 | 150 | 250 |
| h240p_w320p | 320x240 | 15 | 120 | 200 | 350 |
| h360p_w480p | 480x360 | 20 | 200 | 400 | 600 |
| h480p_w640p | 640×480 | 25 | 300 | 500 | 700 |
| h540p_w720p | 720×540 | 30 | 350 | 550 | 800 |
| h720p_w960p | 960×720 | 30 | 900 | 1300 | 1600 |
| h1080p_w1440p | 1440×1080 | 30 | 1600 | 2200 | 2700 |
| h1440p_w1920p | 1920×1440 | 30 | 3500 | 4000 | 4500 |
Above mentioned encoder configurations are valid for both, landscape as well as portrait mode.
Example
import { createCameraVideoTrack , Constants} from "@videosdk.live/react-sdk";
let customTrack = await createCameraVideoTrack({
// It will be the id of the camera from which the video should be captured.
cameraId:"camera-id", // OPTIONAL
// This parameter will be discussed in the next step.
optimizationMode: "motion", // "text" | "detail", Default : "motion"
// This will accept the resolution (height x width) of video you want to capture.
encoderConfig: "h540p_w960p", // "h480p_w640p" | "h360p_w640p" ... // Default : "h720p_w1280p"
// For Mobile browser It will specify whether to use front or back camera for the video track.
facingMode: "environment", // "front", Default : "environment"
// This parameter will be discussed in the next step.
multiStream:true // false, Default : true
// Optional: This controls the video quality and bandwidth usage.
bitrateMode: Constants.BitrateMode.HIGH_QUALITY // "BANDWIDTH_OPTIMIZED" | "BALANCED" , Default : BALANCED
// Optional: This specifies the maximum number of simulcast layers (maxLayer) to publish.
maxLayer: 2 // 3 , Default: 3
});
The behavior of custom track configurations is influenced by the capabilities of the device. For example, if you set the encoder configuration to 1080p but the webcam only supports 720p, the encoder configuration will automatically adjust to the highest resolution that the device can handle, which in this case is 720p.
What is optimizationMode?
-
This parameter specifies the optimization mode for the video track being generated.
-
motion: This type of track focuses more on motion video such as webcam video, movies or video games.- It will degrade
resolutionin order to maintainframe rate.
- It will degrade
-
text: This type of track focuses on significant sharp edges and areas of consistent color that can change frequently such as presentations or web pages with text content.- It will degrade
frame ratein order to maintainresolution.
- It will degrade
-
detail: This type of track focuses more on the details of the video such as, presentations, painting or line art.- It will degrade
frame ratein order to maintainresolution.
- It will degrade
What is multiStream?
- This parameter specifies whether the stream should send multiple resolution layers or a single resolution layer.
The multiStream : true configuration indicates that VideoSDK, by default, sends multiple resolution video streams to the server. For example, if a user's device capability is 720p, VideoSDK sends streams in 720p, 360p, and 180p resolution. This enables VideoSDK to deliver the appropriate stream to each participant based on their network bandwidth.

Setting multiStream : false restricts VideoSDK to send only one stream, helping to maintain quality by focusing on a single resolution.

The setQuality parameter will not have any effect if multiStream is set to false.
What is BitrateMode?
BitrateMode is the key setting for video quality. It lets you decide whether to prioritize sharp details, save internet data, or find a good balance between the two.
You can choose from three distinct modes:
bandwidth_optimized: Prioritizes lower bandwidth usage over video quality. Ideal for users with poor or unstable network conditions.balanced: The default setting. It provides a smart compromise between clear video and efficient bandwidth consumption, suitable for most use cases.high_quality: Prioritizes video quality over bandwidth usage. Use this when high-fidelity video is essential and viewers are expected to have strong network connections.
What is maxLayer?
maxLayer is an advanced parameter that gives you direct control over simulcast, which is the process of sending multiple versions (or "layers") of the same video stream at different resolutions and qualities simultaneously.
-
maxLayer : 3(Default): Publishes all available layers (e.g., high, medium, and low quality). This provides the maximum adaptability for viewers on diverse and unpredictable networks. -
maxLayer : 2: Intelligently publishes only the highest and lowest quality layers, skipping any in the middle. This is useful for providing a high-quality option and a low-bandwidth fallback without the overhead of a third stream.- If a device is capable of producing a
h720p_w960pstream, settingEncodingLayer.MAX_LAYER_2will result in two streams being sent: the highest quality (h720p_w960p) and the lowest quality (e.g.h180p_w240p), ensuring a fallback for poor connections.
- If a device is capable of producing a
To use the maxLayer parameter, multiStream must be set to true. The multiStream flag enables simulcasting (sending multiple quality streams), while maxLayer specifies how many streams to send.
- If the video width or height is 960 or higher, it will create 3 layers.
- If it’s 480 or higher and less than 960, it will create 2 layers.
- If it’s below 480, it will create only 1 layer.
- For example, if you set maxLayer to 3 but your video is 320×180, it will only create 1 layer.
How to Setup a Custom Video Track ?
The custom track can be configured both before and after the meeting is initialized. Following are the methods that help in doing so:
- Setting up a Custom Track during the initialization of a meeting
- Setting up a Custom Track with methods
1. Setting up a Custom Track during the initialization of a meeting
If you are enabling the webcam (webcamEnabled: true) in the config of MeetingProvider and wish to use custom tracks from the start of the meeting, you can pass a custom track in the config as demonstrated below.
Custom Track will not apply on the webcamEnabled: false configuration.
Example
import {
createCameraVideoTrack,
MeetingProvider,
Constants
} from "@videosdk.live/react-sdk";
function App() {
const getTrack = async () => {
const track = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h540p_w960p",
facingMode: "environment",
multiStream: true,
bitrateMode: Constants.BitrateMode.HIGH_QUALITY,
maxLayer: 2
});
setCustomTrack(track);
};
let [customTrack, setCustomTrack] = useState();
useEffect(() => {
getTrack();
}, []);
return (
customTrack && (
<MeetingProvider
config={{
meetingId,
micEnabled: true,
//If true, it will use the passed custom track to turn webcam on
webcamEnabled: true,
//Pass the custom video track here
customCameraVideoTrack: customTrack,
}}
token={token}
>
<MeetingView />
</MeetingProvider>
)
);
}
2. Setting up a Custom Track with methods
To switch tracks during the meeting, you need to pass the MediaStream in the enableWebcam() or toggleWebcam() method of the useMeeting hook.
Make sure to call the disableWebcam() method before you create a new track as it may lead to unexpected behavior.
Example
import { createCameraVideoTrack, useMeeting , Constants} from "@videosdk.live/react-sdk";
const MeetingControls = () => {
const { localWebcamOn, enableWebcam, disableWebcam, toggleWebcam } =
useMeeting();
const handleToggleWebcam = async () => {
if (localWebcamOn) {
toggleWebcam();
} else {
let customTrack = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h540p_w960p",
facingMode: "environment",
multiStream: true,
bitrateMode: Constants.BitrateMode.HIGH_QUALITY,
maxLayer: 2
});
toggleWebcam(customTrack);
}
};
const handleEnableWebcam = async () => {
if (localWebcamOn) {
disableWebcam();
} else {
let customTrack = await createCameraVideoTrack({
optimizationMode: "motion",
encoderConfig: "h540p_w960p",
facingMode: "environment",
multiStream: true,
bitrateMode: Constants.BitrateMode.HIGH_QUALITY,
maxLayer: 2
});
enableWebcam(customTrack);
}
};
return (
<>
<button onClick={handleToggleWebcam}>Toggle Webcam</button>
<button onClick={handleEnableWebcam}>Enable Webcam</button>
</>
);
};
Using custom video tracks is not just limited to the video tracks created using the createCameraVideoTrack method. You can use any MediaStream object as a replacement, including a custom canvas track created by you.
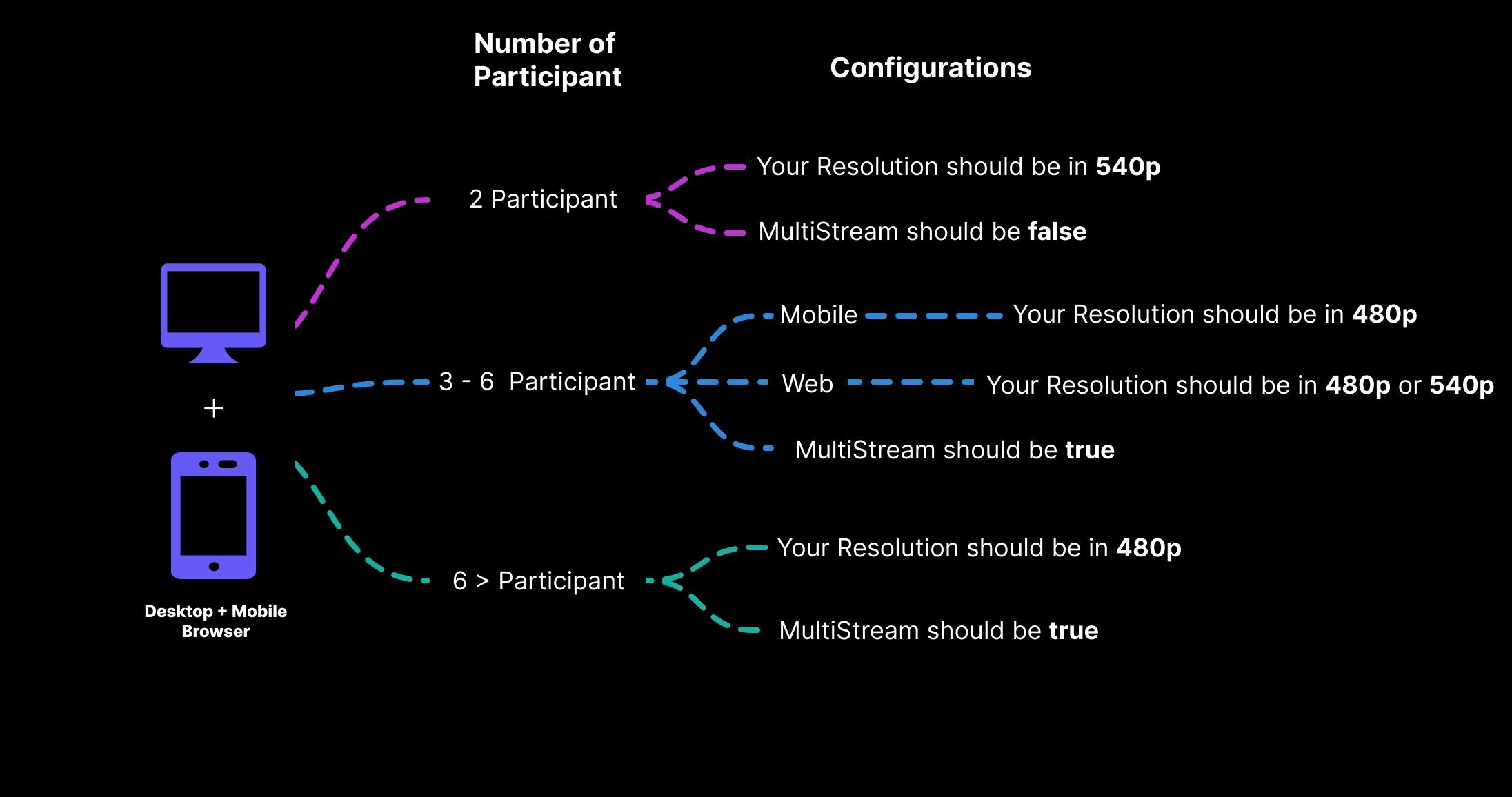
Which configuration is suitable for me ?
In this section, the focus is on understanding participant size and platform-wise encoder(Resolution) and multiStream configuration.
1. For Desktop Browser

2. For Mobile Browser

3. For Desktop + Mobile Browser

Custom Screen Share Track
This feature enables the customization of screenshare streams with enhanced optimization modes and predefined encoder configuration (resolution + FPS) for specific use cases, which can then be sent to other participants.
How to Create a Custom Screen Share Track ?
- You can create a Video Track using the
createScreenShareVideoTrack()method of@videosdk.live/react-sdk. - This method enables the creation of a video track with different encoding parameters and optimization modes.
Example
import { createScreenShareVideoTrack } from "@videosdk.live/react-sdk";
let customShareTrack = await createScreenShareVideoTrack({
optimizationMode: "motion", // "text" | "detail", Default : "motion"
// This will accept the height & FPS of video you want to capture.
encoderConfig: "h720p_15fps", // `h360p_30fps` | `h1080p_30fps` // Default : `h720p_15fps`
});
You can learn more about the optimizationMode from here
How to Setup a Custom Screen Share Track ?
In order to switch tracks during the meeting, you have to pass the MediaStream in the enableScreenShare() or toggleScreenShare() method of the useMeeting hook.
Make sure to call the disableScreenShare() method before you create a new track as it may lead to unexpected behavior.
Example
import {
createScreenShareVideoTrack,
useMeeting,
} from "@videosdk.live/react-sdk";
const MeetingControls = () => {
const {
localScreenShareOn,
enableScreenShare,
disableScreenShare,
toggleScreenShare,
} = useMeeting();
const handleToggleScreenShare = async () => {
if (localScreenShareOn) {
toggleScreenShare();
} else {
let customTrack = await createScreenShareVideoTrack({
optimizationMode: "motion",
encoderConfig: "h720p_15fps",
});
toggleScreenShare(customTrack);
}
};
const handleEnableScreenShare = async () => {
if (localScreenShareOn) {
disableScreenShare();
}
let customTrack = await createScreenShareVideoTrack({
optimizationMode: "motion",
encoderConfig: "h720p_15fps",
});
enableScreenShare(customTrack);
};
return (
<>
<button onClick={handleToggleScreenShare}>Toggle ScreenShare</button>
<button onClick={handleEnableScreenShare}>Enable ScreenShare</button>
</>
);
};
API Reference
The API references for all the methods and events utilized in this guide are provided below.
Got a Question? Ask us on discord

